一、具体代码
1、利用canvas压缩图片方法一
// 第一种压缩图片方法(图片base64,图片类型,压缩比例,回调函数)
// 图片类型是指 image/png、image/jpeg、image/webp(仅Chrome支持)
// 该方法对以上三种图片类型都适用 压缩结果的图片base64与原类型相同
// 压缩结果存在误差 压缩比例只能作为范围参考
function compressImg(base64, type, rate, callback) {
// 声明一个Image对象
var _img = new Image();
// 将图片的地址赋予这个Image
_img.src = base64;
// 在图片加载完成后
_img.onload = function () {
// 创建canvas标签
var _canvas = document.createElement("canvas");
// 根据压缩比例设置canvas画布的宽高属性
// this 指的是当前Image对象
var w = this.width * rate;
var h = this.height * rate;
_canvas.setAttribute("width", w);
_canvas.setAttribute("height", h);
// 将图片渲染到canvas画布上 并设置渲染图片的宽高与画布的宽高一致
_canvas.getContext("2d").drawImage(this, 0, 0, w, h);
// 将canvas画布转换成对应类型的base64
var base64 = _canvas.toDataURL(type);
// 将结果通过回调函数传递给方法的调用者
callback(base64);
};
}
2、利用canvas压缩图片方法二
// 第二种压缩图片的方法(图片base64,图片类型,压缩比例,回调函数)
// 该方法只能将图片压缩为为image/jpeg和image/webp两种类型的图片base64
// 压缩结果存在一定误差 但比第一种方法更加准确
function compressImg2(base64, rate, callback) {
// 声明一个Image对象
var _img = new Image();
// 将图片的地址赋予这个Image
_img.src = base64;
// 在图片加载完成后
_img.onload = function () {
// 创建canvas标签
var _canvas = document.createElement("canvas");
// 设置canvas画布的宽高属性
// this 指的是当前Image对象
var w = this.width;
var h = this.height;
_canvas.setAttribute("width", w);
_canvas.setAttribute("height", h);
// 将图片渲染到canvas画布上 并设置渲染图片的宽高与画布的宽高一致
_canvas.getContext("2d").drawImage(this, 0, 0, w, h);
// 将canvas画布转换成base64 但第一个参数 转换后的图片类型只能为image/jpeg或image/webp
// 根据压缩比例设置第二个参数图片质量(范围0-1)
var base64 = _canvas.toDataURL('image/jpeg',rate);
// 将结果通过回调函数传递给方法的调用者
callback(base64);
};
}
3、调用压缩方法
// 图片base64
const base64 = 'data:image/****;base64,*****'
console.log('压缩前的图片---',base64);
// 获取图片的类型
const type =file.type
// 调用压缩方法一
compressImg(res.data,type,0.6,(res2) => {
console.log('这是第一种方法压缩0.6倍后的图片:---',res2)
})
// 调用压缩方法二
compressImg2(res.data,0.6,(res3) => {
console.log('这是第二种方法压缩0.6倍后的图片:---',res3)
})
4、代码解析
这两种压缩图片的方法,是借助于Image和canvas实现的,整体区别不大,前半部分都是先将base64图片通过src渲染到一个Image中,当图片加载完成,触发onload事件后,创建一个canvas元素。区别主要是后半部分:
第一种方法是在创建canvas元素后,设置其宽高为图片原来宽高*压缩比例,然后将图片渲染到canvas元素上,同时设置渲染图片的宽高与canvas宽高一致,最后通过toDataURL(type)将canvas画布转成base64,参数type设置为原来的图片类型。其主要原理是通过压缩宽高来实现压缩图片的大小,但压缩结果误差较大。
第二种方法是在创建canvas元素后,设置其宽高与图片原本宽高一致,并将图片渲染到canvas元素上,同时设置渲染图片的宽高与canvas宽高一致,但是在通过toDataURL()将canvas画布转成base64时,第一个参数设置图片类型为:image/jpeg或image/webp,第二个参数设置图片的质量,范围是0-1。其主要原理是改变图片的质量来实现压缩图片的大小,压缩结果相对准确一些。
5、HTMLCanvasElement.toDataURL([type,encoderOptions])
该方法是canvas元素实例的一个方法,参数有两个,都是可选参数:type - 输出图片的类型,默认为image/png类型,常见的类型有:image/png、image/jpeg、image/webp(仅Chrome支持),图片的分辨率为 96dpi; encoderOptions - 当第一个参数指定图片类型为 image/jpeg 或 image/webp 的情况下,可以通过该参数设置输出图片的质量,取值区间是0-1,默认为0.92,当超出取值区间时,会使用默认值。
该方法的返回值是一个包含图片信息的Data URL,也可以看成图片的base64字符串。但如果调用该方法的canvas元素的宽或高为0,则返回值为字符串"data:,",、
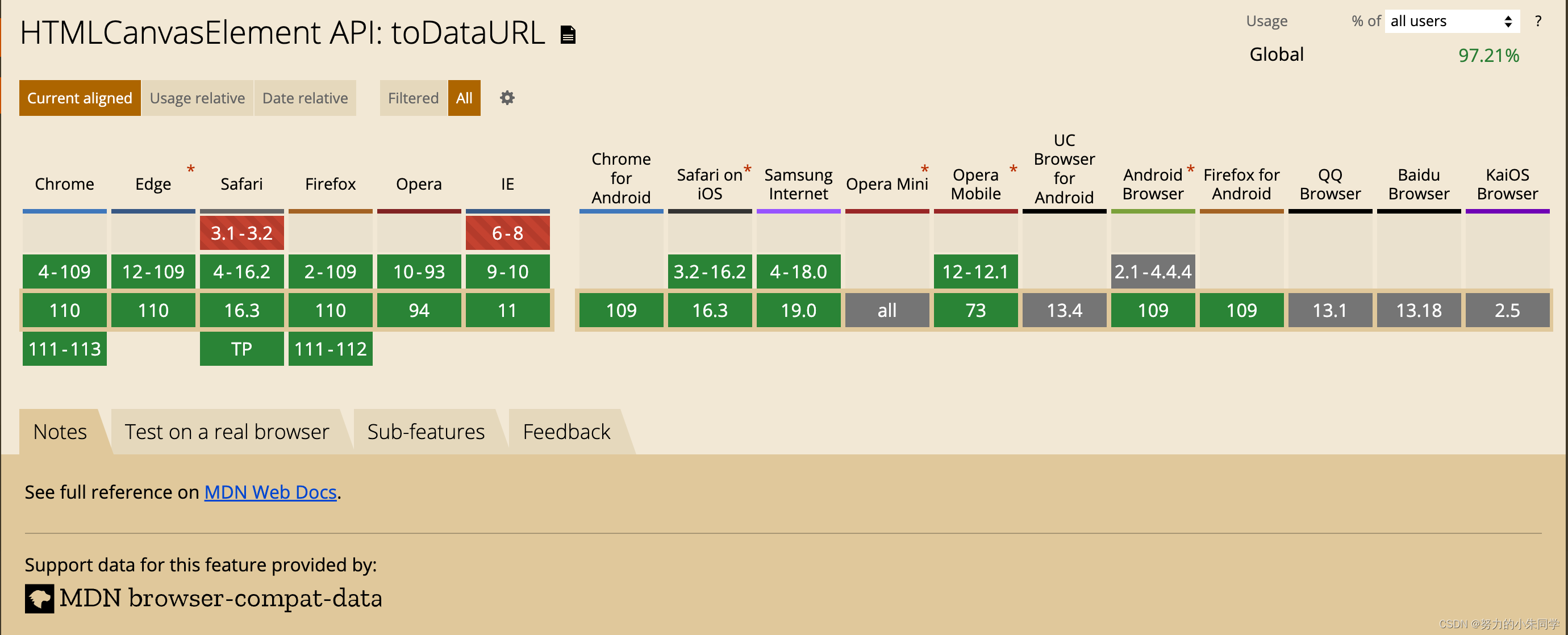
浏览器兼容性:
























 2899
2899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










