request对象
1、作用
主要用于处理客户端请求。
当浏览器请求一个网页,会发送大量信息到web服务器,这些信息不能直接读取,因为信息是作为HTTP请求头的一部分传输到服务器的,但是可以通过request对象提供的方法来获取客户端提交给服务器的信息。

2、常用方法

3、案例演示:编程实现用户注册功能
1、注册信息包括:用户名、密码、你从哪里知道本网站;
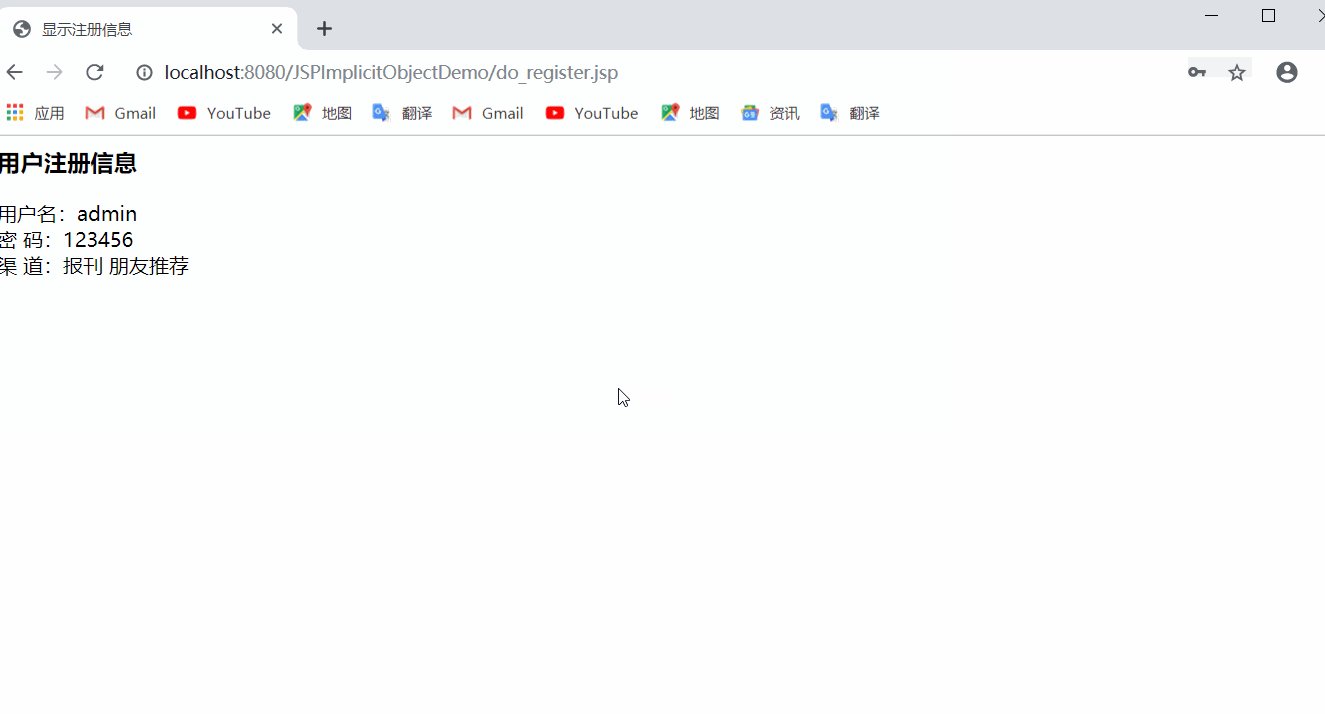
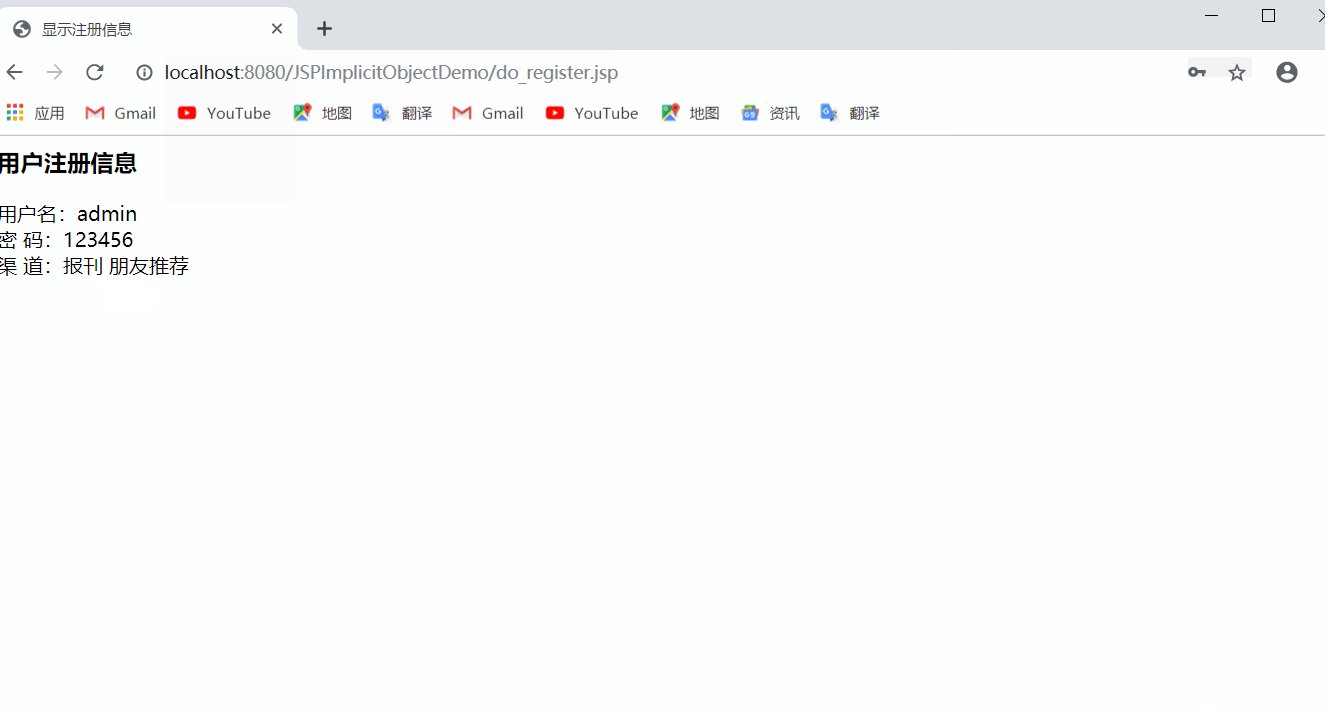
2、页面提交后会显示用户输入的数据。
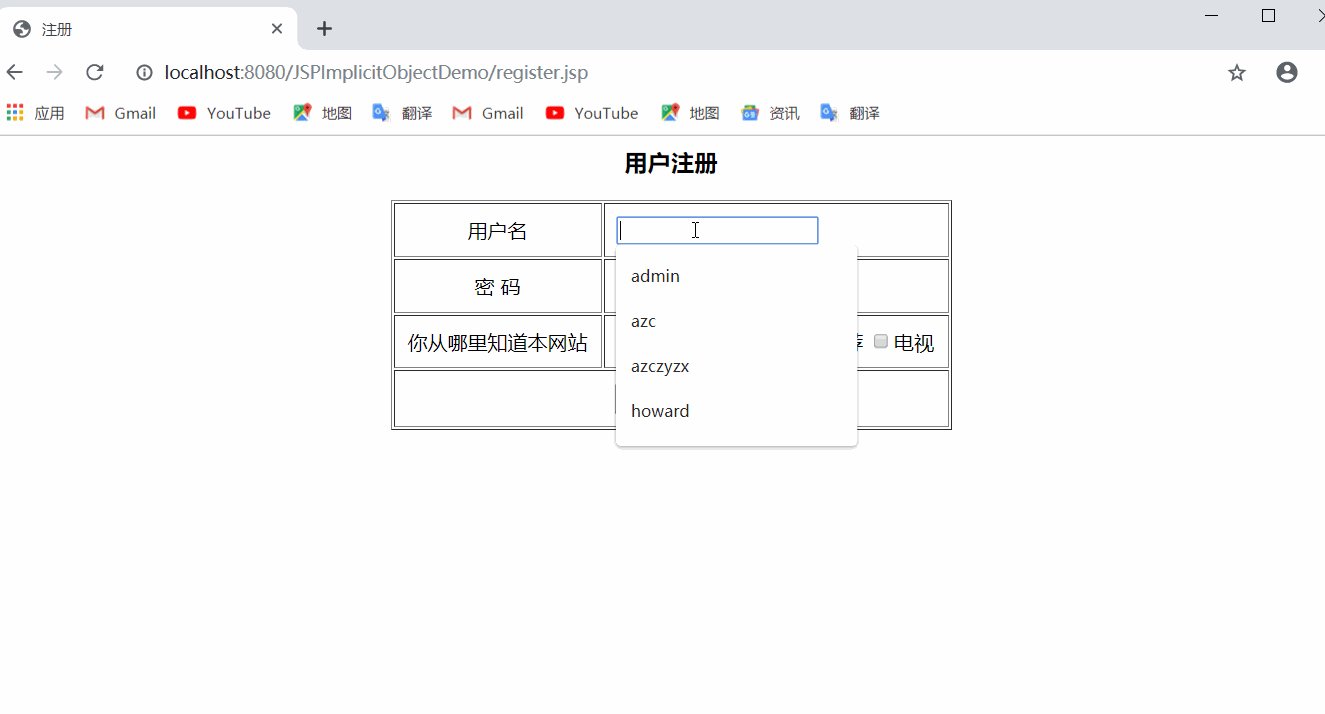
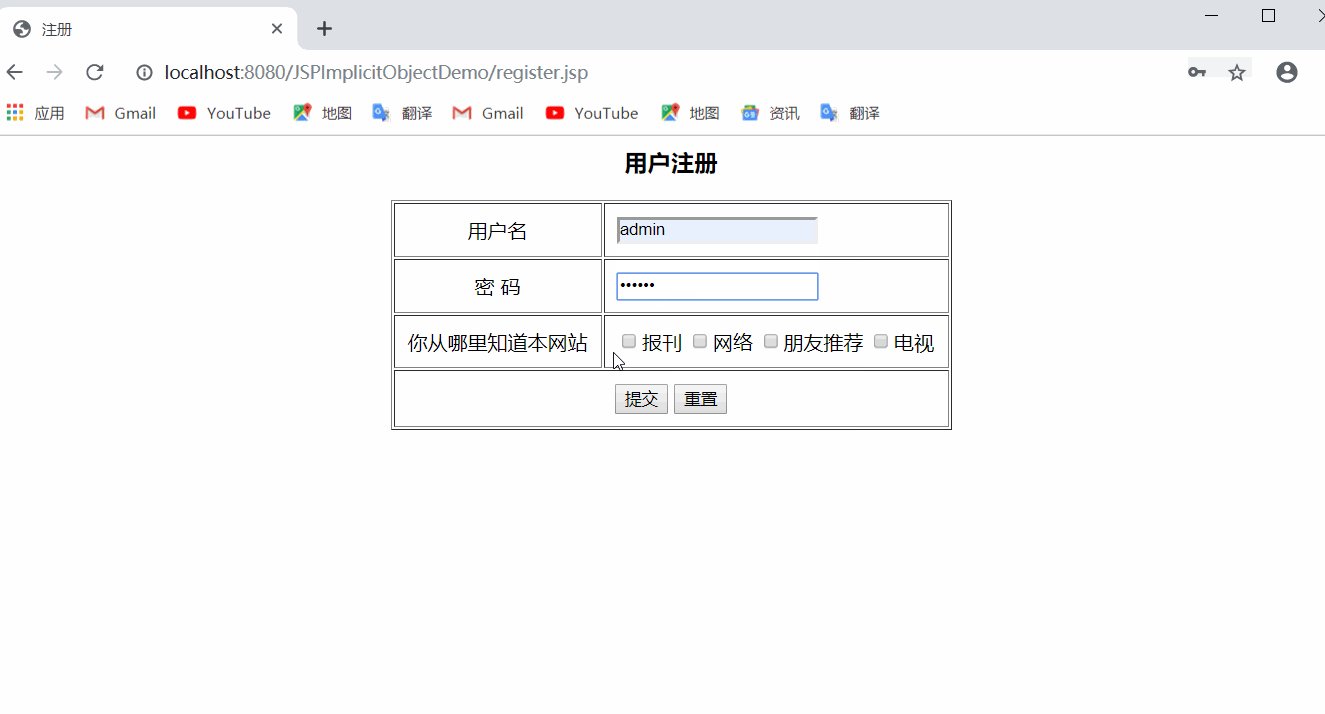
(1)在web目录里创建用户注册页面register.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>显示注册信息</title>
</head>
<body>
<%
// 设置请求对象字符编码格式
request.setCharacterEncoding("utf-8");
// 读取用户名和密码
String username = request.getParameter("username");
String password = request.getParameter("password");
// 读取复选框选择项
String[] channels = request.getParameterValues("channel");
StringBuffer buffer = new StringBuffer();
if (channels != null) {
for (int i = 0; i < channels.length; i++) {
buffer.append(channels[i] + " ");
}
}
%>
<h3>用户注册信息</h3>
用户名:<%= username %><br/>
密 码:<%= password %><br/>
渠 道:<%= buffer.toString() %>
</body>
</html>
(2)在web目录里创建处理注册页面do_register.jsp

(3)启动tomcat服务器,查看运行效果

但是在这里还有问题,当你用户名,密码等都不填写的时候,也一样会注册成功,这明显是不对的
所以我们要进行一些修改
首先:给用户注册页面添加表单校验,要求用户名与密码非空。
设置表单元素的id属性是为了页面JavaScript代码能访问该元素,设置表单元素的name属性是为了表单的处理页面能够通过request.getParameter()方法获取到表单元素的值。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>注册</title>
</head>
<body>
<h3 style="text-align: cen







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2882
2882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








