151:函数的参数的基本使用
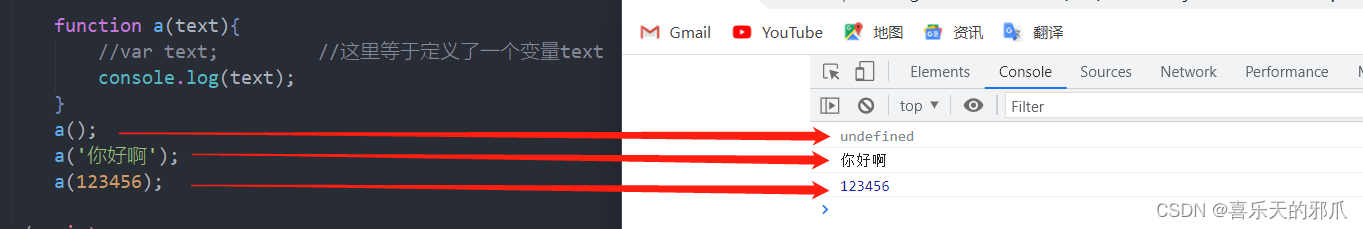
1、function(参数)
函数的参数,可以有多个,也可以没有,也可以是任何数据类型;
(1)参数作用:让函数活起来
没有参数,函数是死的,只能机械的执行函数内的操作
有了参数,函数就活了,可以输出各种内容
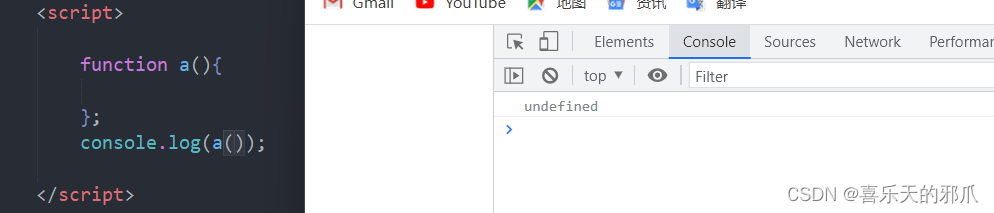
如果没赋值,即只定义了一个空的变量,就返回undefined

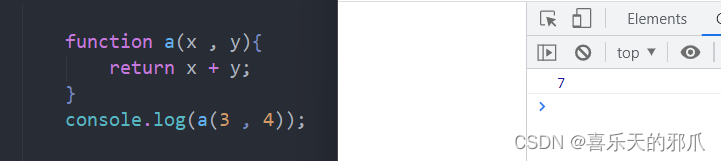
(2)参数可以多个

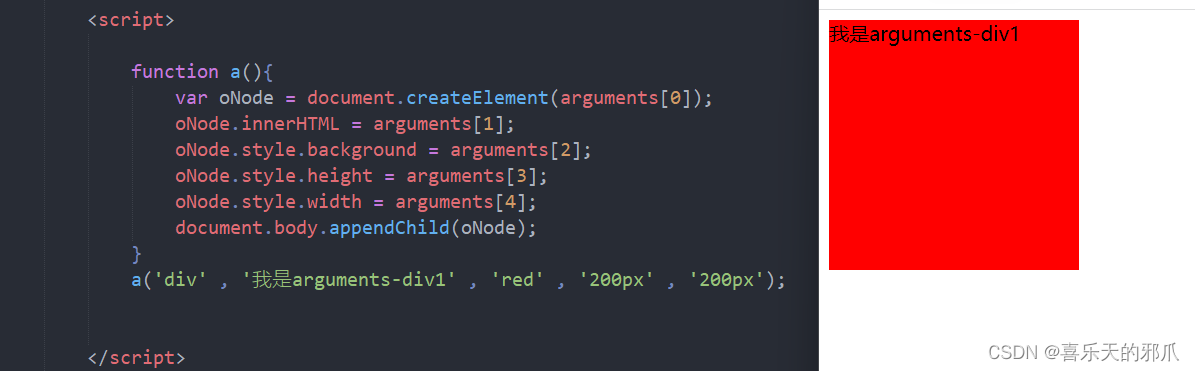
(3)可以用数组

152: 函数的参数 - 不定参的使用
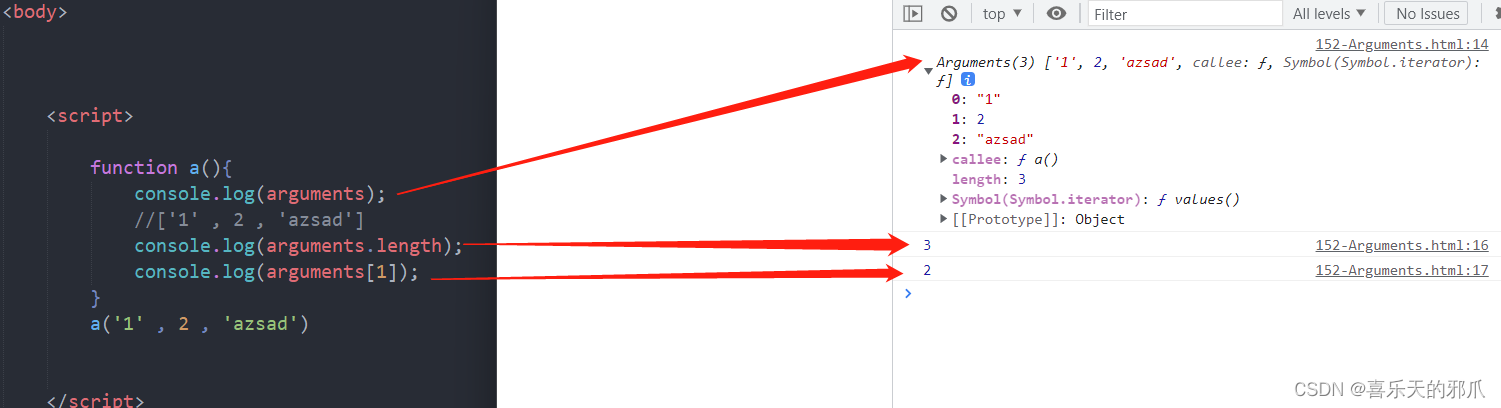
1、Arguments - 不定参
任何函数里面都有Arguments
Arguments看着像数组,其实两者不一样,Arguments只是看着像而已

不定参可以不写参数,也能达到和有参数一样的效果

153:函数的递归使用
1、递归
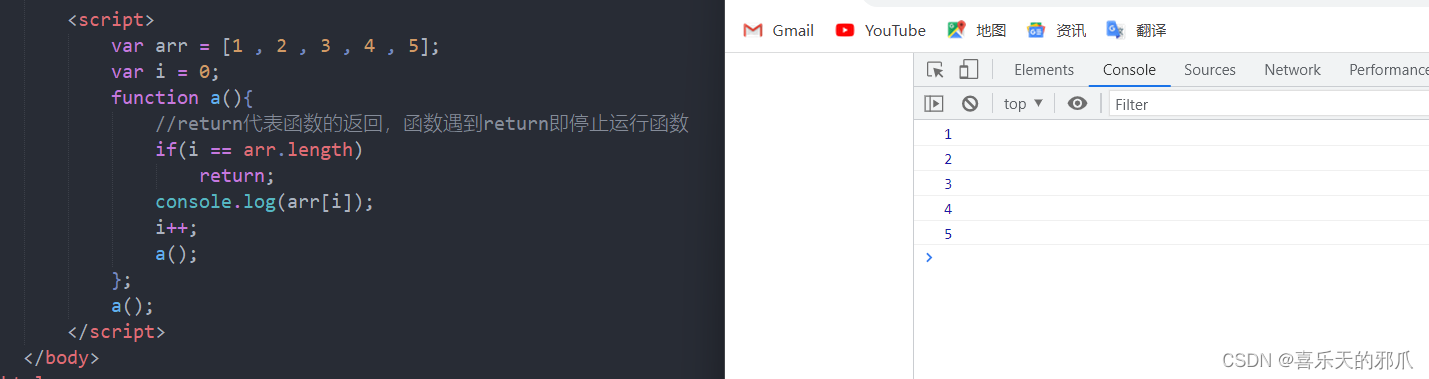
函数自己间接调用自己的一种方式

2、作用
(1)代替循环
可以最简单的代替循环

154:函数的return使用与理解
1、return
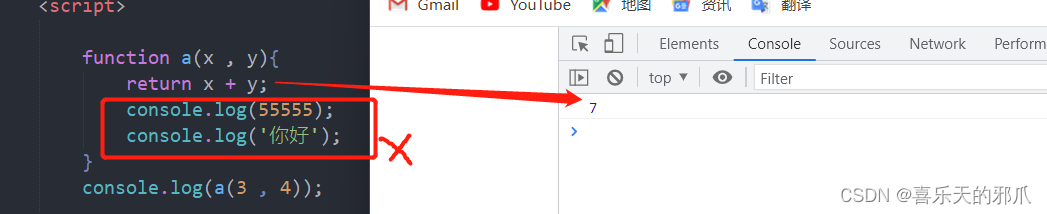
作用:终止函数的执行并返回函数的值
函数会默认执行一个return,如果没有内容,则是默认返回undefined

函数可以返回任意你想返回的东西
函数的任何值都是能被打印或alert的

函数遇到return即终止

155:函数的选项卡的封装
封装一个选项卡并且传递参数





















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








