类与样式绑定指的是什么
<template>
<div id="app">
<div
class="static"
:class="{ 'active': isActive, 'text-danger': hasError }"
></div>
</div>
</template>
<script setup>
import { ref } from 'vue'
const isActive = ref(false)
const hasError = ref(false)
</script>
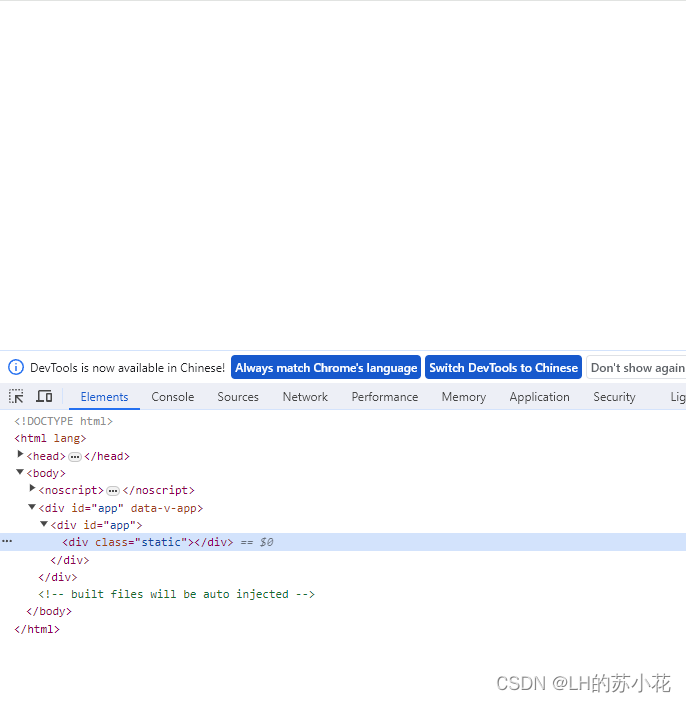
运行后看div的class的值:
<div class="static"></div>

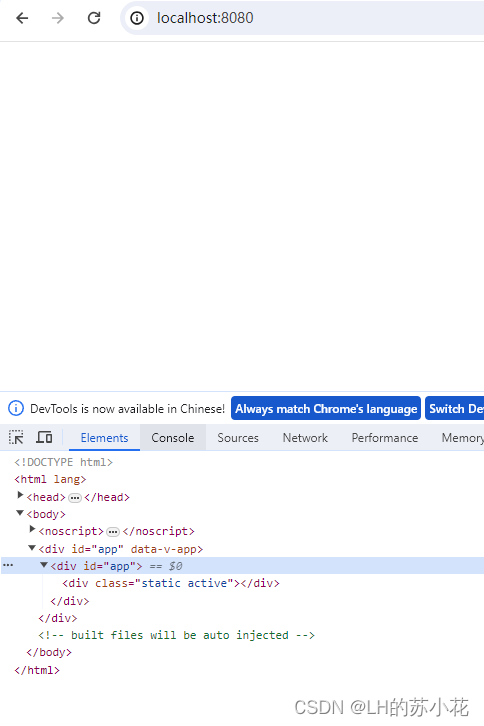
修改script中的值:
const isActive = ref(true)

<div class="static active"></div>
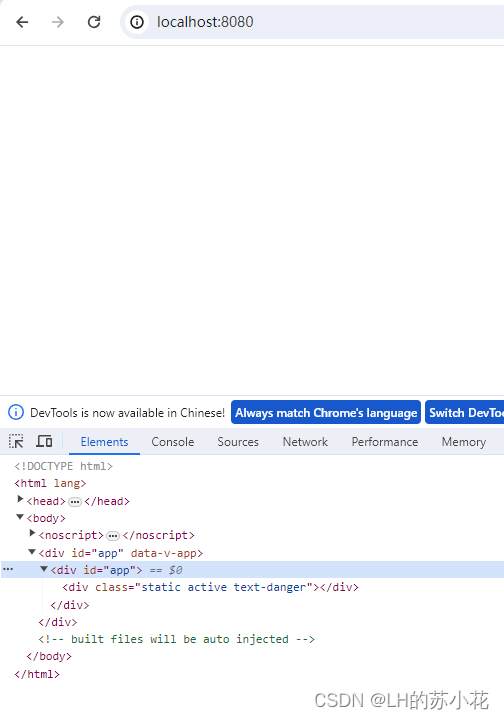
再修改一个值:
const hasError = ref(true)
结果:
<div class="active text-danger"></div>

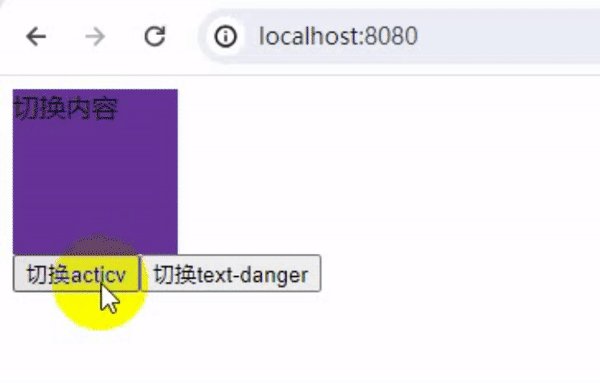
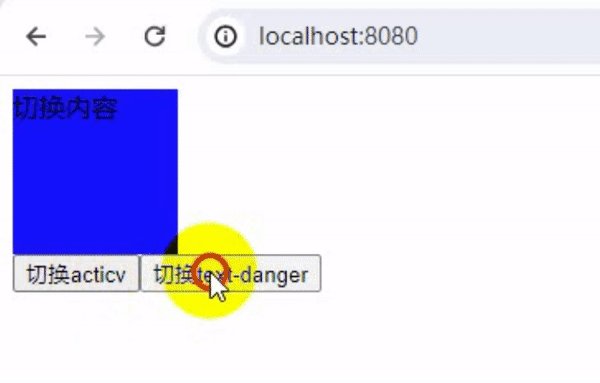
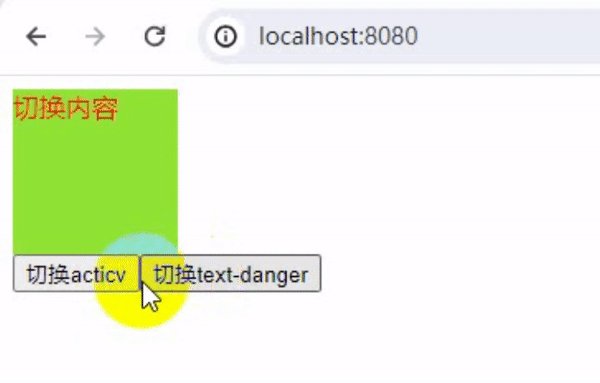
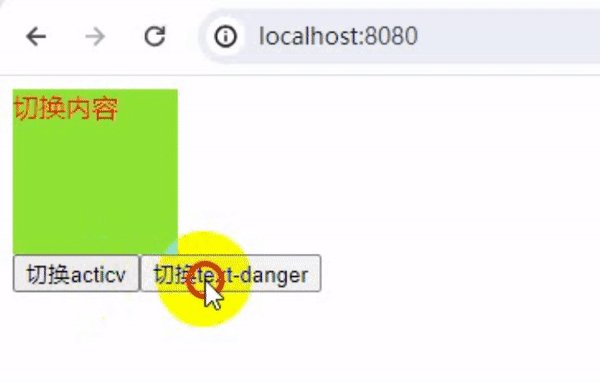
切换class的作用,用于动态的样式变换
用button 的click时间控制颜色变换
假如我们给这个盒子设定三个样式:
.default-cls{
width: 100px;
height: 100px;
background: rebeccapurple;
}
.active-cls{
background: blue;
}
.text-danger{
color: red;
background: #8fe421;
}
button的click时间触发:
<button @click="isActive=!isActive">切换acticv</button>
<button @click="hasError=!hasError">切换text-danger</button>
























 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










