最近需求中要添加富文本配置元素,多番对比最终选择沿用系统内已存在的tinyMCE,但之前使用的功能较少,只有左中右对齐,其它均无涉及。在此次开发中,踩坑较多,做个记录。

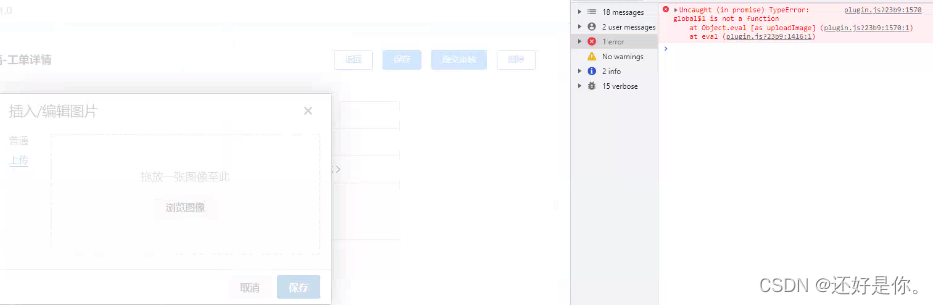
1. 使用上传图片插件时,报错global$1 is not a function。

发现是插件内报错,之前系统内用的是tinymce 5.10.7版本,版本太高导致,后更换到5.6.2(从5.10试了好多,试到的vue2支持的最高版本),再次点击上传图片时,能正常上传了。
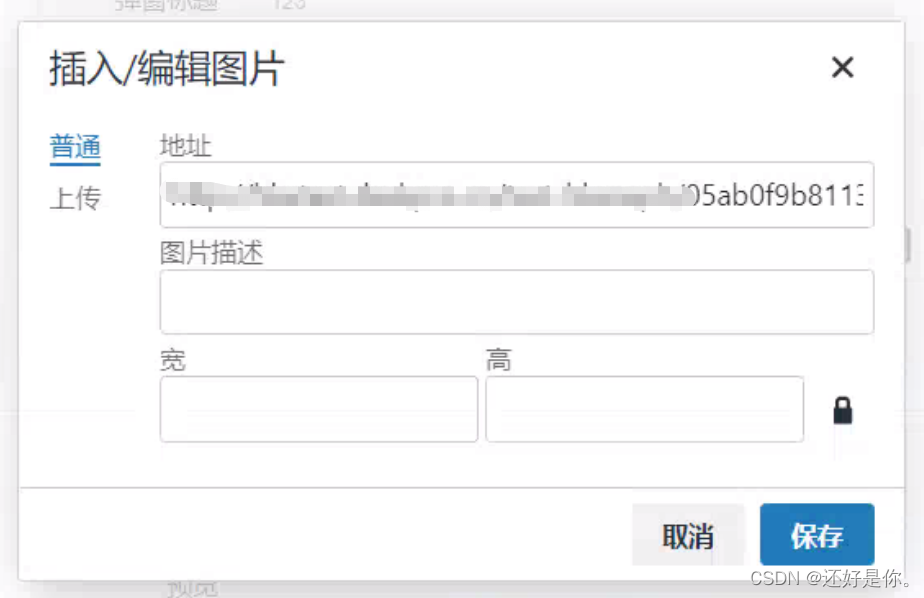
2.上传图片成功后,地址正常回填,但图片的宽高不会自动带入。

由于项目是内网开发,在开发环境中没有配置ng,图片不能正常展示导致获取不到图片的宽高,配置ng后上传图片终于能正常带入了。
3.测试环境上传图片后,地址变成相对地址。
开发环境时,可能由于是本地启动的服务,和文件上传服务器地址不一致,并无此问题;发布到测试环境后,地址直接变为相对地址&#x








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2816
2816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








