 难点在于对时间的处理,看的旁边大佬的解析
难点在于对时间的处理,看的旁边大佬的解析
<body>
<h2></h2>
<script>
var person = {
level: '2',
name: '小丽',
registTime: '2021-11-01',
}
var h2 = document.querySelector('h2');
// 补全代码
// 对时间的处理 统一时间格式
// 获取注册的时间
let oldTime=new Date(person.registTime);
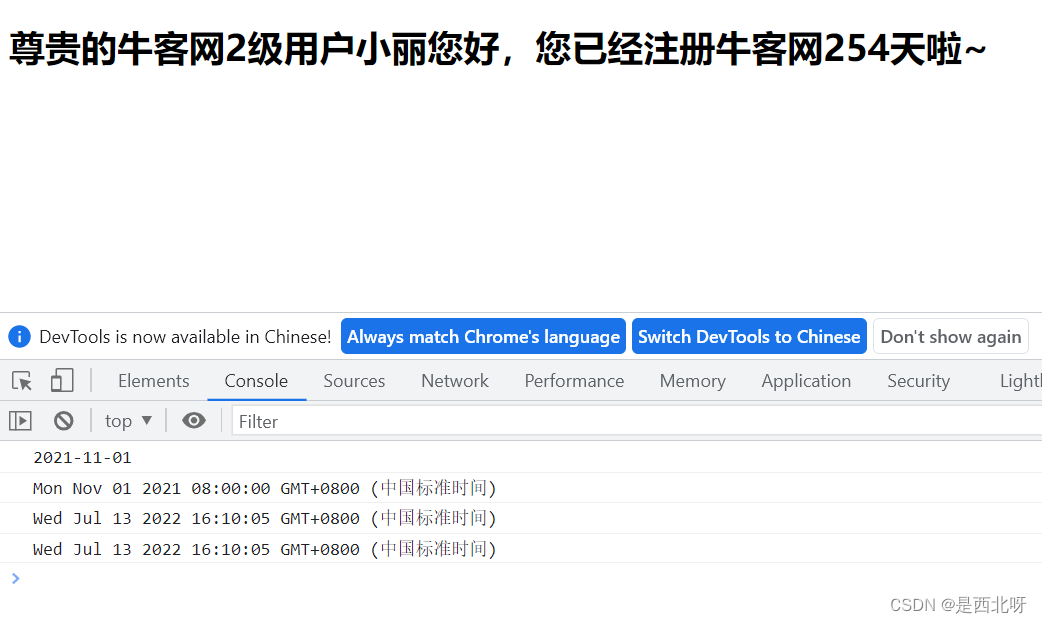
console.log( person.registTime );
console.log( oldTime );
// 获取现在的时间
let nowTime=new Date();
console.log( Date() );
console.log( nowTime );
// 要求天数向下取整 Math.floor() 方法将数字向下舍入为最接近的整数,并返回结果。
// 1000不知道是什么 秒 分 时
let days=Math.floor( (nowTime-oldTime)/1000/60/60/24 );
h2.innerHTML=`尊贵的牛客网${person.level}级用户${person.name}您好,您已经注册牛客网${days}天啦~`
</script>
</body>























 1345
1345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








