标准流:
浏览器按照各种元素标签排版布局中的默认状态,也就是没有被其他排版浮动和定位相关的css属性干扰的就叫标准流
注意:当元素脱离标准流以后,要对位置进行调整只能用px为单位,类似:margin:100px auto;设置100px有效,auto无效
float:none | left | right
默认值:none
- none: 设置对象不浮动
- left: 设置对象浮在左边
- right:设置对象浮在右边
浮动的特性:
1,浮动的元素脱离标准流,不占原来的位置
2 , 浮动的元素会被改变显示方式
3,浮动的元素以顶部对齐
4,如果浮动的元素前面是标准流是元素,那么这个浮动的元素只会跟在标准流的后面
除非通过人为去改变才能让他的位置发生变化
5,当有包含关系时,如果有子元素浮动不会跑出父盒子除非人为改变,但是有一个特殊的,就是为哪个边为参考则跑不出哪个边
清除浮动
有时浮动会造成父盒子没有高度,而浮上来的盒子会盖住下面的盒子,清除浮动不是真正清除了浮动,而是清除浮动所造成的影响.
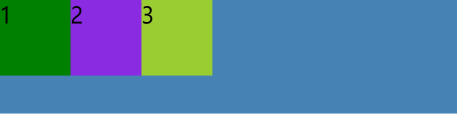
浮动造成影响的例子:
1、2、3是浮动的盒子,背景是后加的盒子,这样三个浮动的盒子影响了后加的盒子的正常显示

清除浮动的方式:
第一种:使用clear
第二种:有包含关系,给父元素加高度
第三种:在父盒子加overflow: hidden;
第四种:额外标签法
第五种:伪元素清除浮动(这是开发中最常用的,必须记住且要能手写出这段代码)
- 使用clear
语法:
clear:none | left | right | both
默认值:none
适用于:块级元素
继承性:无
取值:
- none: 允许两边都可以有浮动对象
- both: 不允许有浮动对象
- left: 不允许左边有浮动对象
- right:不允许右边有浮动对象
关于清除浮动对于设置了清除浮动的元素,它只能控制自己本身,而不能控制别人
例子:1、2、3都左边浮动的情况下对2进行clear:left的设置
此时:2左边不能有元素,所以2自己下来一格

Both时:不允许有浮动对象

说明:2号只能控制自己本身离开1号元素,三号自己跟着2号2号也没办法
解决方法:对3号元素设置clear:left;

- 有包含关系,给父元素加高度
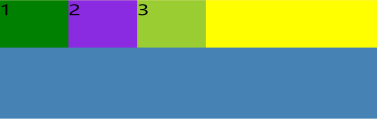
如图:1、2、3浮动,将后加的盒子挡住了,此时将1、2、3嵌套进一个父盒子,并且设置父盒子与1、2、3同高度

加后效果:最大的盒子往下移了

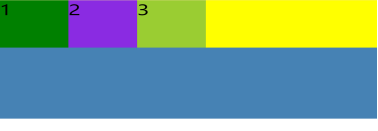
- 在父盒子加overflow: hidden;
原理:触发了BFC
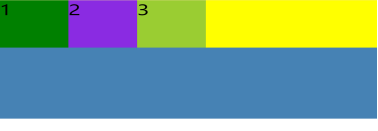
- 额外标签法

如图,在1、2、3标签后加一个块级,且标签中加上clear:both;
效果:

- 伪元素清除浮动
父元素的样式
.clearfix::after{
content: "."; /*加点是浏览器兼容需要*/
display: block; /*没加的话高度只有”.”撑开的高度,变成块级元素
的话高度就是子元素撑开的高度*/
visibility: hidden; /*隐藏“.”*/
height: 0; /*使父元素的高度为子元素撑开*/
line-height: 0;
clear: both;
}
.clearfix{
*zoom: 1; /*为了解决低版本的IE的清除浮动的使用*/
}
效果:

京东官网的实例:





















 605
605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








