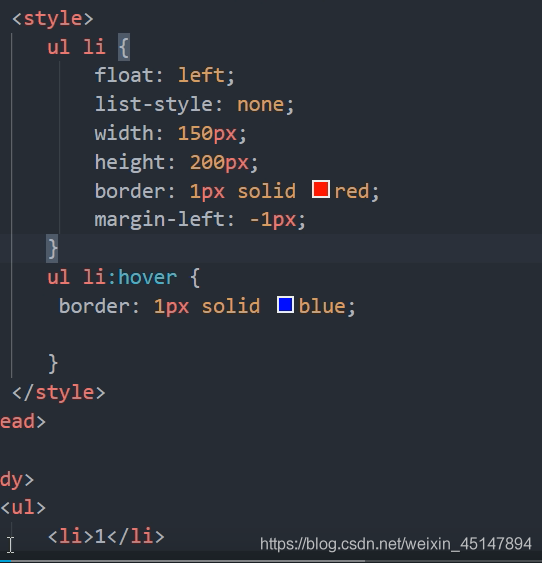
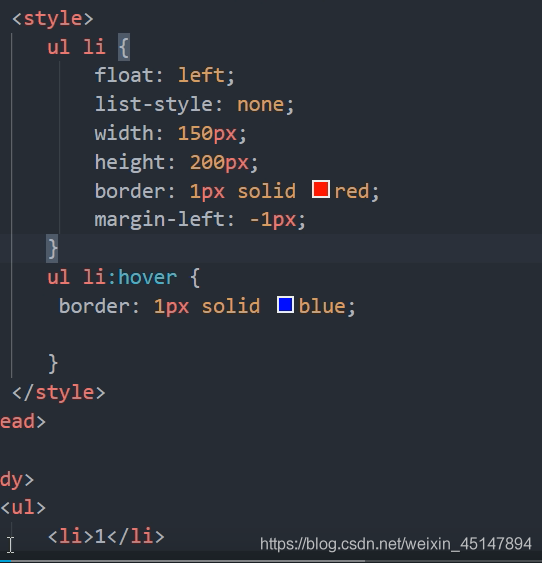
先看一下下面这个例子:

都加上边框,两个盒子之间有两个边框就会造成加粗的问题。

加入margin-left :-1;


加入鼠标经过边框变色的效果:


可是前几个效果不是的


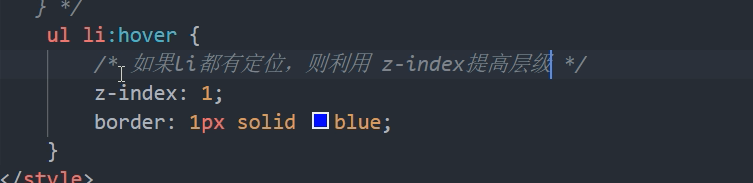
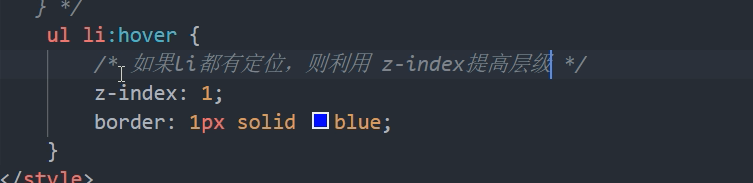
加入定位就可以了。


如果本来有定位,那就加入层级就可以了呀!
















 1028
1028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


