今天在开发移动端的时候,发现vant组件库的checkBox并没有像element-ui的checkBox为我们提供选中与非选中状态绑定的值。我们总是在提交表单的时候进行转换,后面发现可以用computed来解决该问题。
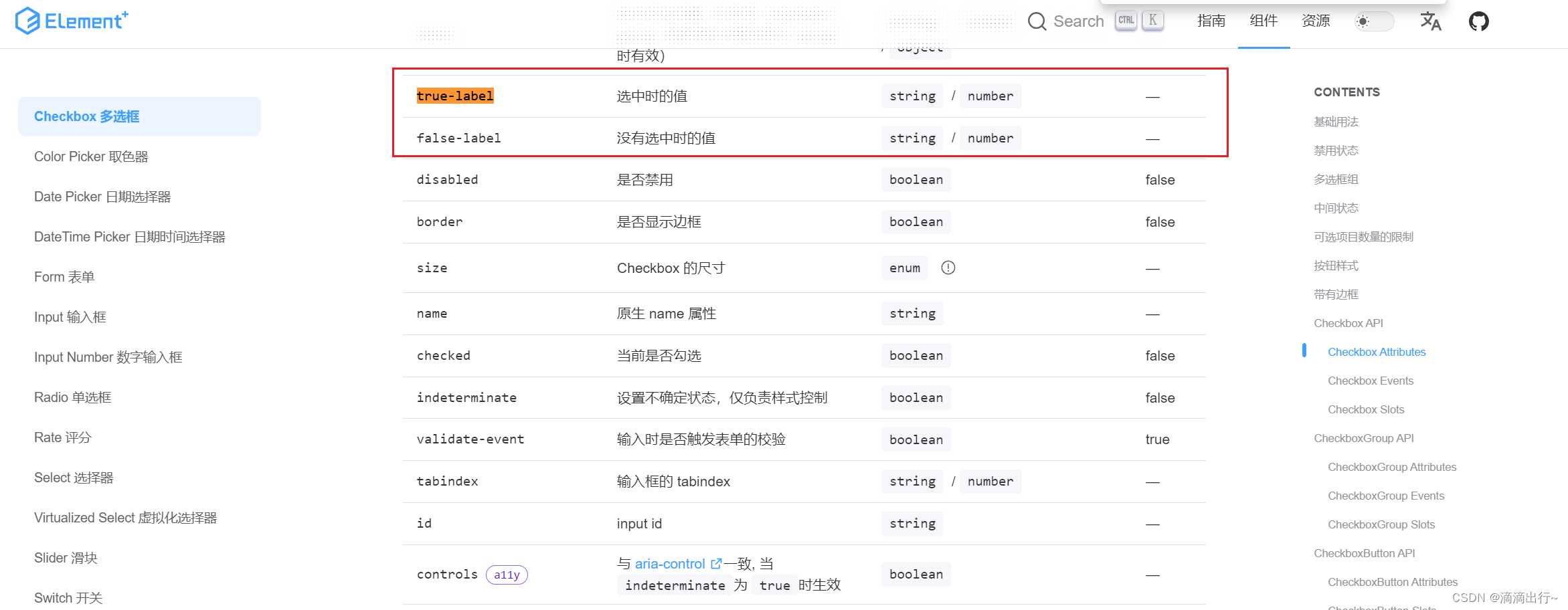
1.像element-ui可以很直观的用v-model绑定我们需要提交给表单的值。

<el-form :model="queryParams" label-width="120px">
<el-form-item label="自动回执">
<el-checkbox v-model="queryParams.autoReplySign" true-label="1" false-label="0" />
</el-form-item>
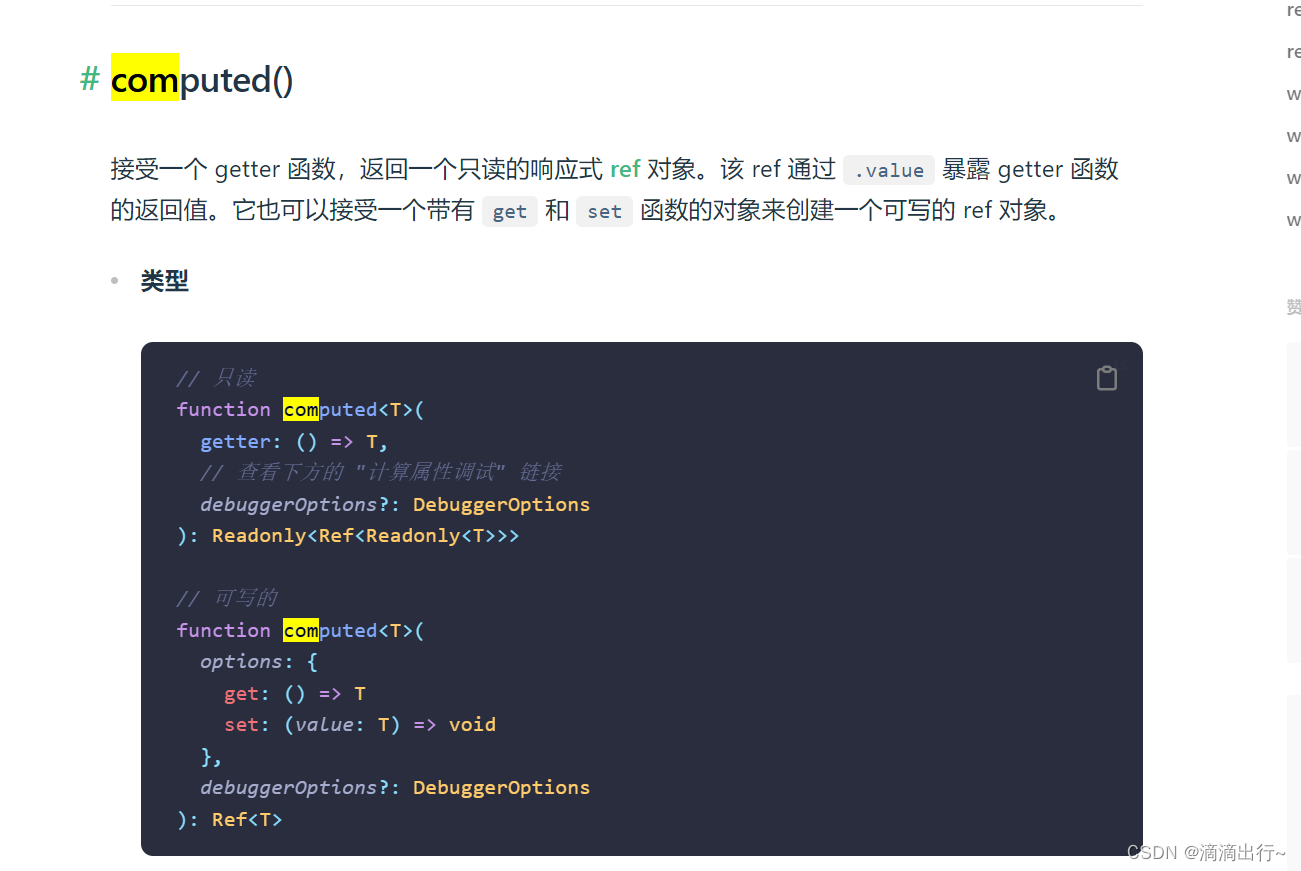
</el-form> 可以非常直观的确定选中时为1,反之为0. 而在vant官方本身并未提供这俩个属性。我们可以使用vue为我们提供的computed来解决(它也可以接受一个带有 get 和 set 函数的对象来创建一个可写的 ref 对象)。

例如我们同样选中时为1,反之为0.这时我们可以分别在get与set时,对我们的值进行一直替换。
<template>
<div>
<van-checkbox v-model="defaultFlag" :icon-size="18" round />
</div>
</template>
<script setup lang="ts">
const initPatient = ref<Patient>({
name: '',
idCard: '',
gender: 1,
defaultFlag: 0
})
const defaultFlag = computed({
get: () => (patient.value.defaultFlag === 1 ? true : false),
set: (value) => {
patient.value.defaultFlag = value ? 1 : 0
}
})
<script>




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








