1. 描述
GameControl类用于控制游戏的核心逻辑。
将所有的游戏逻辑写进GameControl后,index.ts只需要新建一个GameControl实例便可直接运行游戏。这两个文件的代码在下文可见。
2. 代码初步
代码初步书写如下:
2.1 Index.ts
// 引入样式
import "./style/index.less";
// 引入类
import GameControl from "./modules/GameControl";
new GameControl();
2.2 GameControl.ts
// 引入其他的类
import Snake from "./Snake";
import Food from "./Food";
import ScorePanel from "./ScorePanel";
// 游戏控制器,控制其他的所有类
class GameControl {
// 定义三个属性
// 蛇
private snake: Snake;
// 食物
private food: Food;
// 记分牌
private scorePanel: ScorePanel;
constructor() {
this.snake = new Snake();
this.food = new Food();
this.scorePanel = new ScorePanel();
this.init();
}
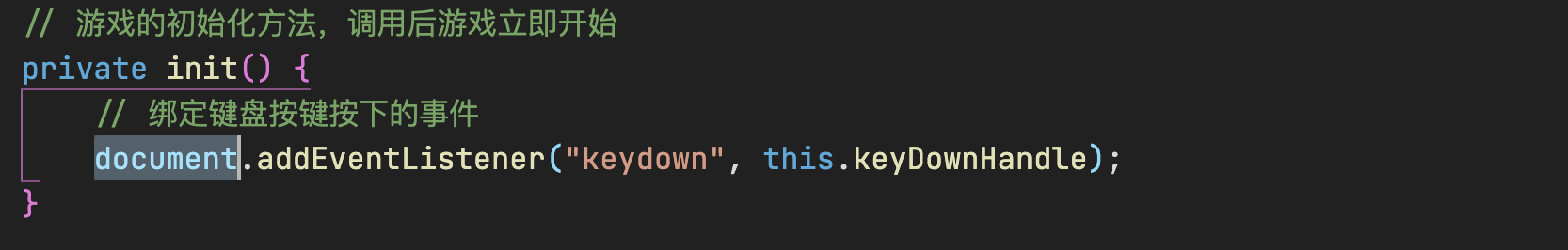
// 游戏的初始化方法,调用后游戏立即开始
private init() {
// 绑定键盘按键按下的事件
document.addEventListener("keydown", this.keyDownHandle);
}
// 创建一个键盘按下的响应函数
private keyDownHandle(event: KeyboardEvent): void {
console.log(event.key);
}
}
export default GameControl;
在类被创建的时候,初始化方法init被调用,此时keyDownHandle方法和键盘绑定。
2.3 测试
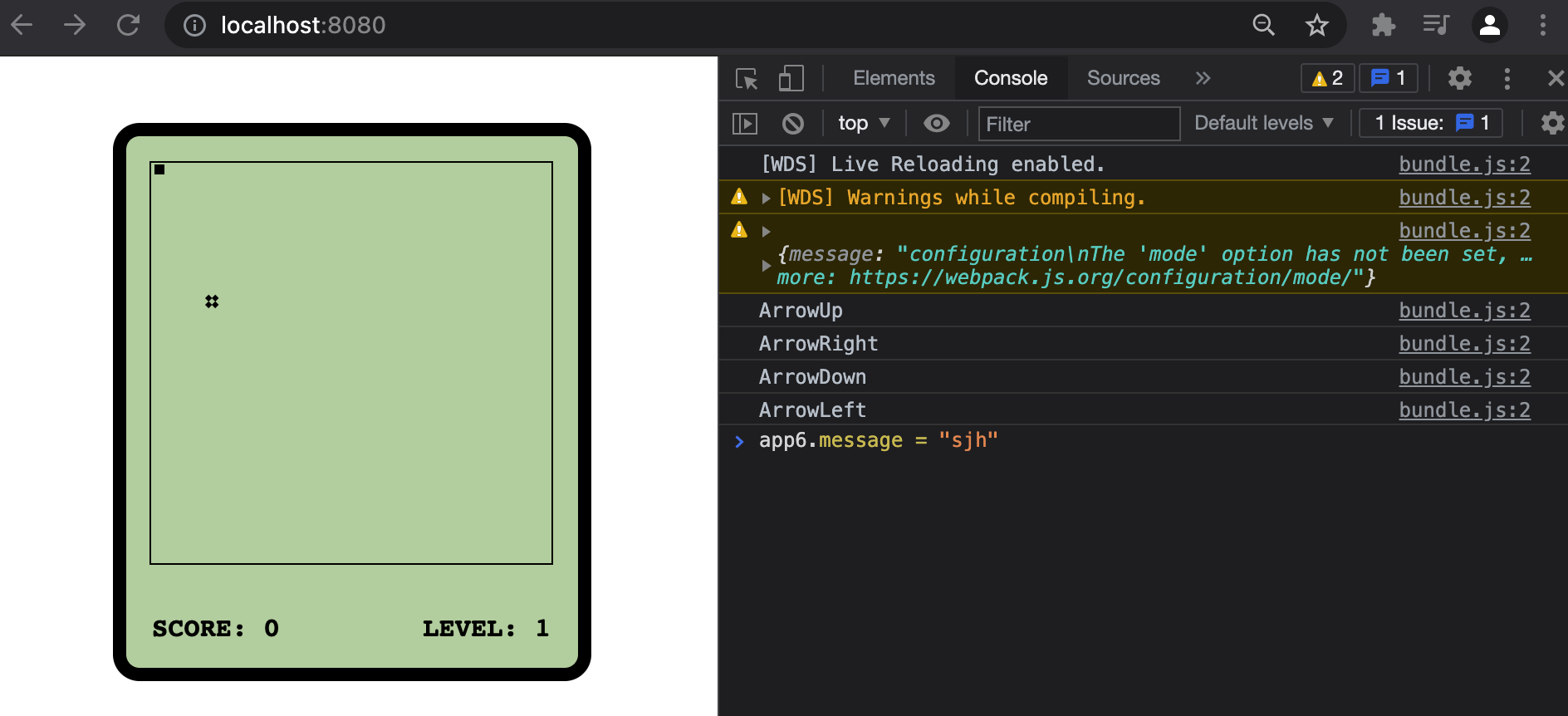
在keyDownHandle方法里,通过console.log方法来查看键盘按下的时候,查看浏览器控制台的输出
可以看到,按下四个方向键后,输出了以下结果:ArrowUp,ArrowRight,ArrowDown和ArrowLeft,返回的是字符串。

2.4 蛇的方向记录
测试完成后,我们创建一个属性来存储蛇的移动方向。
// 创建一个属性来存储蛇的移动方向
private direction: string = "";
同时创建一个枚举类Direction.ts,用来放置方向对应的字符串信息。
Direction.ts 代码如下:
enum Direction {
Up = "ArrowUp",
Down = "ArrowDown",
Left = "ArrowLeft",
Right = "ArrowRight"
}
export default Direction;
3. 注意(与this有关的问题)
3.1 问题阐述
在JavaScript中的this十分混乱,一般指向的是类的实例对象,但是在方法调用的时候,this指向的是调用函数的对象。比如用以下代码测试direction效果:
// 创建一个键盘按下的响应函数
private keyDownHandle(event: KeyboardEvent): void {
console.log(this);
// 修改direction
this.direction = event.key;
console.log(this.direction);
}
上面这个代码看起来很对,并且输出的代码也没问题,但是一旦将this进行打印,便可以看出错误的地方:this指向的是document!因为keyDownHandle方法是在document上和keydown事件进行绑定的!


3.2 解决方法
使用JavaScript的一种高阶函数bind。
修改代码后如下:

使用bind函数后,这个方法指明的this永远是bind所指定的this(在类中的this当然是当前类的实例啦),这样过后便可以避免this乱变的问题。下图为测试结果,this指定的是当前对象而不是document。

























 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








