HTML(超文本标记语言)具有多种属性,可用于增强我们的网页的结构和功能。
下面我就给大家介绍一下,一些很好用的HTML属性,但是不被人熟知的HTML属性
contenteditable:
这个属性使我们的元素变的可编辑。用户可以直接在我们的浏览器中修改元素的内容。
<div contenteditable="true">
这段内容可以被编辑。
</div>
使用场景:
-可以用来创建富文本编辑器,使用户能够在网页中创建、编辑和格式化文本,
spellcheck:
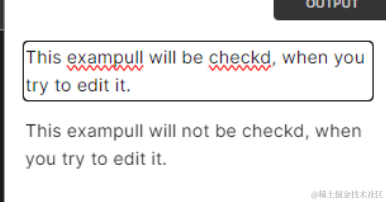
该属性用于启用或禁用元素的拼写检查功能。(如果用户输入的单词拼写有误,浏览器通常会标记出来并提供纠正建议)
<textarea spellcheck="true">
这个文本区域启用了拼写检查。
</textarea>

使用场景:
- 可以在文章创作者的富文本编辑器中使用,辅助文章创作
代码演示:
jcode
draggable:
该属性使元素可拖动。通常与 JavaScript 结合使用,实现拖放功能。
<img src="image.jpg" draggable="true" alt="可拖动的图片">
使用场景:
- 在电子商务网站中,用户可以拖动产品图像到购物车区域,以便快速添加商品到购物清单。
- 在可视化数据分析工具中,用户可以通过拖拽图表或数据元素来定制自己的数据可视化图形。
- 可以创建一个可拖放的低代码平台
代码演示:
jcode
sandbox:
与 元素一起使用,sandbox 属性限制了嵌入内容的行为,如阻止执行脚本或提交表单。
<iframe src="sandboxed-page.html" sandbox="allow-same-origin allow-scripts"></iframe>
使用场景:
- 可以在电子邮件客户端中,通过使用
sandbox属性限制电子邮件中嵌入内容的行为,以确保安全性并防止恶意代码执行。 - 可以在需要嵌入第三方内容(如广告、外部应用程序等)但又需要限制其行为的情况下使用。这可以防止嵌入的内容执行恶意脚本或访问敏感信息。
download:
该属性与 <a>(锚点)元素一起使用,指定用户单击链接时应下载的目标。
<a href="document.pdf" download="my-document">下载 PDF</a>
使用场景:
- 可用于提供下载链接,例如下载文档、图像或其他文件。这使得用户可以通过单击链接直接下载相关内容而无需离开页面。
hidden:
该属性用于隐藏页面上的元素。这是最初隐藏内容的简单方法,可以通过 CSS 或 JavaScript 在后来显示。
<p hidden>这个段落最初是隐藏的。</p>
使用场景:
- 在网页中使用弹出式模态框或折叠式面板,可以利用
hidden属性来最初隐藏它们,并在用户点击或触发特定事件时展现。 - 在网页表单验证中,可以将错误消息初始隐藏,只有当用户提交表单出现错误时才显示出来。
defer:
与
<script defer src="myscript.js"></script>
使用场景:
- 在网页底部延迟加载 JavaScript 脚本,以确保页面内容首先加载,提升页面加载速度和性能。
- 对于异步加载的脚本(
async),适用于对网页影响较小的辅助性 JavaScript 脚本,例如网页分析工具或跟踪代码。
async:
类似于 defer,async 属性与
<script async src="myscript.js"></script>
使用场景:
- 在网页底部延迟加载 JavaScript 脚本,以确保页面内容首先加载,提升页面加载速度和性能。
- 对于异步加载的脚本(
async),适用于对网页影响较小的辅助性 JavaScript 脚本,例如网页分析工具或跟踪代码。
Accept 属性:
你可以将 accept 属性与 元素(仅适用于文件类型)一起使用,以指定服务器可以接受的文件类型。
<input type="file" accept=".jpg, .jpeg, .png">
使用场景:
- 在上传图片的社交媒体平台中,限制用户只能上传特定格式(如 JPG、PNG)的图片文件,确保图片质量和页面加载速度。
- 在在线应用程序中,限制用户只能上传特定类型的文件,例如在云存储服务中只允许上传文档文件。
Translate:
该属性用于指定在页面本地化时,元素的内容是否应该被翻译。
<p translate="no">这段内容不应被翻译。</p>






















 962
962

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










