虚拟列表key复用问题
我使用的虚拟列表是@umijs/hooks提供的useVirtualList。
const { list, containerProps, wrapperProps } = useVirtualList(data, {
overscan: 30,
itemHeight: 48,
});
key= Math.random().toString().split('.')[1]//动态随机数
<div className="list" key={key}>
<div
{...containerProps}
style={{ height: 404, overflowY: 'auto', overflowX: 'hidden' }}
>
<div {...wrapperProps}>
{list.map((ele, index) => (
<div className="item" key={ele.index}>
<div>{ele.data.name}</div>
</div>
))}
</div>
</div>
</div>
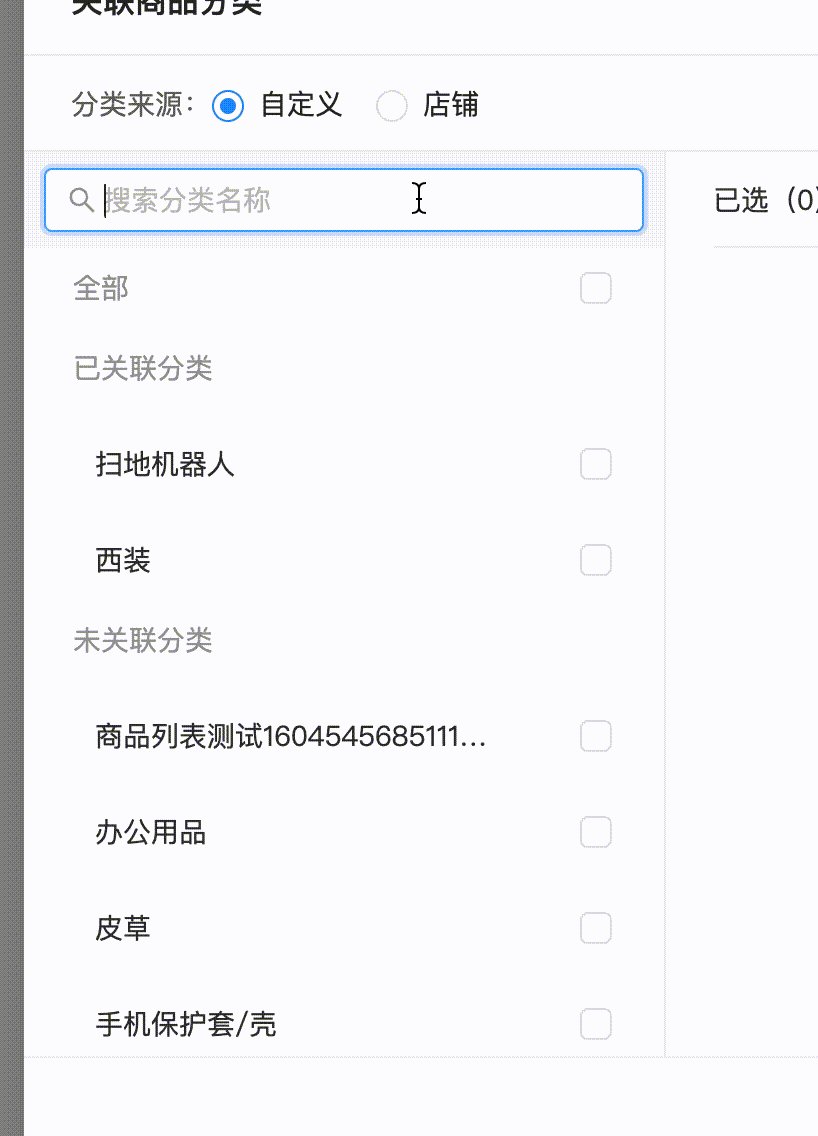
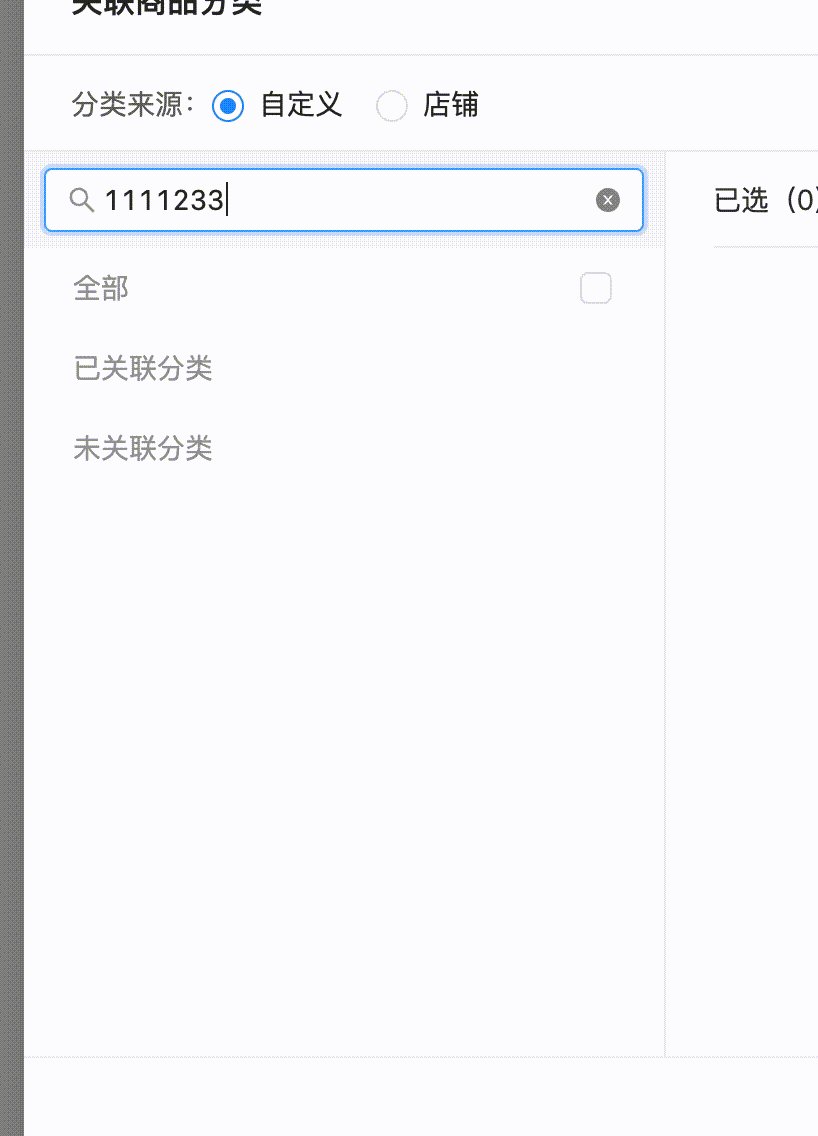
如果我们需要实现每次触发刷新、删减列表的话,不设置动态的key的话(react组件key复用)会出现bug:
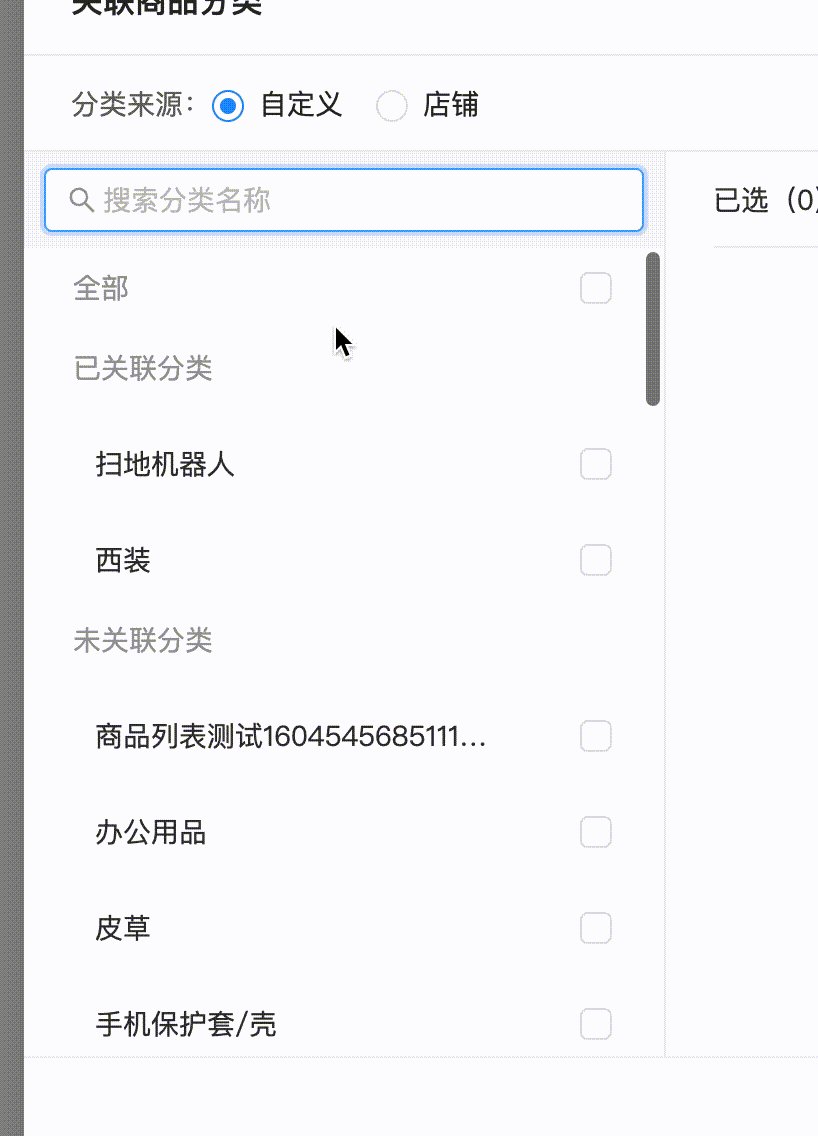
(我们先滑动一下滚动条,然后再去操作更新列表数据源,会发现有bug,据我分析可能是刷新列表之后滚动条没有进行重置)
所以我在每次操作之后对list组件进行设置动态的key,来强制避免react复用list组件,来避免这个bug








 本文探讨了使用@umijs/hooks提供的useVirtualList实现代理滚动列表时遇到的问题。当需要刷新列表数据时,如果不设置动态key,会出现滚动条位置异常的bug。文章通过设置动态key来解决该问题。
本文探讨了使用@umijs/hooks提供的useVirtualList实现代理滚动列表时遇到的问题。当需要刷新列表数据时,如果不设置动态key,会出现滚动条位置异常的bug。文章通过设置动态key来解决该问题。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








