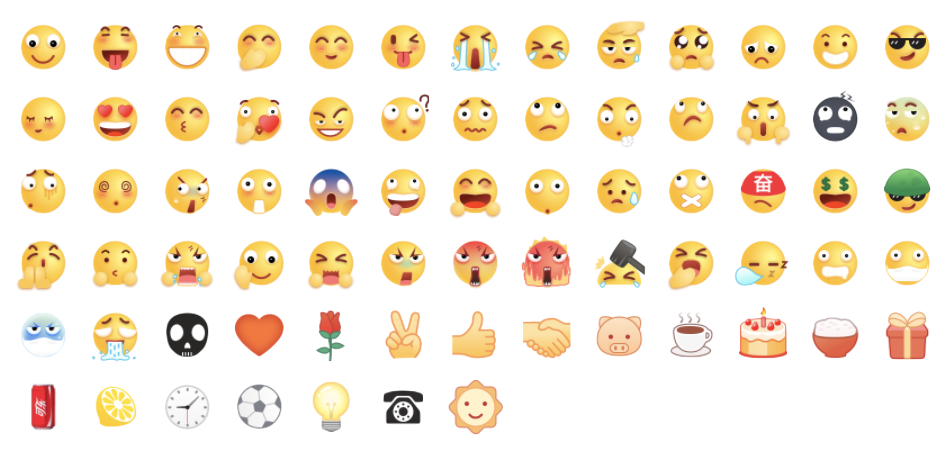
雪碧图做表情管理器
雪碧图的原理:将所有的表情都放在一张大图上,然后使用background-image、 background-position、width、height属性去定位显示每个表情。(所以需要预先做一个表情定位的映射表)

//<i class="icon icon-home"></i>
:global {
.icon-s01 {
background-image: url(http://xdfe-new.s3.cn-east-2.jdcloud-oss.com/apps/xiaoduo-robot-merchant-platform/jd-emotions/sprite.png);
background-position: -24px 0;
width: 24px;
height: 24px;
}
.icon-s02 {
background-image: url(http://xdfe-new.s3.cn-east-2.jdcloud-oss.com/apps/xiaoduo-robot-merchant-platform/jd-emotions/sprite.png);
background-position: -144px 0;
width: 24px;
height: 24px;
}
...
}





















 868
868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








