遵循React语法规范的、多端开发的解决方案。
开发一套代码------>taro编译工具------>多端运行的代码
优势
- 一套代码,多个终端运行的框架
- 遵守React语法规范,可以使用jsx语法开发小程序应用
- 组件化编码,支持TypeScript语言开发
- 开发流程自动化。
支持的生态应用
- 微信小程序
- 百度小程序
- 支付宝小程序
- h5、reactNative等
先修知识
- html/css/js
- mvvm 模型
- ES6标准、jsx语法
taro的安装
npm服务器在国外,可以使用cnpm
npm install -g cnpm
npm install -g yarn
在文件地址框,输入cmd,回车,打开终端
npm install -g @tarojs/cli #默认安装最新版v3.3.9
npm install -g @tarojs/cli@2.2.8 #指定版本
#或者
yarn global add @tarojs/cli
初始化项目
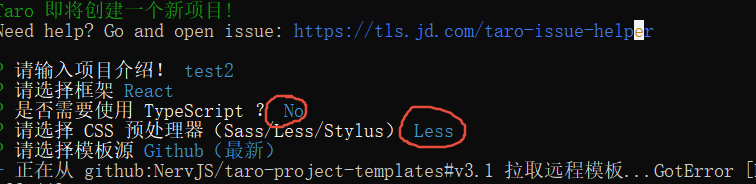
taro init myApp
项目介绍:xxxx
css预处理器:sass/less
模板:default-youshu/默认

进入项目,本地安装taro-ui
cd myApp
npm install taro-ui
开发时,项目内 启动应用
npm run dev:h5 web应用,为什么报错?需选择less预处理器
npm run dev:weapp 微信小程序 v2.2.8 ok
npm run dev:alipay 支付宝小程序 ok
npm run dev:swan 百度小程序 ok
npm run dev:rn reactNative应用
dev 即开发的意思

错误:

解决:

创建完成,直接可以npm run dev:h5
运行微信小程序
- 安装微信开发者工具
官网 - 项目内运行
npm run dev:weapp
在dist下,产生编译结果
3. 登录微信开发者工具,点击+,导入项目,选择dist目录
后续需要注册appid
myApp目录应用说明
dist,编译结果目录
config,配置文件
dev.js 开发配置
index.js 默认配置
prod.js 生产配置
src,源文件
app.jsx/app.tsx项目入口文件
app.scss项目总样式
pages页面文件
pages>index.tsx 页面逻辑
pages>index.scss 页面样式
package.json,包的依赖关系
project.config.json 小程序配置























 2328
2328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










