分辨率:屏幕上宽乘高有多少个像素点
API:SetPixel(绘制一个像素点为指定的颜色)
SetPixel(更快速)
hdc:设备环境句柄
X:设置的像素点的X轴坐标,按逻辑单位表示坐标
y:指定的像素点Y的坐标
crColor:指定像素点的颜色,使用RGB宏创建COLORREF的颜色

SetPixel:(比SetPixel函数快)
GetPixel:(获得一个像素点的颜色)
示例,绘制一条直线(直接在WM_PAINT中利用for循环以点绘线)
GetClientRect(hwnd, &rect);
for(int i = rect.left;i<=rect.right;i++)
SetPixel(hdc, i, 100, RGB(255, 0, 0));
结果

绘制直线:
API:
MoveToEx(将当前绘图位置移动到某个具体的点,同时也可以获得之前位置的坐标)
LineTo:指定直线的终点
hdc:指定设备环境句柄
nXEnd:线段终点X坐标位置,这个点不会画出来
nYEnd:线段终点Y坐标位置
GetCurrentPositionEx(获得当前位置的坐标)
练习:在客户区中绘制一个网格,要求线与线之间的距离为50个像素。
//画竖线
for (int x = 0; x < rect.right; x += 50)
{
MoveToEx(hdc, x, 0, NULL);
LineTo(hdc, x, rect.bottom);
}
//画横线
for (int y = 0; y < rect.bottom; y += 50)
{
MoveToEx(hdc, 0, y, NULL);
LineTo(hdc, rect.right,y);
}
结果

绘制折线
相关API:
Polyline,不会影响点的位置
hdc:设备环境句柄
lppt:指向POINT结构数组的指针(折线的顶点)
cPoints:lppt参数指向的数组中顶点(POINT结构)的个数
Polylineto:会从当前位置连线到第一个点
Polypolyline:
案例:在五点绘制五角星(30,10)(20,50)(50,20)(40,50)(50,10)
POINT apt[] = { 50,10,20,50,50,20,10,20,40,50,50,10 };
Polyline(hdc, apt, 6);
绘制sin函数
利用1000个折线绘制,要把求得的y值显示在整个客户区内.正弦函数y值的取值范围是-1-1,而我们的客户区是木有负数的范围,而且数学函数原点的位置很客户区原点的位置不同,导致直按显示到客户区上的图像会倒过来。
所以我们应该做- -些转化:1-sin(TWOPI °i/NUM)使得函数图像倒过来,并且y值的歌值范围变成了1-2,所以这里我们再乘上cyClient/2即可完美显示!
#include<math.h>
#define TWOPI (2*3.14159)
static int cxClient, cyClient;
POINT apt[1000];
case WM_SIZE:
cxClient = LOWORD(lParam);
cyClient = HIWORD(lParam);
MoveToEx(hdc, 0, cyClient / 2, NULL);
LineTo(hdc, cxClient, cyClient / 2);
for (int i = 0; i < 1000; i++)
{
apt[i].x = i*cxClient /1000;
apt[i].y = (int)(cyClient/2*( 1 - sin(TWOPI*i / 1000)));
}
Polyline(hdc, apt, 1000);
结果
贝塞尔曲线

需要的API函数:
PolyBezier:
hdc:设备环境句柄
lppt:y一个指向POINT结构的数组包含端点和控制点的坐标。
cPoint:指明指向数组中点的个数
POlyBezierTo:初始位置变化
案例:在基础的贝赛尔曲线的基础上要求互动格局,根据用户左键点击修改第一个控点的位置;根据右键点击修改第二个控件位置,当用户释放鼠标的时候,将新的贝塞尔曲线绘制出来。
具体实现:
static int cxClient, cyClient;
static POINT apt[4];
case WM_SIZE:
cxClient = LOWORD(lParam);
cyClient = HIWORD(lParam);
apt[0].x = cxClient / 4;
apt[0].y = cyClient / 2;
apt[1].x = cxClient / 2;
apt[1].y = cyClient / 4;
apt[2].x = cxClient / 2;
apt[2].y = cyClient * 3 / 4;
apt[3].x = cxClient * 3 / 4;
apt[3].y = cyClient / 2;
return 0;
case WM_LBUTTONDOWN:
hdc = GetDC(hwnd);
SelectObject(hdc, GetStockObject(WHITE_PEN));
PolyBezier(hdc, apt, 4);
apt[1].x = LOWORD(lParam);
apt[1].y = HIWORD(lParam);
SelectObject(hdc, GetStockObject(BLACK_PEN));
PolyBezier(hdc, apt, 4);
return 0;
case WM_RBUTTONDOWN:
hdc = GetDC(hwnd);
SelectObject(hdc, GetStockObject(WHITE_PEN));
PolyBezier(hdc, apt, 4);
apt[1].x = LOWORD(lParam);
apt[1].y = HIWORD(lParam);
SelectObject(hdc, GetStockObject(BLACK_PEN));
PolyBezier(hdc, apt, 4);
return 0;
case WM_PAINT:
hdc = BeginPaint(hwnd, &ps);
PolyBezier(hdc, apt, 4);
EndPaint(hwnd, &ps);
return 0;

点击后

边框绘制函数
Rectangle:绘制矩形(提供左上与右下坐标)填充内部为白色
Ellipse:绘制椭圆形(提供矩形坐标,生成内切椭圆)
RoundRect:圆角矩形(提供矩形坐标,以及椭圆限定的长宽)
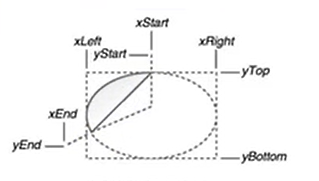
Arc:绘制弧形,()唯一不会自动填充的

Chord:将弧的两个端点连接成弦,和弧构成封闭区域

Pie:将弧的端点与弦的中心点连接在一起形成上行封闭区域

案例:绘制下图图案

代码:
case WM_PAINT:
hdc = BeginPaint(hwnd, &ps);
Rectangle(hdc, cxClient / 8, cyClient / 8, 7 * cxClient / 8, 7 * cyClient / 8);
MoveToEx(hdc, 0, 0, NULL);
LineTo(hdc, cxClient, cyClient);
MoveToEx(hdc, 0, cyClient, NULL);
LineTo(hdc, cxClient, 0);
Ellipse(hdc, cxClient / 8, cyClient / 8, 7 * cxClient / 8, 7 * cyClient / 8);
RoundRect(hdc, cxClient / 4, cxClient / 4, 3 * cxClient / 4, 3 * cyClient / 4, cxClient / 4, cyClient / 4);
/* Rectangle(hdc, 100, 100, 300, 200);
Ellipse(hdc, 300, 100, 400, 200);
Pie(hdc,100, 300, 500, 500, 500, 500, 50, 500);*/
// PolyBezier(hdc, apt, 4);
//MoveToEx(hdc, 0, cyClient / 2, NULL);
//LineTo(hdc, cxClient, cyClient / 2);
//for (int i = 0; i < 1000; i++)
//{
// apt[i].x = i*cxClient /1000;
// apt[i].y = (int)(cyClient/2*( 1 - sin(TWOPI*i / 1000)));
//}
//Polyline(hdc, apt, 1000);
GetClientRect(hwnd, &rect);
//Polyline(hdc, apt, 6);
//PolyPolyline(hdc, apt1, asz, 3);
画竖线
//for (int x = 0; x < rect.right; x += 50)
//{
// MoveToEx(hdc, x, 0, NULL);
// LineTo(hdc, x, rect.bottom);
//}
画横线
//for (int y = 0; y < rect.bottom; y += 50)
//{
// MoveToEx(hdc, 0, y, NULL);
// LineTo(hdc, rect.right,y);
//}
EndPaint(hwnd, &ps);
return 0;






















 7323
7323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








