此类错误,网上查了下,这是由于编译的时间内存泄漏,因为前端项目如果非常的庞大,webpack 编译时就会占用很多的系统资源,如果超出了V8对 Node 默认的内存限制大小就会出现这个错误了;解决办法是我们在Node 在启动时可以传递 –max-old-space-size 或 –max-new-space-size 来调整内存大小的使用限制;
node –max-old-space-size=4048
node –max-new-space-size=4048 来调整内存大小的使用限制
1、打开node_modules文件夹,就是安装node依赖包的这个文件夹;
2、打开.bin文件夹
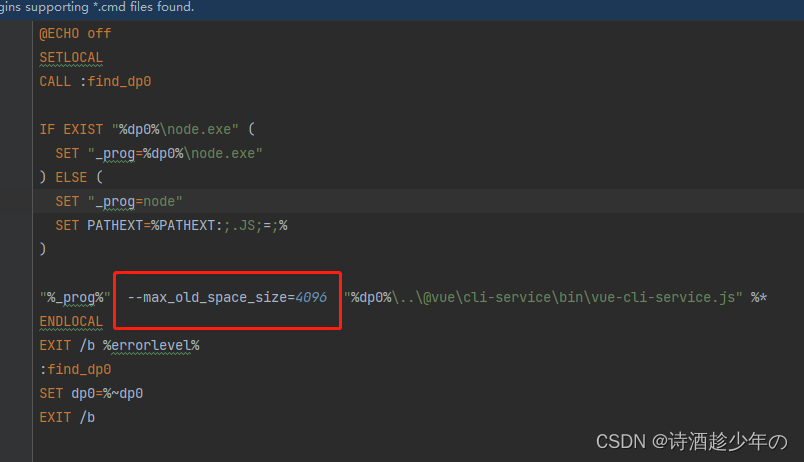
3.找到vue-cli-service.cmd;这个文件并用编辑器打开;打开后我的如下:
这里就有dev环境的node运行命令了,我们只要在倒数第二行node后面加上上文提到的代码就ok了;注意空格;






















 6419
6419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








