前言
在实际的开发中,经常会用到vue-devtools插件去快速的的打开组件的源码,但是对它的实现逻辑不是很清楚。官网给出的定义是:Vue Devtools 是 Vue 官方发布的调试浏览器插件,可以安装在 Chrome 和 Firefox 等浏览器上,直接内嵌在开发者工具中,使用体验流畅。
目前该插件有两个版本,支持Vue3的Beta版本,和支持Vue2的版本。
学习目标:
1 如何调试源码;
2 了解vue-devtools插件是如何在浏览器中直接通过编辑器打开组件;
3 vue-devtools的底层原理;
4 通过对源码的阅读,扩展对源码中优秀代码的认知;
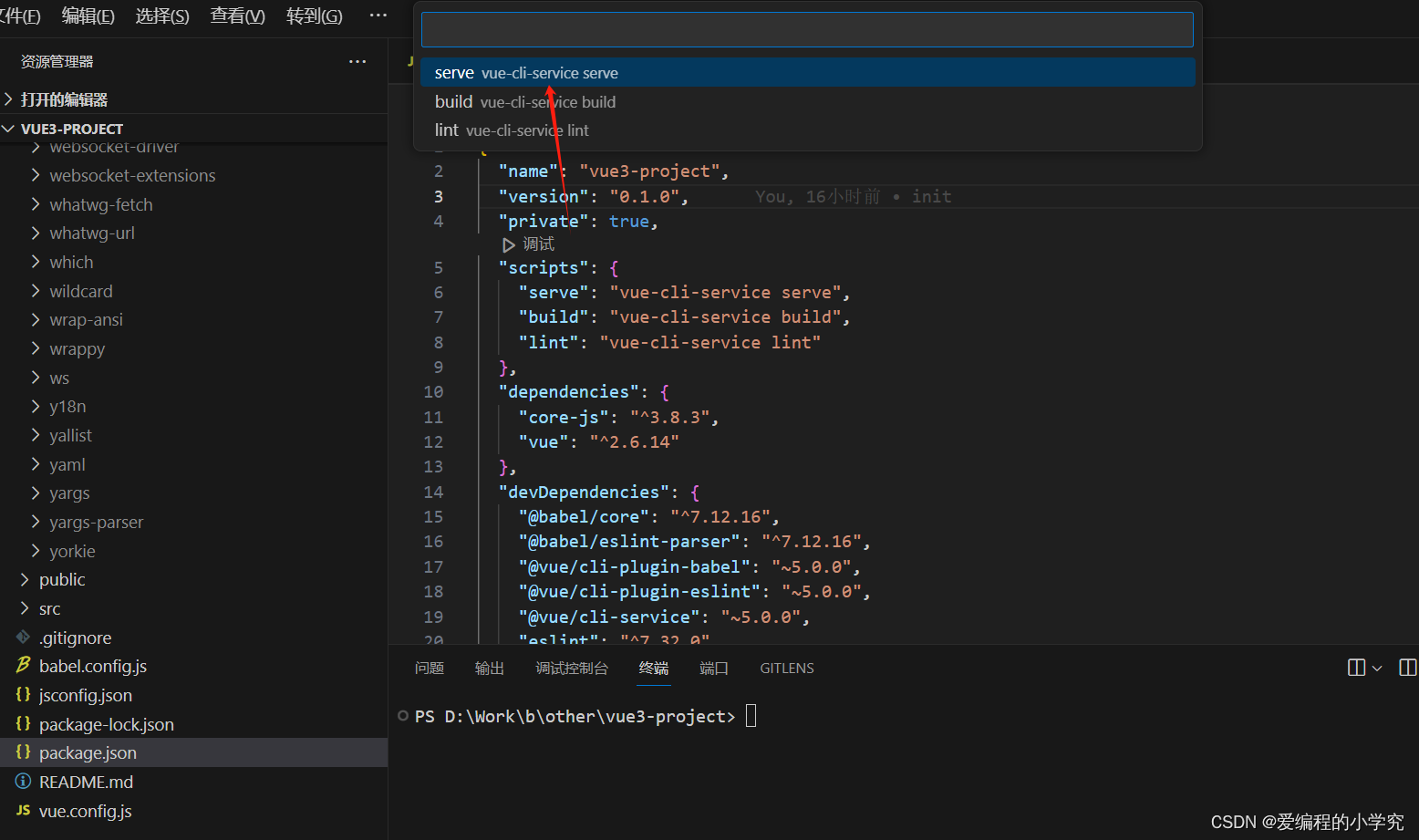
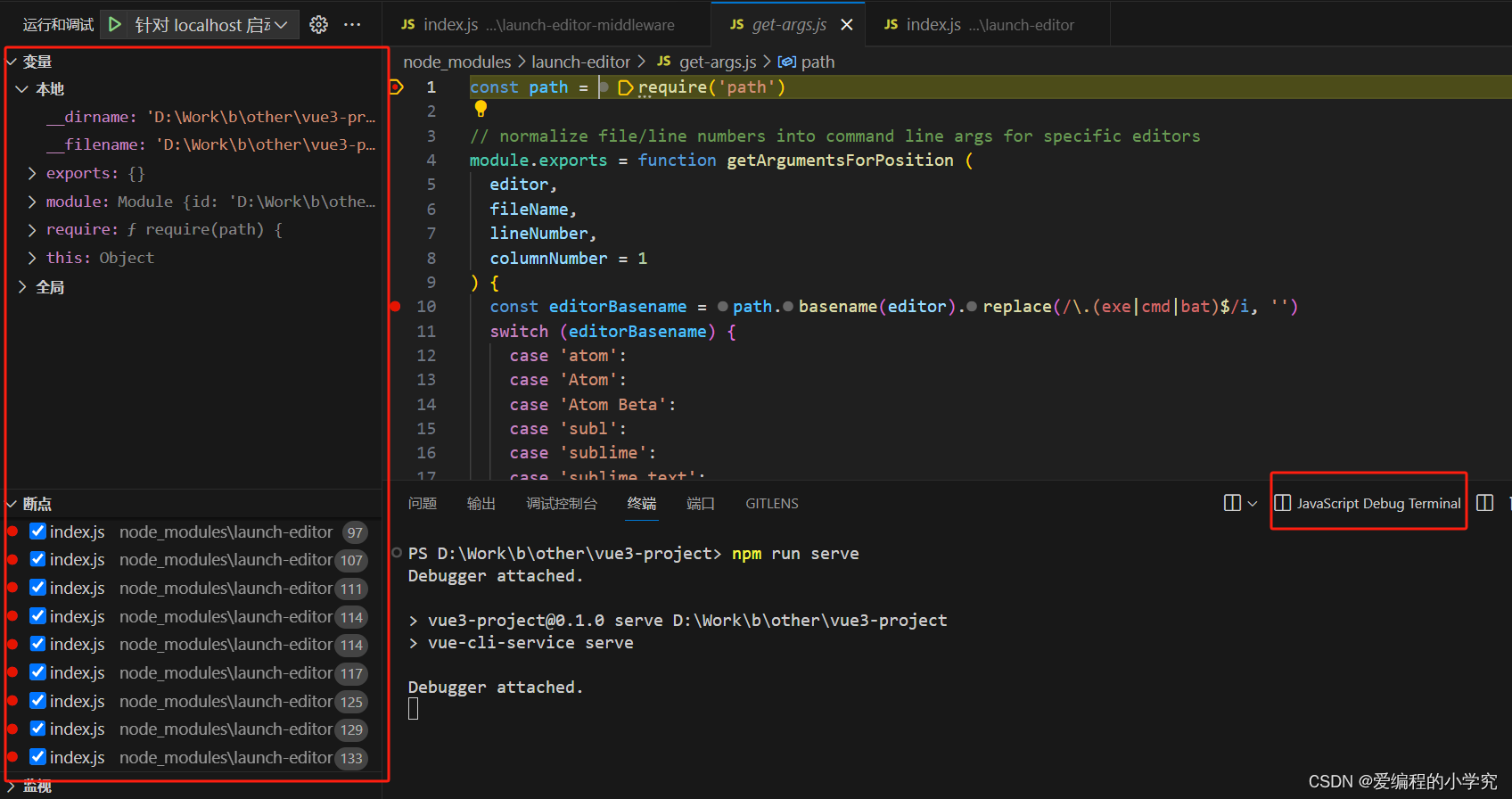
1 如何调试代码(Vscode)
打开项目下的package.json页面,点击调试,并在下拉框中选择serve,然后系统会默认打开终端执行npm run serve脚本命令启动调试项目。


2 准备工作
vue-devtools是vue框架自带的一个插件,当我们用vue-cli创建Vue项目时,该插件








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2624
2624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










