1 为什么使用生命周期
如果我们想用vue实现一个定时循环透明度,我们可以通过
外部js方法: 该方法完全脱离Vue
setInterval(()=>{
console.log('定时器进行中')
vm.opacity -=0.1
if(vm.opacity<0) vm.opacity= 1
},1000)

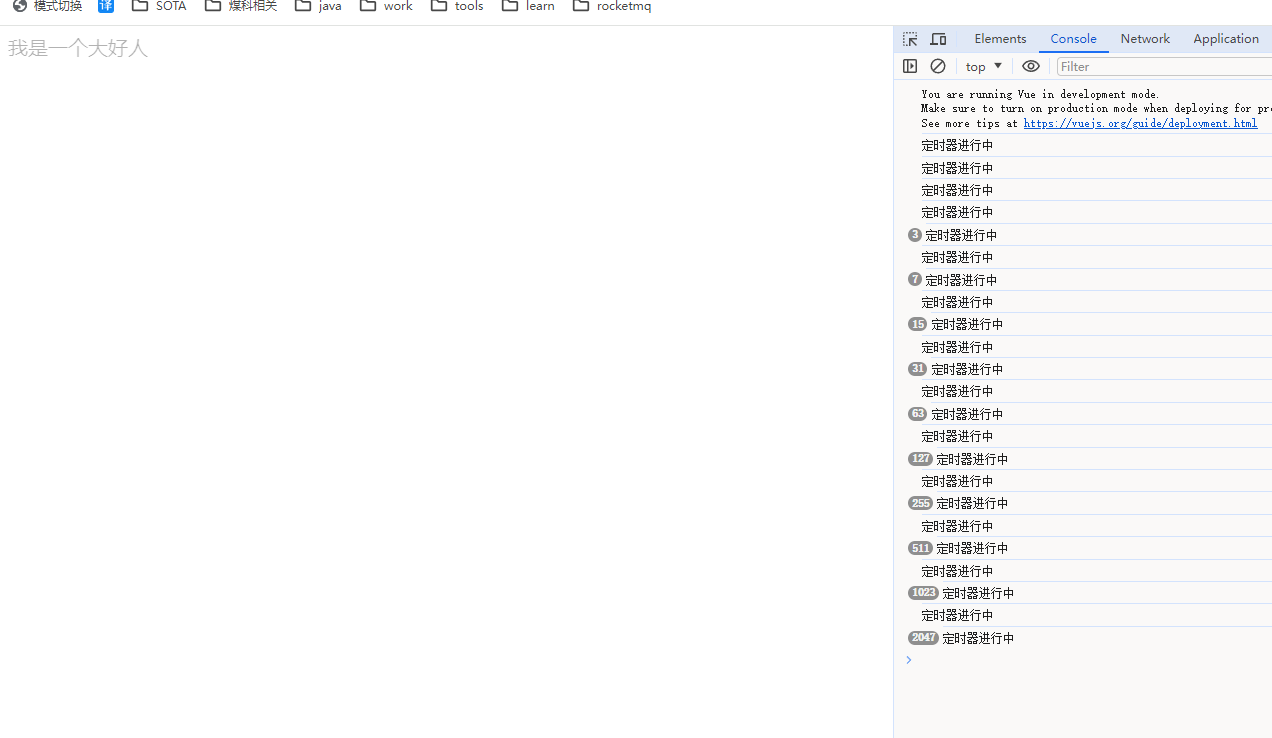
模版中调用方法: 没有模板更新都会触发,定时器调用导致定时方法呈现指数式增长
<div :style="{opacity}">我是一个大好人{{changeTime()}}</div>
changeTime() {
setInterval(() => {
console.log("定时器进行中");
this.opacity -= 0.1;
if (this.opacity < 0) this.opacity = 1;
}, 1000);
}

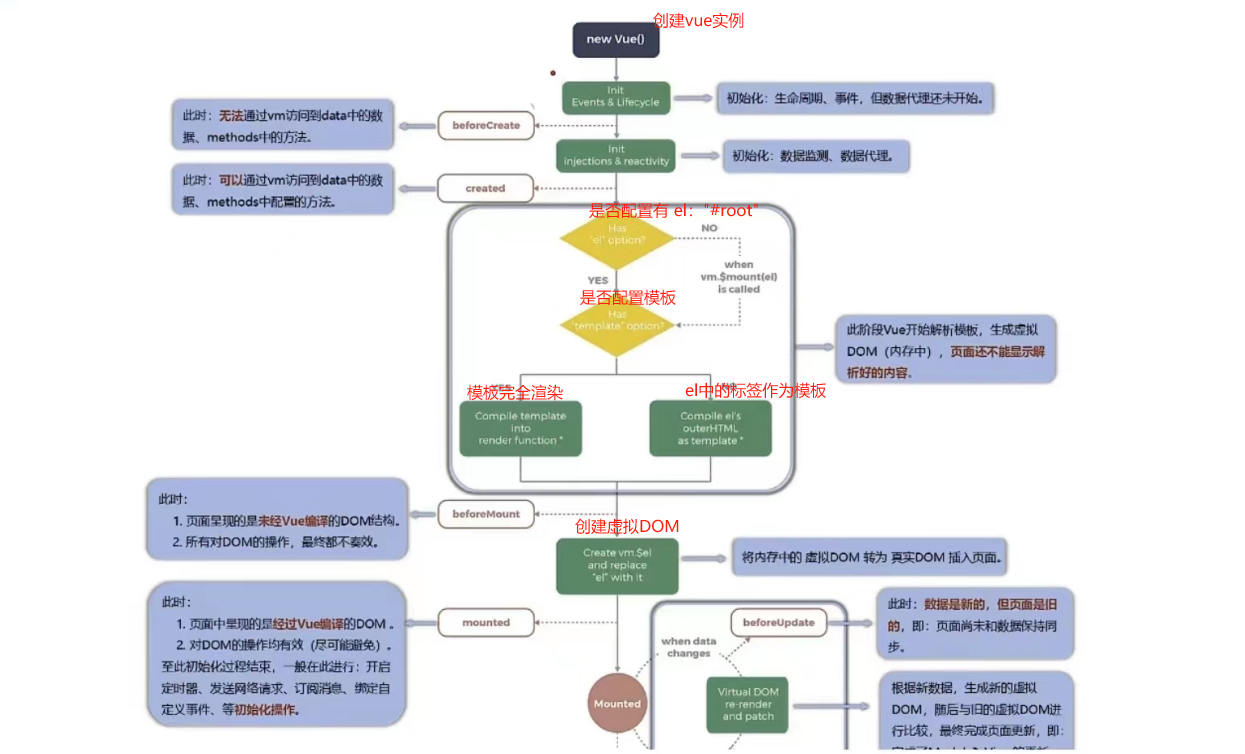
生命周期
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么: Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm或组件实例对象
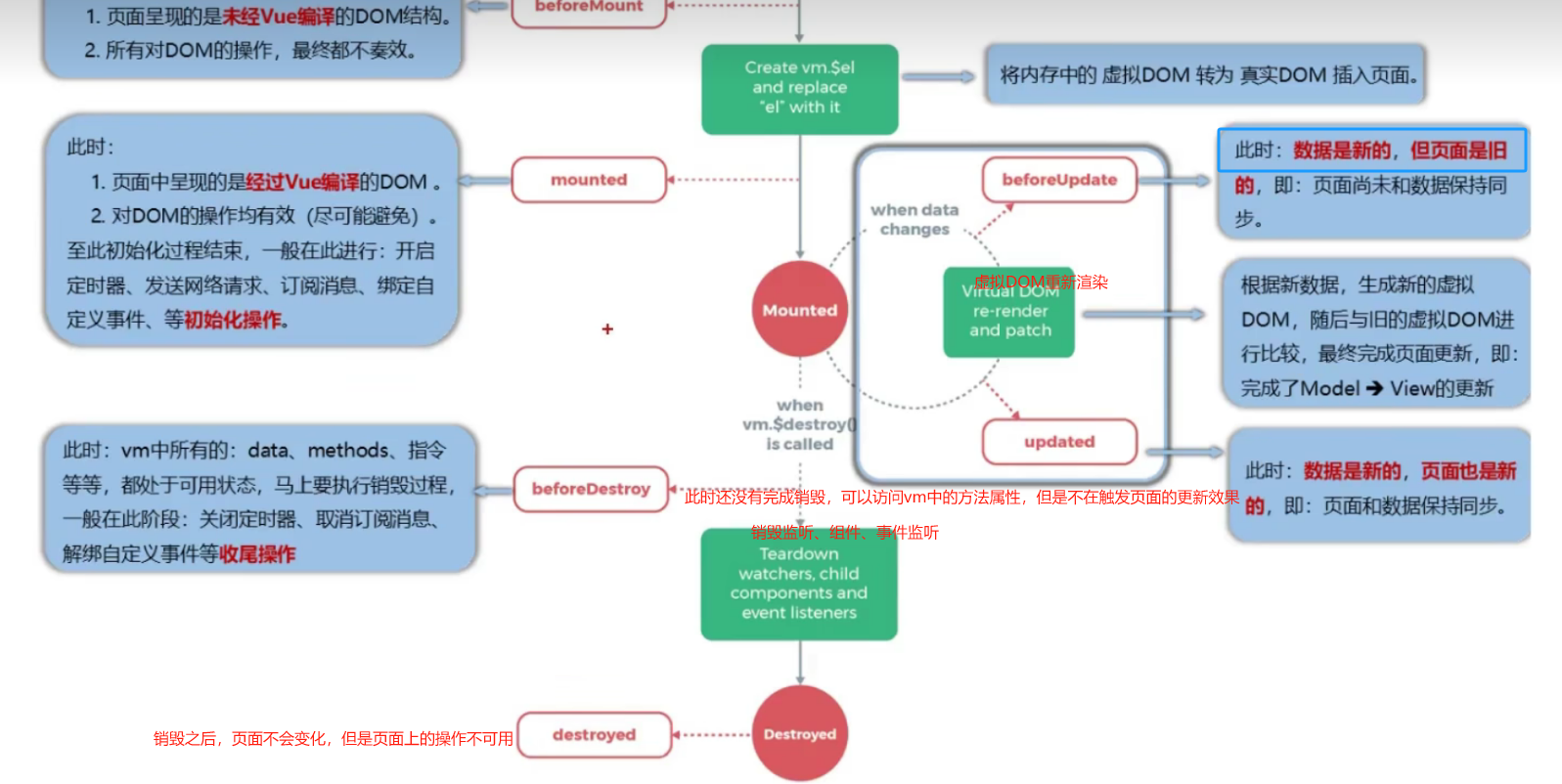
生命周期流程
创建 - 挂载 - 更新 - 销毁


销毁过程
在实际开发中,我们会遇到VM被销毁之后,再调用@click方法还是可以触发的。我们看一下Vue官网给的定义,销毁过程会将与VM有关的都销毁掉,但是这里的事件监听器指的是自定义事件,不包含一些原生的事件如@click
当然在大多数场景中,不会主动的去调销毁

常用的生命周期就是以上4对,还有两个不常用的生命周期只有在特殊情况下才会出现的
。






















 12万+
12万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










