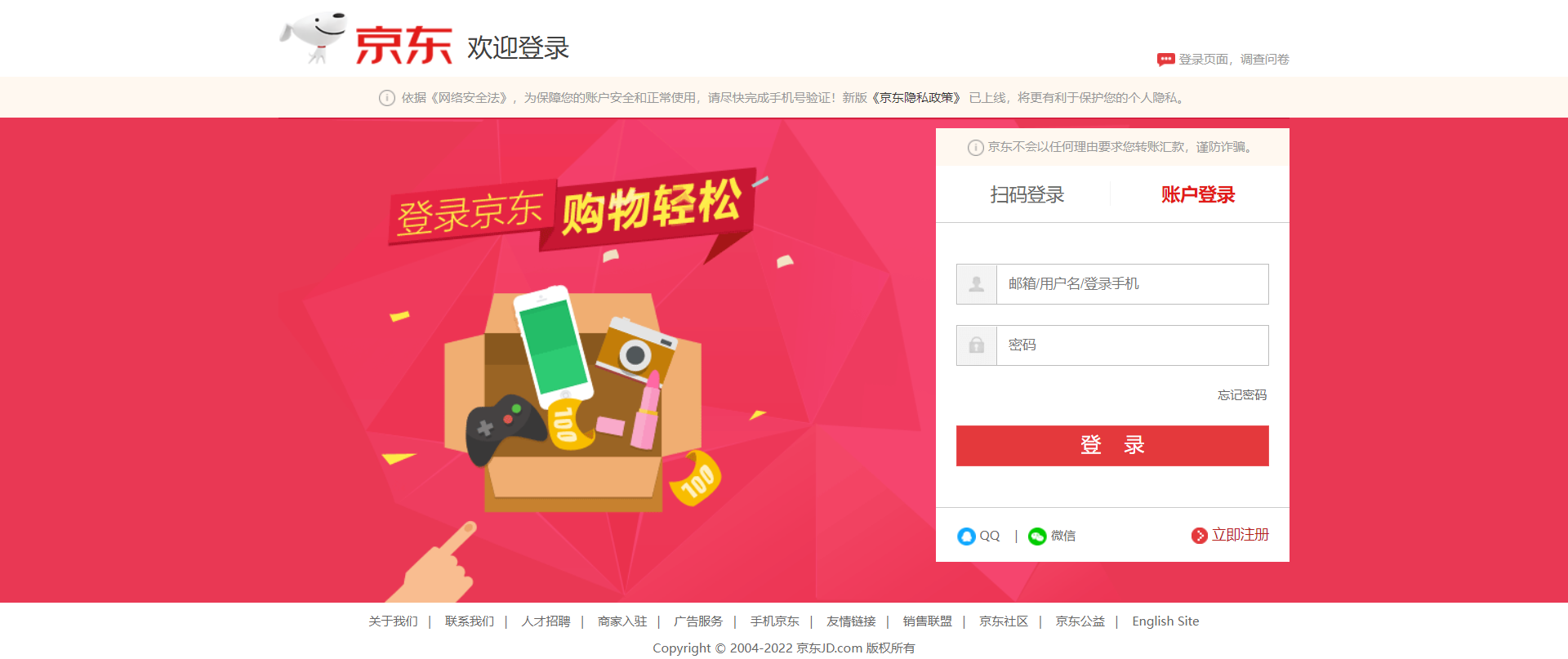
一、运行结果:

二、代码:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="../CSS/JDregister.css">
</head>
<body>
<header>
<div class="head w">
<div class="head_left fl">
<a href="https://www.jd.com/"><img src="../img/JDlogo.png" alt=""></a>
<span>欢迎登录</span>
</div>
<div class="head_right fr">
<a href="#"><img src="../img/JDq-icon.png" alt=""> 登录页面,调查问卷</a>
</div>
</div>
</header>
<main class="clearfix">
<div class="main_top">
<p class="w"><img src="../img/JDicon-tips.png" alt=""> 依据《网络安全法》,为保障您的账户安全和正常使用,请尽快完成手机号验证!新版<a href="https://about.jd.com/privacy/" target="_blank">《京东隐私政策》</a> 已上线,将更有利于保护您的个人隐私。</p>
</div>
<div class="main_bottom w">
<div class="mb_form">
<div class="form_info">
<img src="../img/JDicon-tips.png" alt=""> 京东不会以任何理由要求您转账汇款,谨防诈骗。
</div>
<div class="form_login">
<a href="#" class="login_left">扫码登录</a>
<a href="#" class="login_right active">账户登录</a>
</div>
<div class="form_center">
<form action="">
<ul>
<li><label for=""></label><input type="text" placeholder="邮箱/用户名/登录手机"></li>
<li><label for=""></label><input type="password" placeholder="密码"></li>
<li><a href="#">忘记密码</a></li>
<li><input type="submit" value="登 录"></li>
</ul>
</form>
</div>
<div class="form_bottom">
<ul>
<li class="fb_left1 fl">
<a href="#"><i></i> QQ</a>
<span>|</span>
</li>
<li class="fb_left2 fl">
<a href="#"><i></i> 微信</a>
</li>
<li class="fb_right fr">
<a href="#"><i></i> 立即注册</a>
</li>
</ul>
</div>
</div>
</div>
</main>
<footer>
<div class="footer w ">
<p class="links">
<a href="#">关于我们</a>|
<a href="#">联系我们</a>|
<a href="#">人才招聘</a>|
<a href="#">商家入驻</a>|
<a href="#">广告服务</a>|
<a href="#">手机京东</a>|
<a href="#">友情链接</a>|
<a href="#">销售联盟</a>|
<a href="#">京东社区</a>|
<a href="#">京东公益</a>|
<a href="#">English Site</a>
</p>
<p class="copyright">Copyright © 2004-2022 京东JD.com 版权所有</p>
</div>
</footer>
</body>
</html>CSS
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
img {
vertical-align: middle;
}
input {
outline: none;
border: 0;
}
.w {
width: 990px;
margin: 0 auto;
}
.fl {
float: left;
}
.fr {
float: right;
}
.clearfix:after,
.clearfix:before {
clear: both;
display: block;
content: "";
height: 0
}
.clearfix {
*zoom: 1
}
/* 头部 */
header {
height: 80px;
}
.head_left {
margin-top: 10px;
}
.head_left img {
vertical-align: bottom;
}
.head_left span {
line-height: 40px;
margin-left: 10px;
font-size: 25px;
color: #404040;
}
.head_right {
margin-top: 50px;
}
.head_right a {
display: inline-block;
font-size: 12px;
color: #999;
}
.head_right a:hover {
color: #e21c19;
text-decoration-line: underline;
}
/* 主体 */
main {
height: 515px;
background-color: #e93854;
/* background-color: pink; */
}
.main_top {
height: 40px;
line-height: 40px;
background-color: #fff8f0;
}
.main_top p {
color: #999;
font-size: 12px;
text-align: center;
}
.main_top p a {
color: #333333;
}
.main_top p a:hover {
text-decoration-line: underline;
}
.main_top p img {
margin: -2px 3px 0 0;
}
.main_bottom {
height: 475px;
background: url(../img/JDbackground.png)no-repeat;
background-size: cover;
}
.mb_form {
margin-top: 10px;
width: 346px;
float: right;
background-color: #fff;
}
.form_info {
padding: 10px 0;
color: #999;
font-size: 12px;
text-align: center;
background-color: #fff8f0;
}
.form_login {
height: 55px;
line-height: 55px;
text-align: center;
}
.form_login a {
color: #666;
font-size: 18px;
padding: 0 45px;
}
.form_login a:hover,
.form_login a.active {
color: #e21c19;
font-weight: bold;
}
.login_left {
border-right: 1px solid #f4f4f4;
}
.form_center form ul {
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
padding: 20px 0 40px 0;
}
.form_center form ul li {
margin: 20px 0 0 20px;
width: 304px;
height: 38px;
}
.form_center form ul li:nth-child(-n+2) {
border: 1px solid #bdbdbd;
}
.form_center form ul li:nth-child(-n+2) input {
float: right;
height: 18px;
width: 254px;
margin-top: 10px;
}
.form_center form ul li:nth-child(-n+2) label {
float: left;
height: 38px;
width: 38px;
border-right: 1px solid #bdbdbd;
}
.form_center form ul li:first-child label {
background: url(../img/JDregisterspite.png)no-repeat 0 0;
}
.form_center form ul li:nth-child(2) label {
background: url(../img/JDregisterspite.png) no-repeat -48px 0;
}
.form_center form ul li:nth-child(3) a {
float: right;
font-size: 12px;
color: #666;
}
.form_center form ul li:last-child {
border: 1px solid #e85356;
background-color: #e4393c;
text-align: center;
line-height: 38px;
margin-top: 0;
}
.form_center form ul li:last-child input {
font-size: 20px;
color: #fff;
background: none;
}
.form_bottom {
margin-left: 20px;
width: 306px;
height: 51px;
line-height: 51px;
}
.form_bottom a,
.form_bottom span {
font-size: 12px;
color: #666;
}
.form_bottom a:hover {
color: #e21c19;
text-decoration-line: underline;
}
.fb_left1 i {
display: inline-block;
width: 19px;
height: 18px;
background: url(../img/JDQQ-weixin.png)no-repeat 0 0;
vertical-align: middle;
}
.fb_left1 span {
margin: 0 10px;
}
.fb_left2 i {
display: inline-block;
width: 19px;
height: 18px;
background: url(../img/JDQQ-weixin.png)no-repeat -20px 0;
vertical-align: middle;
}
.fb_right i {
display: inline-block;
width: 16px;
height: 16px;
background: url(../img/JDregisterspite.png) no-repeat -104px -75px;
vertical-align: middle;
}
.fb_right a {
font-size: 14px;
color: #B61D1D;
}
/* 底部 */
.footer {
text-align: center;
}
.footer p {
margin-top: 10px;
}
.links a,
.footer p {
color: #666;
font-size: 12px;
}
.links a {
padding: 0 10px;
}
.links a:hover,
.form_center form ul li:nth-child(3) a:hover {
color: #e21c19;
text-decoration-line: underline;
}






















 5086
5086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








