由于前端css编写繁琐,最近开始学习LESS,用LESS编写文件.less文件可以直接编译成我们要的.css文件
学习Less 我下面是我练习时的截图,希望小伙伴也能动手自己写一下,而不是复制粘贴模式学习。动手敲能体会不一样
1.下载国内的koala的预处理器,可以自动把less编译成css
2.使用sublime安装插件,推荐这种方式,因为我们是前端攻城狮
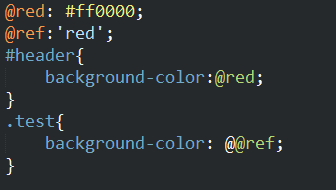
变量
用@来声明变量

输出

发现变量还可以引入变量的。可以看@ref的特别使用。
如果对同一个变量定义的话,在当前作用域中最后一次定义的将被使用。这个与CSS的机制类似
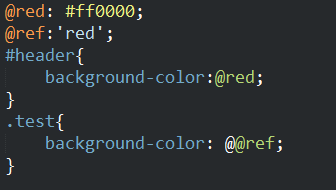
变量
用@来声明变量

输出

发现变量还可以引入变量的。可以看@ref的特别使用。
如果对同一个变量定义的话,在当前作用域中最后一次定义的将被使用。这个与CSS的机制类似
变量
用@来声明变量

输出

发现变量还可以引入变量的。可以看@ref的特别使用。
如果对同一个变量定义的话,在当前作用域中最后一次定义的将被使用。这个与CSS的机制类似
输出

变量不一定要声明的时候才能使用的,是按需加载的

输出

混合(Mixins)
在less中我们可以定义一些通用的属性集为一个class,然后在另外一个class中去调用这些属性

输出

任何CSS class,id属性集都可以以同样的是方式引入。
带参数混合

输出

这个我特别喜欢,因为他可以做到几个浏览器的兼容。哈哈~~不过当你用sublime Text的
时候,有一个插件,可以直接帮你生成这些前缀。很强大很牛逼的东西 sublime-autoprefixer 大家可以去了解一下
参数混合可以带默认值

输出

倘若你想隐藏通用集合,那么你可以声明一个不带参数的混合

输出

多参数混合
有点比较复杂,不过我们不要把他使用太复杂就好

输出

希望大家看懂,第一个混合被调用了,第二个也被调用了,第三个没有被调用
1.因为只有一个参数的一定会调用你声明的第一个混和 .mixin,
2.当你第二个参数有默认值,那么使用一个参数,第二个参数就会默认的,所以也会调用
3.声明的第三个声明的混合没有被调用,因为第二个参数没有默认值。
在看下面的效果,调用的混合使用两个参数

输出

看见了吧
1.第一个声明的混合没有被调用
2.第二个声明被调用了
3.第三个声明也被调用了























 715
715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








