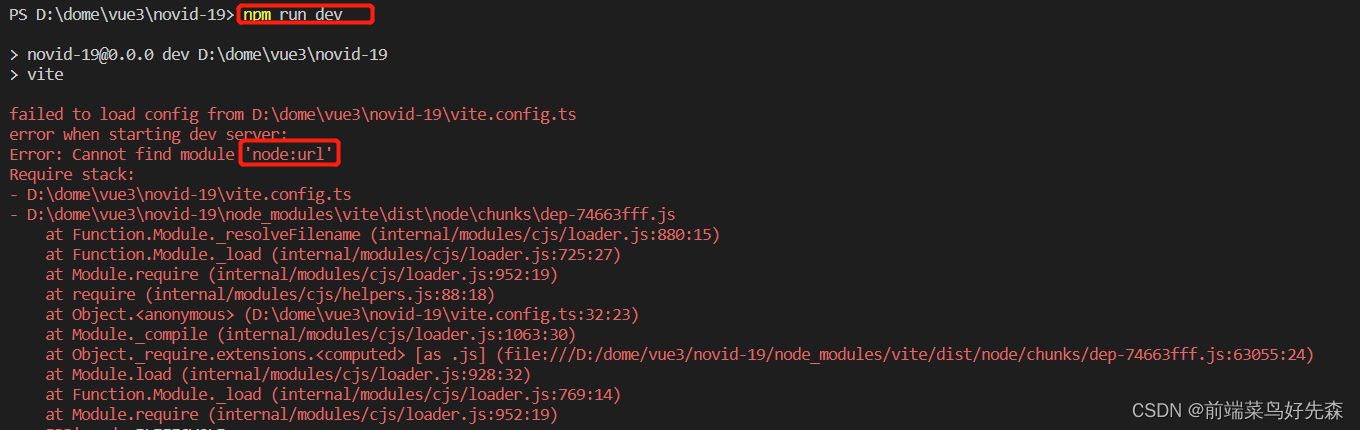
场景:使用 npm init vite@latest创建vue3项目之后 运行npm run dev 会报错

遇到的问题1:vue3项目跑不起来 怀疑是node版本问题
我的node版本是14.15.1,猜想可能是node版本太低用vite创建vue3.0跑不起来
于是想到了nvm这个工具,可以动态的安装 切换node版本,因为在老项目和新项目node版本问题可能不支持会报错(在上家公司就用到了,只是解决之后没有记录问题,所以才会回踩这个坑)
遇到的问题2:安装nvm之后下载好node版本提示:'node' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
1.首先把自己已安装的node卸载掉,环境变量那些也要删掉
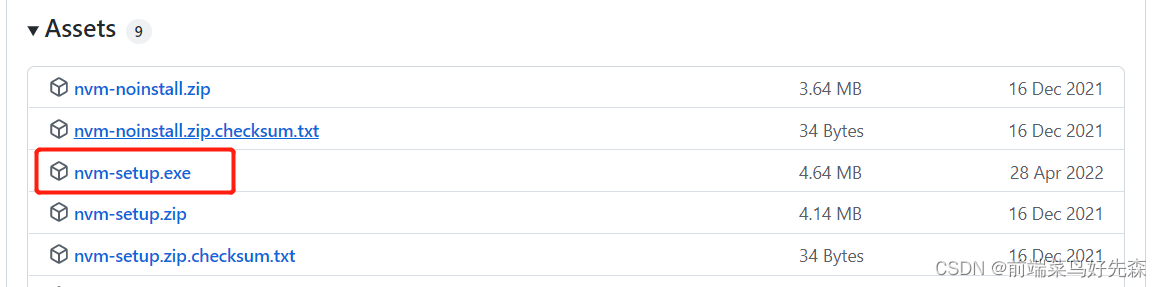
2.去全球最大的同性交友网站下载:Releases · coreybutler/nvm-windows · GitHub

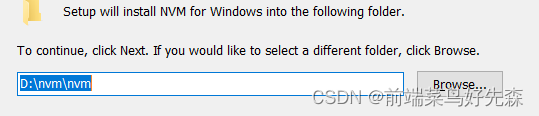
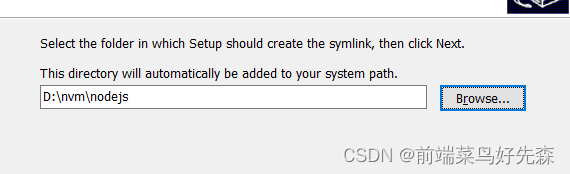
3.去D盘新建一个nvm的文件夹,然后在nvm文件夹下创建一个nodejs的文件夹(我自己是放到D盘)
4.
5.
6.安装完毕之后 cmd输入nvm -v 查看安装情况,安装成功后运行node-v 有版本出来就很nice,没有的话下一步 配置node和npm镜像(配置之后下载node版本速度会很多而且不会说安装不了:暂时没遇到失败的情况)
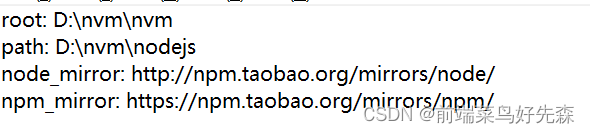
在nvm安装目录下找到settings.txt这个文件夹,然后复制
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
放里面去 效果如下:

7.常用命令如下:
- nvm ls 查看所有已经安装的版本
- nvm list available 查看网络上可以安装的版本
- nvm install (版本号)下载对应的node版本号 例:nvm install 14.15.1
- nvm use 切换node版本
运行node-v 查看node版本

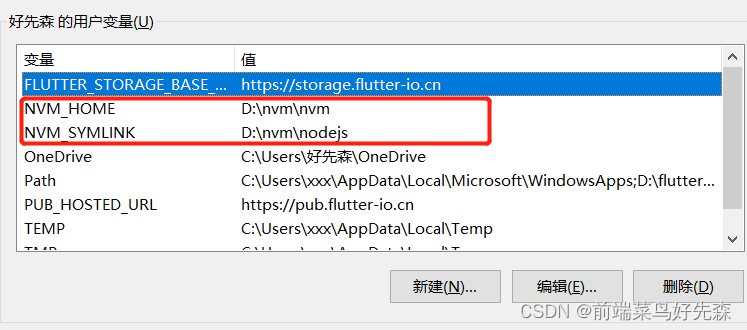
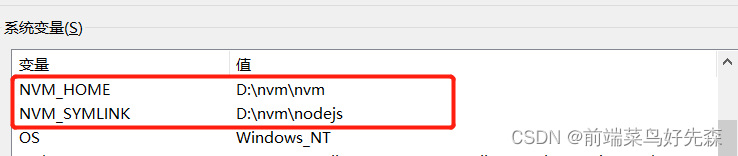
环境变量安装完会自动配好,基本不用管,也可以看下 例:


感想:在工作时遇到一些坑,解决完之后就基本没去看,过了很久之后换过一个环境去另外的公司又遇到了这些问题 很多时候记不起来就只能回踩这些坑,如果是代码或者开发过程中的业务场景问题可能还会想起来怎么解决(称之为工作经验)。





















 6081
6081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








