1.HTML5常用标签:
- <header><header>: 头部标签
- <nav></nav>: 导航标签
- <article></article>: 内容标签
- <section></section>: 块级标签
- <aside></aside>: 侧边栏标签
- <footer></footer>: 底部标签
注意:
- IE9以上浏览器,需要把这些标签转换为块级元素(默认为行内元素)
- 这些标签都是有语义化得,浏览器认识它们
- 这些标签主要在移动端使用,PC端不推荐使用
2.多媒体标签
多媒体有两个常用得标签,分别是:
- 音频标签:<audio>
- 视频标签:<video>
(1)音频标签
音频标签顾名思义,就是在浏览器上播放声音得,音乐,录音他们都是音频
音频标签支持得音频格式:
| 格式 |
|---|
| MP3 |
| Wav |
| Ogg Vorbis |
一个简单得音频标签代码:
<audio src="音频路径"></audio>
浏览器不会自动播放音频,我们需要用到一些音频标签常用得属性
| 属性 | 值 | 作用 |
|---|---|---|
| controls | controls | 向用户显示控件,比如播放按钮,默认为不播放 |
| autoplay | autoplay | 浏览器自动播放音频 |
| loop | loop | 播放结束只会,再次播放,循环播放 |
| src | 音频路径 | 音频播放路径 |
音频有很多属性,有些浏览器会自动禁用
| 禁用浏览器 | 禁用属性 | 禁用效果 |
|---|---|---|
| autoplay | 不会自动播放音频 |
解决浏览器播放音频兼容问题
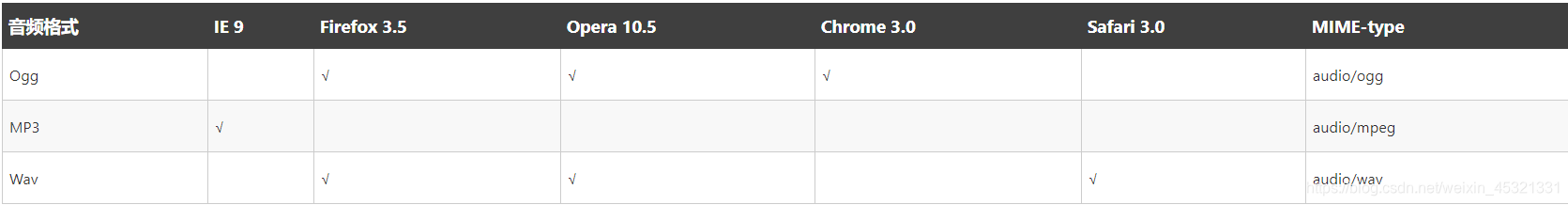
有些浏览器会不支持一些音频格式,下面图片显示常见浏览器兼容各个音频得版本

为了解决浏览器兼容音频问题,通常在音频标签中放多个音频格式
<audio controls="controls">
<!-- source就是音频来源 -->
<!-- type就是音频得格式 -->
<source src="江南.mp3" type="audio/mpeg">
<source src="江南.ogg" type="audio/ogg">
<!--如果用户得浏览器,不支持以上得音频格式,可以给用户提示-->
<p>你得浏览器,不支持该音频得播放,我们今后会努力兼容各个浏览器,感谢你得理解.</p>
</audio>
(2)视频标签
浏览器播放得视频,都是放在视频标签当中得,浏览器支持得视频格式有
| 格式 |
|---|
| Ogg |
| MPEG 4 |
| WebM |
一个简单得视频标签代码:
<video src="视频路径"></video>
常用得视频标签属性总结
| 属性 | 值 | 作用 |
|---|---|---|
| controls | controls | 向用户显示控件,比如播放按钮,默认为不播放 |
| autoplay | autoplay | 浏览器自动播放视频 |
| loop | loop | 播放结束只会,再次播放,循环播放 |
| src | 视频路径 | 视频播放路径 |
| muted | muted | 禁音播放 |
| poster | 图片路径 | 加载等待得动画图片 |
视频有很多属性,有些浏览器会自动禁用
| 禁用浏览器 | 禁用属性 | 禁用效果 |
|---|---|---|
| autoplay | 不会自动播放视频 |
为了解决浏览器兼容视频问题,通常在音频标签中放多个视频格式
<video>
<source src="视频.mp4" type="video/mp4">
<source src="视频.ogg" type="video/ogg">
<!--如果浏览器都不支持,可以放一个标签来解决-->
<p>你得浏览器,不支持该视频得播放,我们今后会努力兼容各个浏览器,感谢你得理解.</p>
</video>
视频标签和音频标签总结:
视频标签属性和音频标签属性,他们得属性和属性值一般都是相同得.





















 132
132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








