Axure中的中继器也是原型设计中非常强大的原件,中继器一般用于复杂并且相似的布局。中继器的基础功能:数据的简单存储。还可以用中继器实现一些表格的增删查改。在使用中继器的过程中需要注意的是:一是双击中继器编辑时,数据集需要添加数据行列,二是设计窗口中的方框需要增加对应的列,数据集有多少列,方框就要有多少列,三是中继器的列标题必须要设置英文格式,四是完成添加后需要返回中继器控件,编辑交互用例,即是设置函数,把每一个的字段进行绑定。
此外,中继器在实现表格行的动态添加和删除时,需要注意:
① 添加交互时,需要先设置中继器的行选中、标记行为一组动作
② 需要在动作之后,可以通过设计按钮控件的删除事件来删除标记行
③ 在删除标记行后要记得在中继器中设置取消选中、取消标记行
如使用中继器实现简单的增删查改:
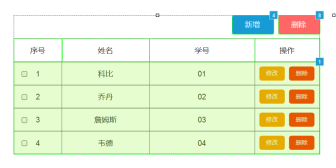
首先第一步利用Axure知识布局好表格
新增学生

然后设置一个模态框,并且做好两个提示框,在设置隐藏


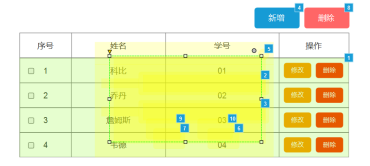
第二步进入到中继器里添加一个矩形并且设置选中为无颜色,在添加交互事件设置选中复选框

第三步设置复选框的交互事件,设置选中时选中添加的矩形,取消选中时就取消选选中,谁知标记当前行,这样就可以既可以选中复选框,又可以点击行里的任何一个地方就可以获取一整行了

第四步设置新增按钮弹出模态框后,设置姓名和学号的文本框的获取焦点时选中和失去焦 点时取消选中,再给保存按钮设置交互事件,设置中继器添加行等等。
给保存按钮设置交互事件
*
这样完成新增。
删除
删除有两个按钮,第一个按钮是主页面的删除按钮,主页面的删除按钮选中要删除的行设置弹出信息提示后在提示框里的“确定”,设置删除行等等交互动作如图:
弹出提示后的删除设置

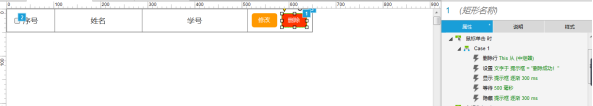
而第二个删除按钮要进入到中继器里面设置删除当前行,如图:

修改(修改有两种方法一是根据标记修改,二是根据条件修改)
做修改按钮前,首先要做的是数据回填,然后再设置按钮的交互动作
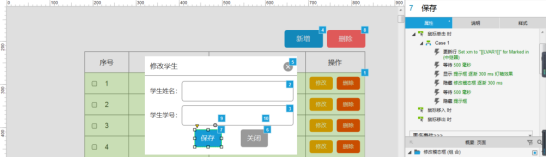
在修改按钮设置选中复选框,设置弹出模态框,再设置数据回填(回填姓名、学号)如图:

再设置模态框的保存按钮的交互事件,(修改时是已经在复选框标记了的)如图:

最后还有一些小问题就是设置模态框里的关闭按钮,关闭图标等等,就完成了用Axure里的中继器的一些增删查改了





















 917
917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








