在用WPF开发中,我们也会涉及到用图表来表示数据,而用图表可以直观表示,让客户一目了然。
那么图表在WPF中应运而生,而在WPF中使用图表控件来实现这一效果。其中图表控件也有很多,比如:柱形图(Column)、曲线图(Line)、折线图(Step Line) 、饼图(Pie)、横道图(Bar)等等。
相关步骤,首先创建WPF项目,并且引用WPFVisifire.Charts.dll
引用: xmlns:chart=“clr-namespace:Visifire.Charts;assembly=WPFVisifire.Charts”
页面代码:
<chart:Chart x:Name="chart1">
<chart:Chart.Titles>
<chart:Title Text="产品销售"/>
</chart:Chart.Titles>
</chart:Chart>
后台代码:
using System.Collections.Generic;
using System.Windows.Controls;
using Visifire.Charts;
namespace TTS_2019.View.DataStatistics
{
/// <summary>
/// UC_SaleStatistics.xaml 的交互逻辑
/// </summary>
public partial class UC_SaleStatistics : UserControl
{
public UC_SaleStatistics()
{
InitializeComponent();
//绑定数据
Data();
}
/// <summary>
/// 产品实体
/// </summary>
public class ProductInfos
{
public string ProductName { get; set; }
public int ProductNumber { get; set; }
}
//实例化产品列表并添加数据
List<ProductInfos> productInfos = new List<ProductInfos>()
{
new ProductInfos () { ProductName="荔
枝",ProductNumber=20},
new ProductInfos () { ProductName="香
蕉",ProductNumber=100},
new ProductInfos () { ProductName="苹
果",ProductNumber=30},
new ProductInfos () {
ProductName="梨",ProductNumber=50},
};
//图表数据绑定
public void Data()
{
//设置图表基本属性
var dataSeries = new DataSeries
{
RenderAs = RenderAs.Column,//图表类型
LabelEnabled = true,//图列
LegendText = "最小值",
LabelText = "#AxisXLabel,#YValue",
Legend = "水果销售图",
SelectionEnabled = true,
StartAngle = 10,
};
//循环执行列表
productInfos.ForEach(u =>
{
//数据点列
var datapoint = new DataPoint
{
AxisXLabel = u.ProductName,//X轴标签。
YValue = u.ProductNumber,//对应“Y”轴值。
};
dataSeries.DataPoints.Add(datapoint);
});
//图表控件数据绑定
this.chart1.Series.Add(dataSeries);
}
}
}
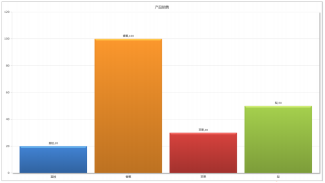
运行效果如下:

Theme :主题系列。 (内置五种主题Theme1、Theme2、Theme3、Theme4、Theme5)
UniqueColors :颜色搭配是否唯一。
LightingEnabled:背景高亮(这个效果不太好,一般设为Flase)。
IndicatorEnabled:“柱形图”上直接显示数据。
Titles:标题系列,图表可以有“N”个标题。
View3D:“3D”效果展示。
AxesY:“Y”轴
ColorSet:设置图表色彩(内置: Visifire1,
Visifire2,VisiGray,VisiBlue,VisiOrane,VisiGreen,VisiRed,VisiViolet,VisiAqua)
Chart主要属性
Series (数据系列,图表的关键元素):
- DataPoints:数据点列。
- RenderAs:图表类型。柱、饼、线、Bar、堆积等。
- AxisYType:对应的“Y”轴。
- LegendText:图列。
- DataPoints :数据点列
DataPoint(数据点): - AxisXLabel :X轴标签。
- YValue:对应“Y”轴值。
- ToolTipText :数据点提示信息
- 如果加载时需要动态效果需要在后台以new Chart()的方式创建图表,然后将其加入到指定容器
即可达到期望效果
相关注意事项: - 如果加载时需要动态效果需要在后台以new Chart()的方式创建图表,然后将其加入到指定容器
即可达到期望效果 - 在以数据绑定方式显示图表数据时,相关页面代码如下
<chart:DataSeries>
<chart:DataSeries.DataMappings>
<chart:DataMapping MemberName="AxisXLabel" Path="ProductName"/>
<chart:DataMapping MemberName="YValue" Path="ProductNumber"/>
</chart:DataSeries.DataMappings>
</chart:DataSeries>
后台数据绑定代码
//chart1 为图表名
//productinfos 数据集合
chart1.Series[0].DataSource=productInfos;





















 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








