1.安装node(emmm…这个自行百度,不难)
2.新建一个空文件夹,然后右键打开命令窗口
3.安装全局的vue-cli 命令: npm install vue-cli -g

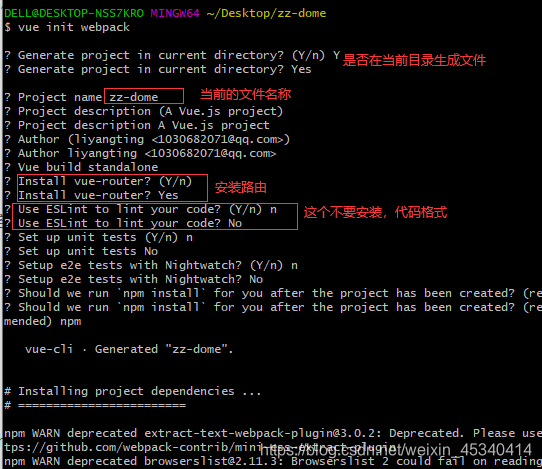
4.初始化webpack项目 输入命令: vue init webpack

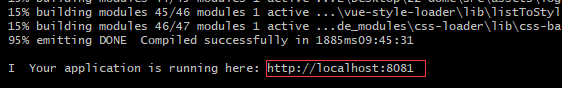
安装好了会提示输入:npm run dev

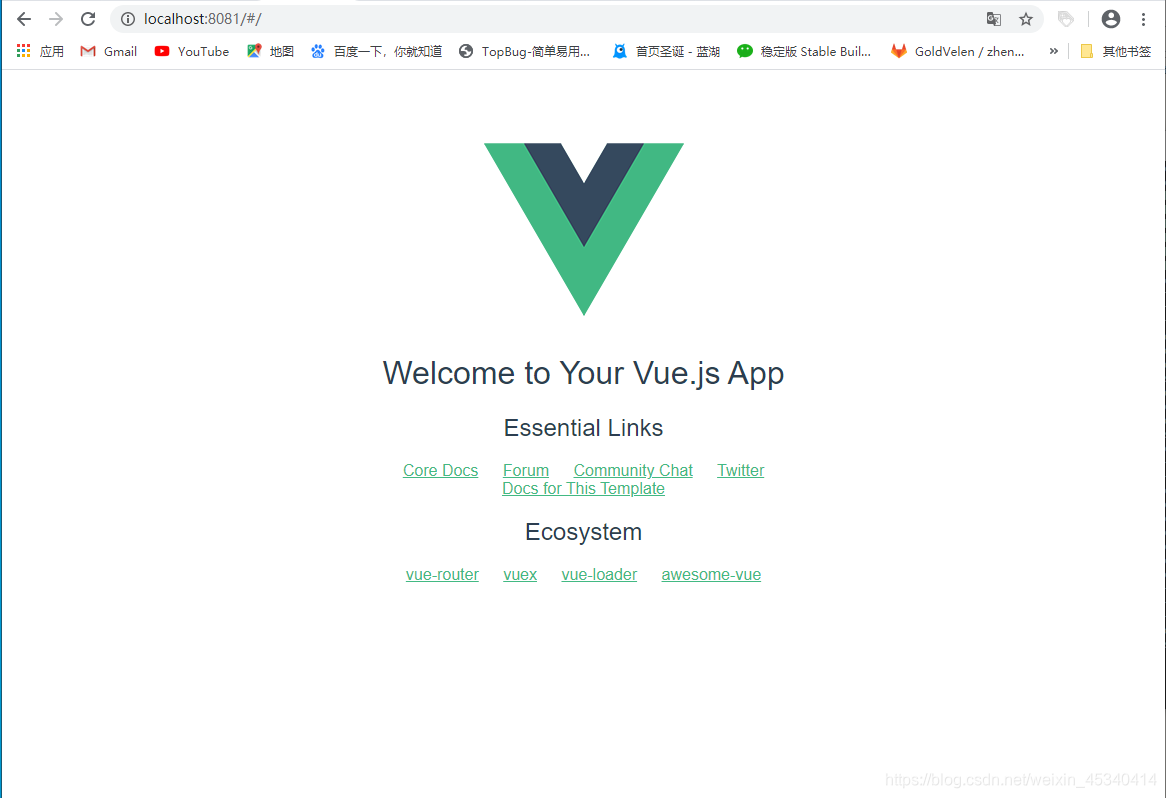
5.在网页中输入下面这个网址

然后就好啦

7.把创建的这个文件拉进编辑器里,开始敲代码,创建单页面切换
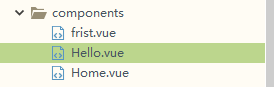
components里面的结构设置为这样(文件随意写)
把原有的Helloword组件可以删掉

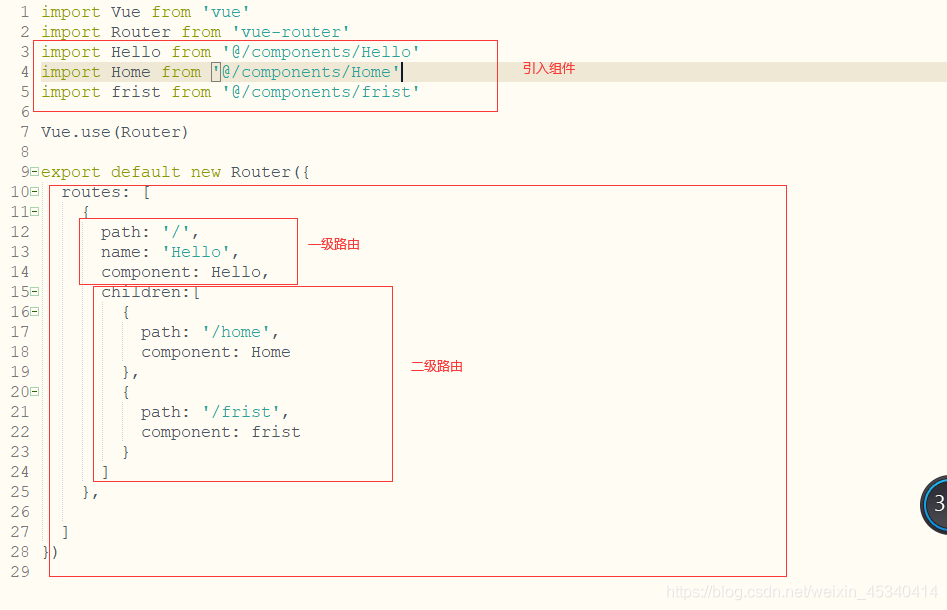
配置路由,上代码

Hello页面代码,主要在这个页面进行切换

frist 页面代码

home页面代码

然后一个单页面应用程序就ok了


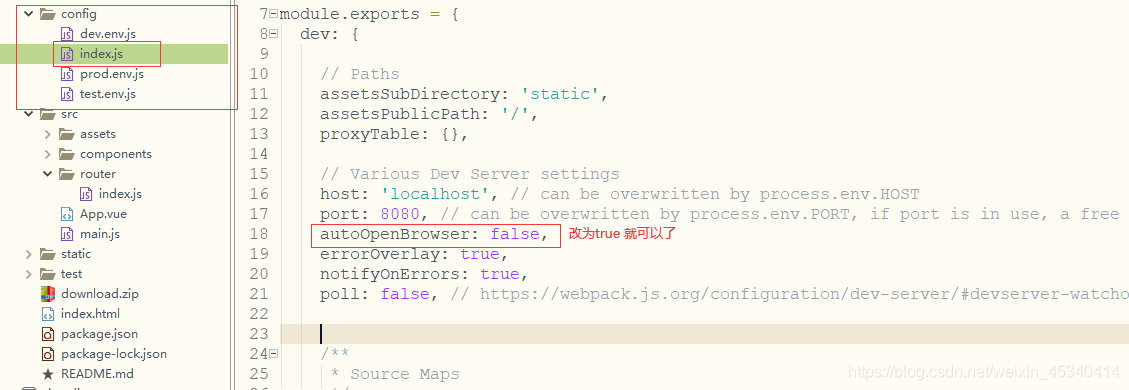
注意: 用vue搭建的脚手架不会自动打开浏览器
解决方法:
打开config目录下的index.js文件,将autoOpenBrowser: false,改为autoOpenBrowser: true,即可






















 5679
5679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








