一.常用的对话框
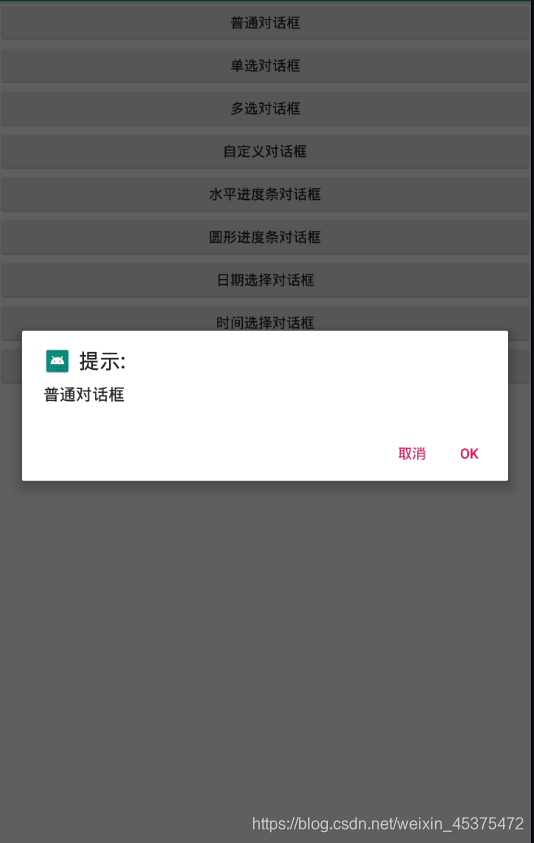
1.普通对话框

/**
* 普通对话框
* @param view
*/
public void click(View view) {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(R.mipmap.ic_launcher)
.setTitle("提示:")
.setMessage("普通对话框");
//确认按钮
builder.setPositiveButton("ok", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"ok",Toast.LENGTH_SHORT).show();
}
});
//取消按钮
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"取消",Toast.LENGTH_SHORT).show();
}
});
AlertDialog alertDialog = builder.create();
alertDialog.show();
}
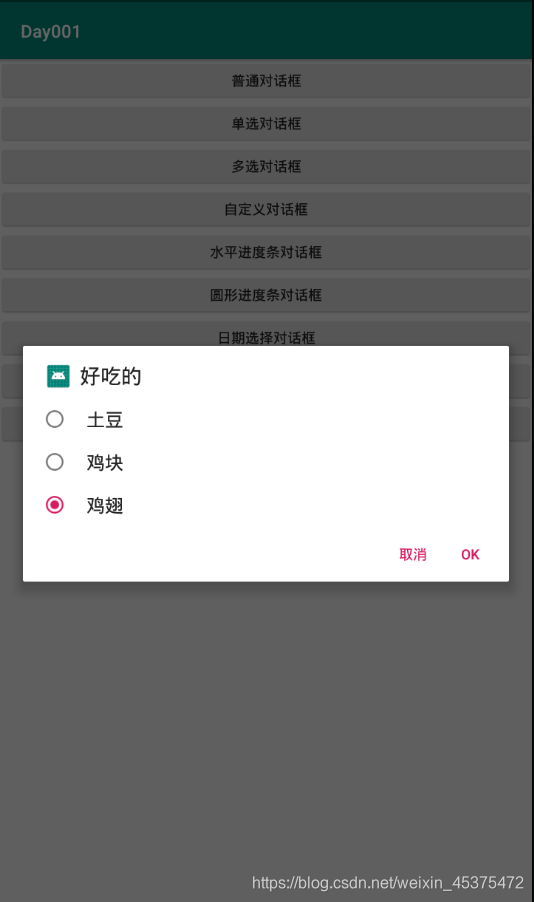
2.单选对话框

/**
* 单选对话框
* @param view
*/
public void click2(View view) {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(R.mipmap.ic_launcher)
.setTitle("好吃的");
builder.setPositiveButton("ok", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"ok",Toast.LENGTH_SHORT).show();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"取消",Toast.LENGTH_SHORT).show();
}
});
final String[] items = {"土豆","鸡块","鸡翅"};
builder.setSingleChoiceItems(items, 2, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"爱吃"+items[which],Toast.LENGTH_SHORT).show();
}
});
AlertDialog alertDialog = builder.create();
alertDialog.show();
}
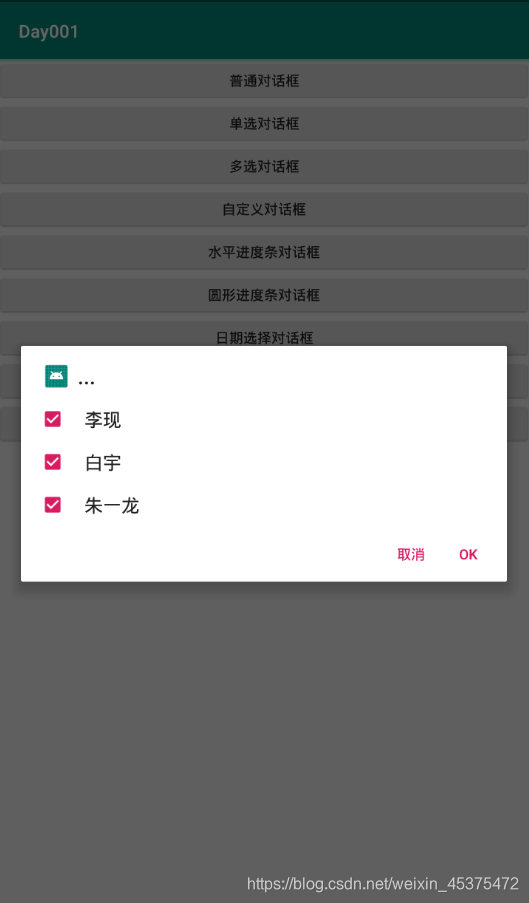
3. 多选对话框

/**
* 多选对话框
* @param view
*/
public void click3(View view) {
final String[] items = {"李现","白宇","朱一龙"};
final boolean[] flags = {false,false,false};
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(R.mipmap.ic_launcher)
.setTitle("...");
builder.setPositiveButton("ok", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
for (int i = 0; i < flags.length; i++) {
if (flags[i]){
Toast.makeText(MainActivity.this,"ok",Toast.LENGTH_SHORT).show();
}
}
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"取消",Toast.LENGTH_SHORT).show();
}
});
builder.setMultiChoiceItems(items, flags, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
flags[which]=isChecked;
Toast.makeText(MainActivity.this,""+items[which], Toast.LENGTH_SHORT).show();
}
});
AlertDialog alertDialog = builder.create();
alertDialog.show();
}
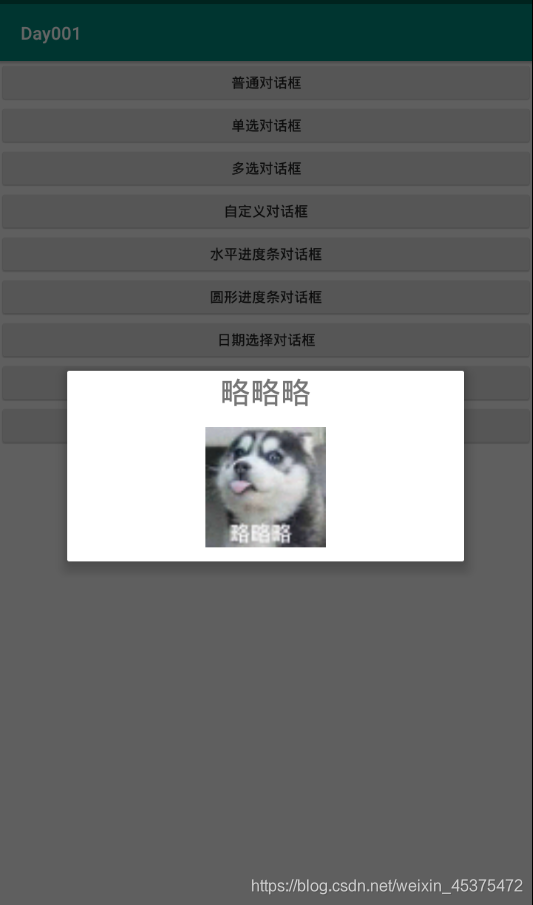
4.自定义对话框

1.自定义布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="略略略"
android:layout_gravity="center"
android:gravity="center"
android:textSize="30sp"/>
<ImageView
android:layout_width="136dp"
android:layout_height="168dp"
android:layout_gravity="center"
android:src="@mipmap/pic"
android:id="@+id/imageview"/>
</LinearLayout>
2.java代码
/**
* 自定义对话框
* @param view
*/
public void click4(View view) {
View view1 = LayoutInflater.from(MainActivity.this).inflate(R.layout.layout, null);
ImageView imageView = view1.findViewById(R.id.imageview);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
alertDialog.dismiss();
}
});
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setView(view1);
alertDialog = builder.create();
alertDialog.show();
}
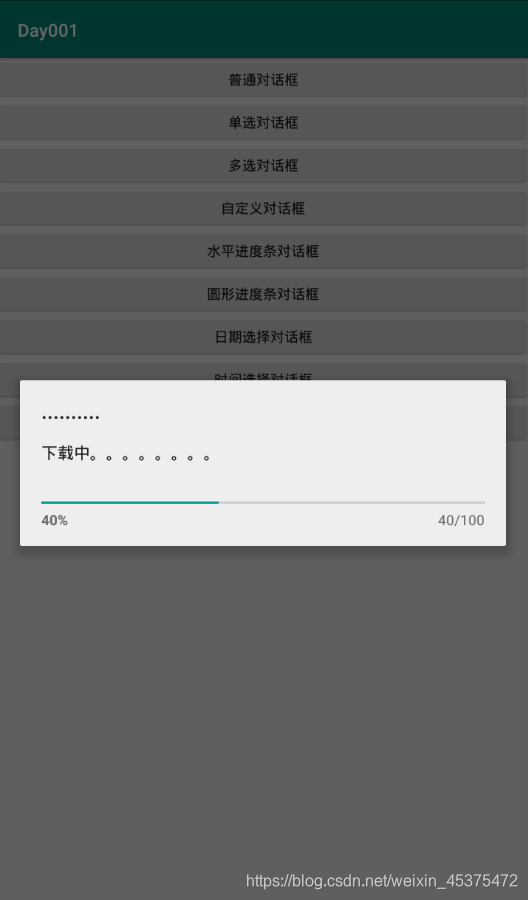
5.水平进度条对话框

/**
* 水平进度条对话框
* @param view
*/
public void click5(View view) {
final ProgressDialog progressDialog = new ProgressDialog(this);
progressDialog.setTitle("..........");
progressDialog.setMax(100);
progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progressDialog.setMessage("下载中。。。。。。。。");
progressDialog.show();
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
int progress = 0;
@Override
public void run() {
if (progress==100){
progressDialog.dismiss();
timer.cancel();
}
progressDialog.setProgress(progress+=20);
}
},0,1000);
}
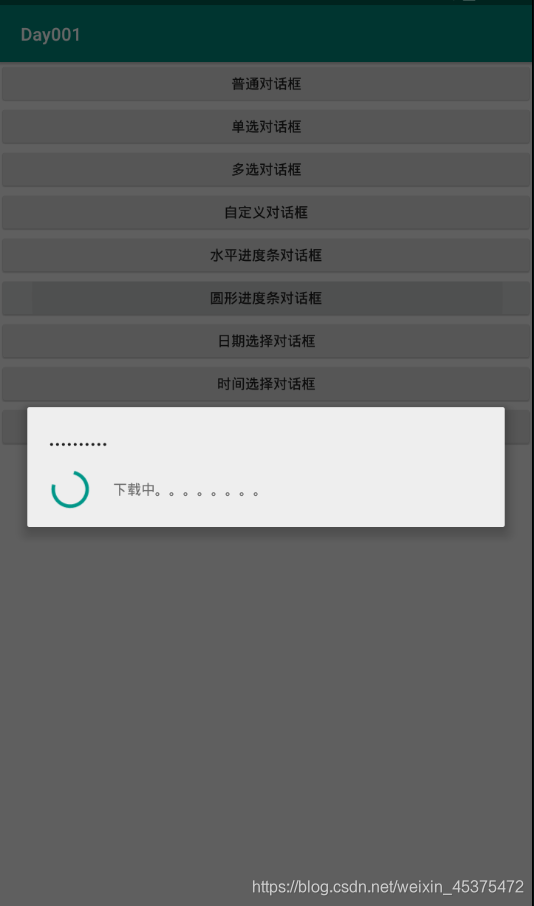
6.圆形进度条对话框

/**
* 圆形进度条对话框
* @param view
*/
public void click6(View view) {
final ProgressDialog progressDialog = new ProgressDialog(this);
progressDialog.setTitle("..........");
progressDialog.setMax(100);
progressDialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progressDialog.setMessage("下载中。。。。。。。。");
progressDialog.show();
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
int progress = 0;
@Override
public void run() {
if (progress==100){
progressDialog.dismiss();
timer.cancel();
}
progressDialog.setProgress(progress+=20);
}
},0,1000);
}
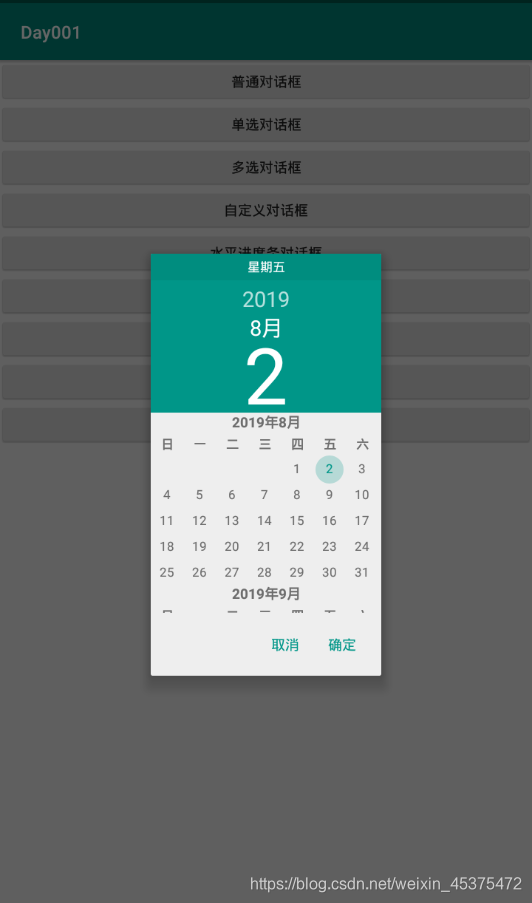
7.日期选择对话框

/**
* 日期对话框
* @param view
*/
public void click7(View view) {
Calendar instance = Calendar.getInstance();
new DatePickerDialog(this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
Toast.makeText(MainActivity.this,year+"-"+(month-1)+"-"+dayOfMonth,Toast.LENGTH_SHORT).show();
}
},instance.get(Calendar.YEAR),instance.get(Calendar.MONTH),instance.get(Calendar.DAY_OF_MONTH)).show();
}
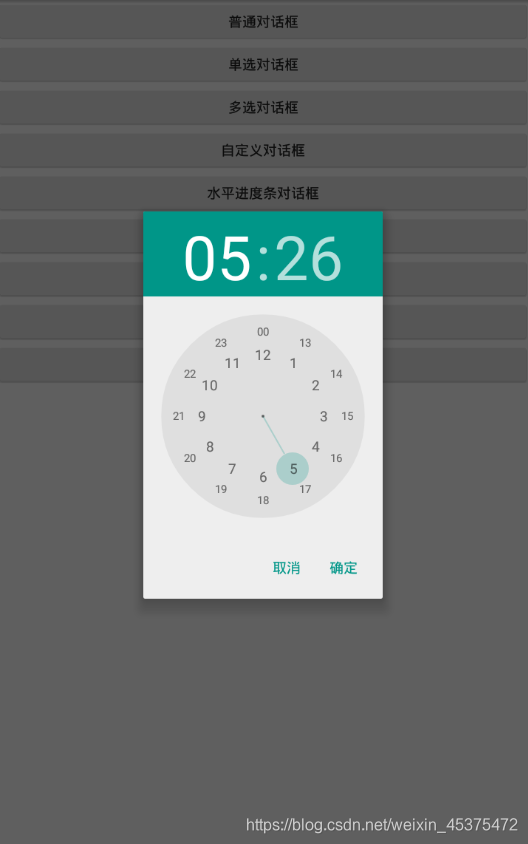
8.时间选择对话框

/**
* 时间对话框
* @param view
*/
public void click8(View view) {
Calendar calendar = Calendar.getInstance();
new TimePickerDialog(this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
Toast.makeText(MainActivity.this,hourOfDay+":"+minute,Toast.LENGTH_SHORT).show();
}
},calendar.get(Calendar.HOUR),calendar.get(Calendar.MINUTE),true).show();
}
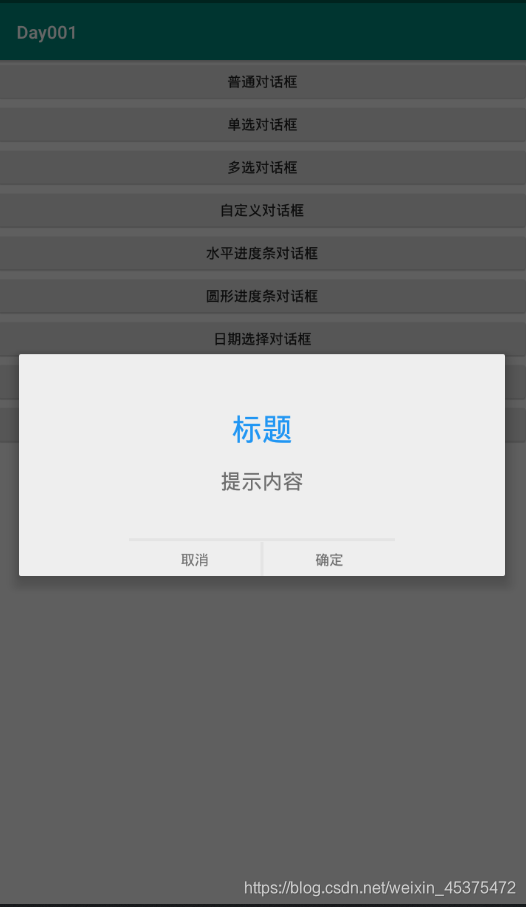
9.全自定义对话框

1.自定义布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main3Activity"
android:orientation="vertical"
android:gravity="center">
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="警告"
android:textColor="#2196F3"
android:textSize="30sp"
android:id="@+id/textview1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="保护视力,少玩手机"
android:layout_gravity="center"
android:layout_marginTop="20dp"
android:textSize="20sp"
android:id="@+id/textview2"/>
<View
android:layout_width="match_parent"
android:layout_height="3dp"
android:layout_marginTop="49dp"
android:background="#E4E4E4"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="1dp"
android:orientation="horizontal">
<TextView
android:id="@+id/textview3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="取消" />
<View
android:layout_width="3dp"
android:layout_height="match_parent"
android:background="#E4E4E4"/>
<TextView
android:id="@+id/textview4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="确定" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
2.自定义类继承dialog
public class Main3Activity extends Dialog {
private TextView textview1;//警告
private TextView textview2;
private TextView textview3;//取消按钮
private TextView textview4;//确定按钮
private String titlestr,messagestr;//从外界设置的title文本和消息文本
private String yesstr,nostr;//确定文本和取消文本的显示内容
private onNoOnclickLinstener noOnclickLinstener;//取消按钮被点击了的监听器
private onYesOnClickListener yesOnClickListener;//确定按钮被点击了的监听器
public Main3Activity( Context context) {
super(context);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
/**
* 初始化界面控件
*/
textview1 = (TextView) findViewById(R.id.textview1);
textview2 = (TextView) findViewById(R.id.textview2);
textview3 = (TextView) findViewById(R.id.textview3);
textview4 = (TextView) findViewById(R.id.textview4);
/**
* 初始化界面控件的显示数据
*/
if (titlestr!=null){
textview1.setText(titlestr);
}
if (messagestr!=null){
textview2.setText(messagestr);
}
if (yesstr!=null){
textview3.setText(yesstr);
}
if (nostr!=null){
textview4.setText(nostr);
}
/**
* 设置确定按钮被点击后,向外界提供监听
*/
textview3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (yesOnClickListener!=null){
yesOnClickListener.onYesOnClick();
}
}
});
/**
* 设置取消按钮被点击后,向外界提供监听
*/
textview4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (noOnclickLinstener!=null){
noOnclickLinstener.onNoClick();
}
}
});
}
/**
* 从外界Activity为Dialog设置标题
* @param title
*/
public void setTitle(String title){
titlestr=title;
}
public void setMessage(String message){
messagestr=message;
}
public interface onNoOnclickLinstener{
void onNoClick();
}
public interface onYesOnClickListener{
void onYesOnClick();
}
/**
* 设置取消按钮的显示和监听
* @param str
* @param noOnclickLinstener
*/
public void setNoOnclickLinstener(String str,onNoOnclickLinstener noOnclickLinstener) {
if (str!=null){
nostr = str;
}
this.noOnclickLinstener = noOnclickLinstener;
}
/**
* 设置确定按钮的显示内容和监听
* @param str
* @param yesOnClickListener
*/
public void setYesOnClickListener(String str,onYesOnClickListener yesOnClickListener) {
if (str!=null){
yesstr = str;
}
this.yesOnClickListener = yesOnClickListener;
}
}
3.代码
/**
* 全自定义对话框
* @param view
*/
public void click9(View view) {
Main3Activity main3Activity = new Main3Activity(this);
main3Activity.setTitle("标题");//重新设置的标题
main3Activity.setMessage("提示内容");//重新设置的内容
main3Activity.setNoOnclickLinstener("noOK",new Main3Activity.onNoOnclickLinstener() {
@Override
public void onNoClick() {
Toast.makeText(MainActivity.this,"noOK",Toast.LENGTH_SHORT).show();
}
});
main3Activity.setYesOnClickListener("OK",new Main3Activity.onYesOnClickListener() {
@Override
public void onYesOnClick() {
Toast.makeText(MainActivity.this,"noOK",Toast.LENGTH_SHORT).show();
}
});
main3Activity.show();
}




















 6855
6855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








