虽然现在ui框架和插件都很多,但是可能与我们需要的需求不一样,或者样式不好调,所以我们就来手写一个吧
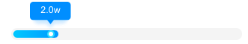
先看一下要实现的效果

实际开发这些肯定都是后台传的数据对吧,进度条变化的同时,上面的数字和中间的圆点也随着动,不可能定死对吧
一.先写外面那个颜色浅的盒子
<div class="progressContainer"></div>
.progressContainer{
margin-left: .3rem;
margin-top: 0.9rem;
height: .3.5rem;
width: 6.15rem;
border-radius: .25rem;;
background-color: #f4f4f4;
border: 3px solid #f4f4f4;}
二.写渐变的进度条
<div class="progress posi-re" :style="{width:progress.agree_rate}" ref="progress">
<div class="message posi-ab" ref="message" :style="{left:aroundwd}">
<div class="message_pic posi-re">
<img src="~assets/img/message.png" alt="">
<span class="posi-ab text-white">{{progress.agree_user}}</span>
</div>
</div>
<div class="around posi-ab bg-white h-100" :style="{left:progresswd}"></div>
</div>
width:progress.agree_rate :最终转换为width:?%
原理其实就是,通过后台传的数据,来进行展示,蓝色的进度条包含整个的百分之多少,然后通过算出它离最前面的距离,然后再动态给数字和圆圈绑定style,通过定位,left=蓝色进度条移动的距离
那怎么计算蓝色进度条离最前面的距离呢?
let progresswd = this.$refs.progress.offsetWidth
这样就行了
那圆圈和文字的位置咋办?
this.progresswd = (progresswd-15)+"px"
this.aroundwd = (progresswd-38)+"px"
因为我是为了好看,才减去了一点,你们可以不减
注:我上面写的,类似posi-ab,bg-white等都是定义的公共样式,你们需要自己写





















 415
415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








