前言
写好的代码,在windows的tomcat上面打包运行都正常。结果到macOs上和linux服务器上 一样的代码,一样的tomcat配置运行以后项目出现无css、js效果等问题。
过程
开始以为是spring拦截了静态资源,结果看过请求以后,发现所有请求都成功请求回来,控制台也无报错。浏览器也换了又换,缓存清了又清,始终不能解决。感觉问题是前端问题,所以找了个前端大佬朋友来给我看了一下,果然发现一些端倪。

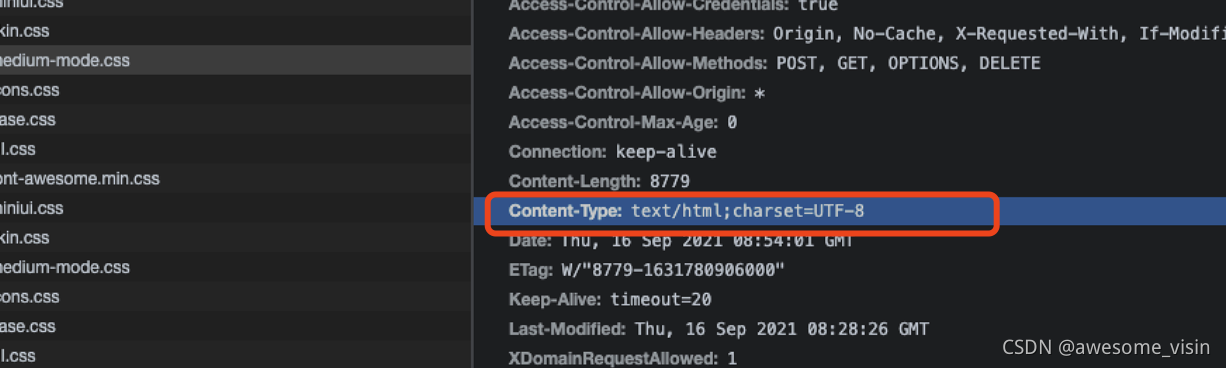
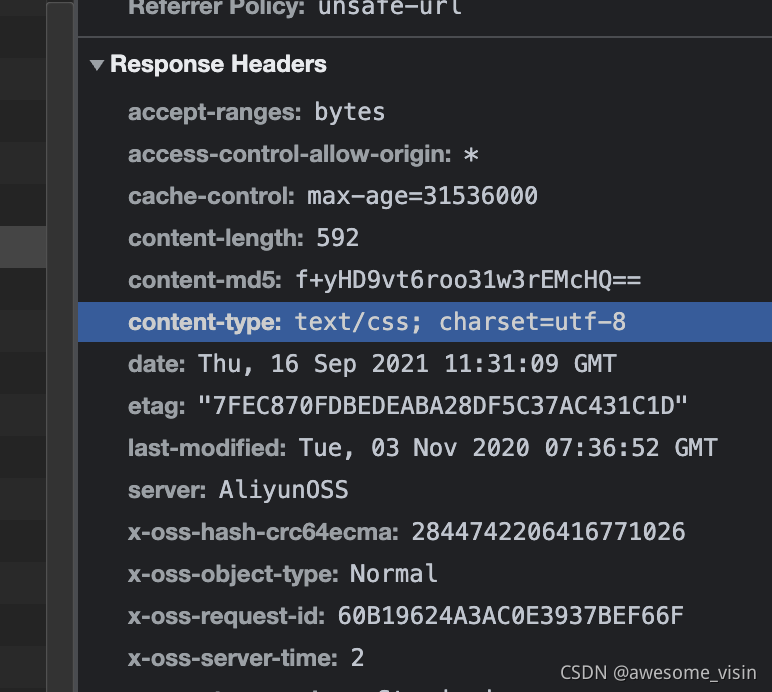
这些css的响应头里的类型又问题!!! content-type变成了text/html 而内容类型 正常情况下应该是text/css
 所以导致这些css、js文件 不能被浏览器正常当作css 、js解析。才会出现文件请求都正常,就是没有效果的问题。
所以导致这些css、js文件 不能被浏览器正常当作css 、js解析。才会出现文件请求都正常,就是没有效果的问题。
排查
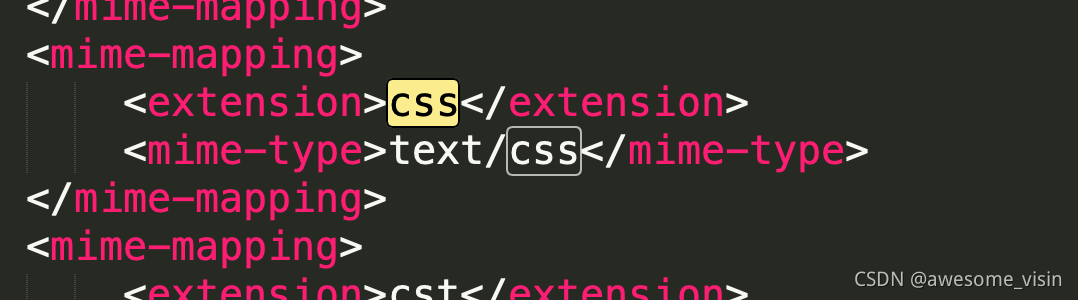
那知道了原因,就得来排查问题。第一时间想到的 就是tomcat的配置问题。所以找到tomcat的web.xml文件 发现css文件并没有进行映射

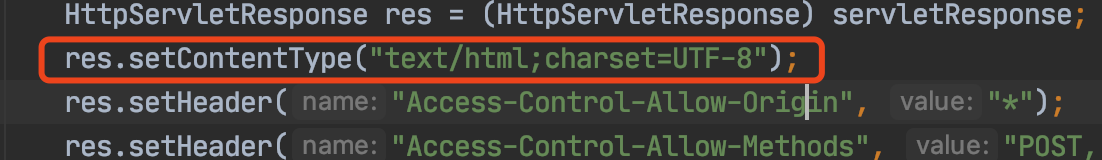
那会是什么情况呢,既然不是容器的问题,那就是后台给返回请求的时候出问题了,而所有的请求 都会经过过滤器。卧槽 该不会。。于是我打开后台代码,找到过滤器,直到看见这行代码

卧槽,原来是内容类型被强制设置成了text/html。是解决中文到浏览器中乱码问题的。结果在windows上没发生问题,打包到linux环境下就出问题,坑的一批。于是果断注释 重新打包运行。完美解决。
希望能帮助到同样遇到此问题的小伙伴,真的是心累。





















 551
551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








