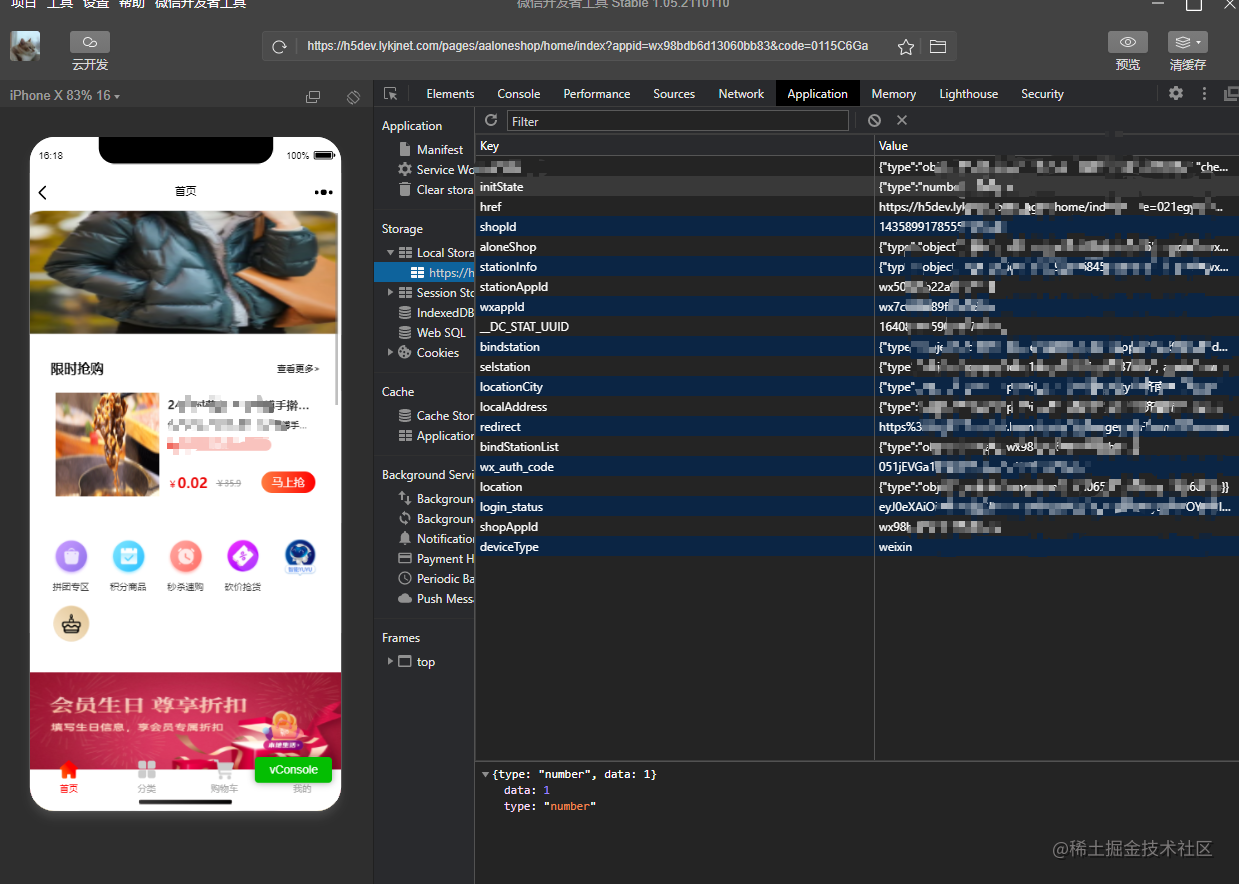
我们在做微信网页开发的时候有好多登录数据和用户信息要存在localstorage里边,就像这样:

这是在微信的环境中 但我们开发中用的事chrome 浏览器 这时候就需要我们吧这些数据用cv大法搬运过去:

*哎呀,手抽筋了~~~~*
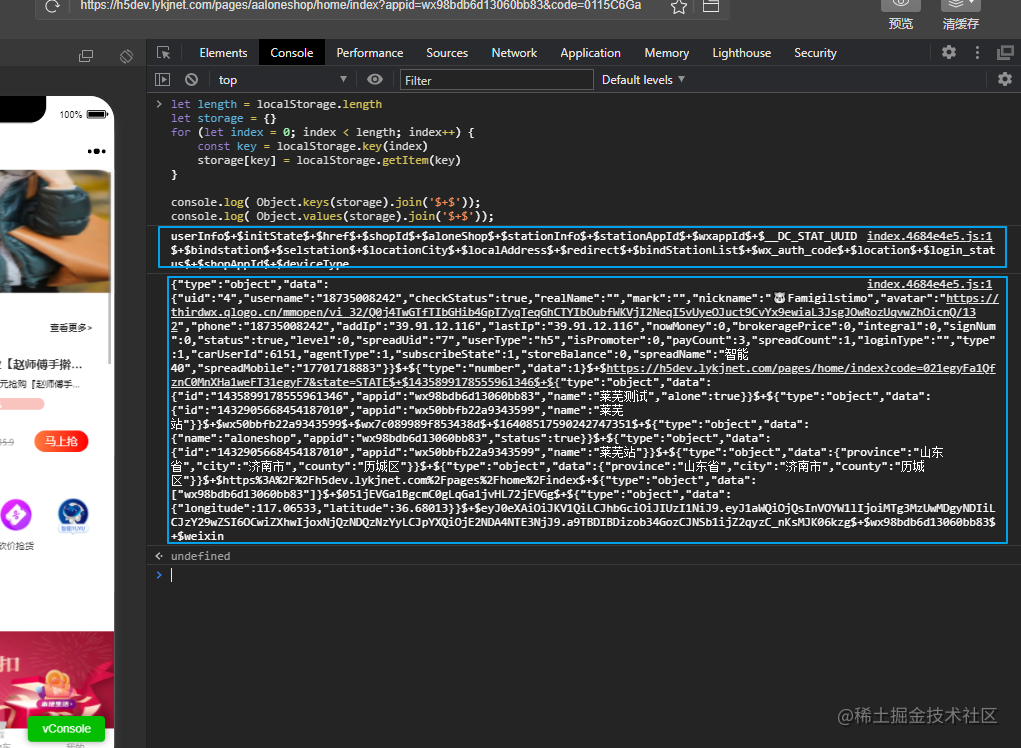
于是乎,我用尽毕生所学(夸张一下)写下了以下代码来获取微信浏览器的缓存数据:
//解析微信浏览器 localstorage 数据
let length = localStorage.length
let storage = {}
for (let index = 0; index < length; index++) {
const key = localStorage.key(index)
storage[key] = localStorage.getItem(key)
}
console.log( Object.keys(storage).join('$+$'));
console.log( Object.values(storage).join('$+$'));
结果还可以:

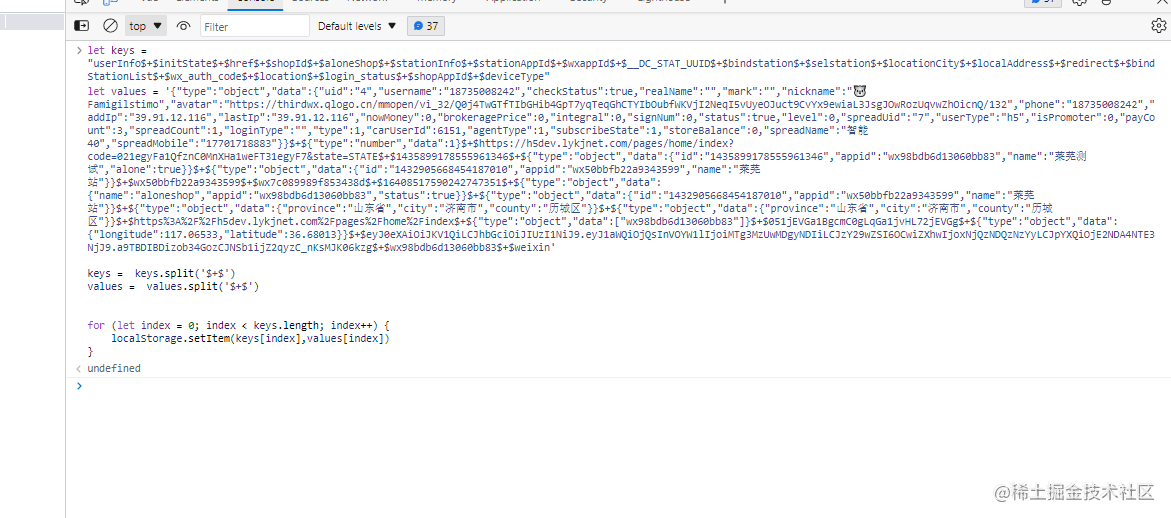
再到咱们开发用的浏览器 使用一下代码:
//注入到 chrome 开发浏览器
//keys 的双引号粘贴第一个打印
//values 的双引号粘贴第二个打印 回车运行即可
let keys = ''
let values = ''
keys = keys.split('$+$')
values = values.split('$+$')
for (let index = 0; index < keys.length; index++) {
localStorage.setItem(keys[index],values[index])
}
按照提示我们按注释指示把我们打印出来的代码在开发浏览器运行一下下;
 ;
;
复制代码
按回车键就一键导入啦!!
按回车键就一键导入啦!!
按回车键就一键导入啦!!
重要的事说三遍!!
来自一个前端古墓派(人家都说啥**天花板**的,**地板**已经不能形容我了,所以是古墓派了,小菜鸡一个)小弟子的分享




















 2774
2774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








