1、简介
GUI的核心技术:Swing 、AWT;
前面已经介绍了AWT,这篇开始介绍另外一个核心技术Swing。
Swing会比AWT高级一点,Swing已经封装了,可以画图,做一些下拉框,选择框。
2、Swing
2.1、窗口
方法基本都和Frame类似
package org.star.demo4;
import javax.swing.*;
import java.awt.*;
public class JFrameDemo {
public static void main(String[] args) {
new JFrameDemo().init();
}
public void init() {
//顶级窗口
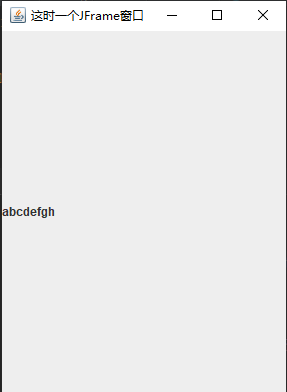
JFrame jf = new JFrame("这时一个JFrame窗口");
jf.setVisible(true);
jf.setBounds(100, 100, 300, 400);
jf.setBackground(Color.RED);
//设置文字
JLabel label = new JLabel("abcdefgh");
jf.add(label);
//关闭事件
jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
}

- 这里设置的红色没有显示出来,这里需要一个容器contentPane,因为在你直接调用setBackground(Color.red)这个方法后,你的确设置了JFrame的背景颜色,而你看到的却不是直接的JFrame,而JFrame.getContentPane()。而JFrame上的contentPane默认是Color.WHITE的,所以无论你对JFrame怎么设置背景颜色,你看到的都是contentPane。
- 标签居中
package org.star.demo4;
import javax.swing.*;
import java.awt.*;
public class JFrameDemo extends JFrame {
public static void main(String[] args) {
new JFrameDemo().init();
}
public void init() {
//顶级窗口
this.setVisible(true);
this.setBounds(100, 100, 300, 400);
//设置文字
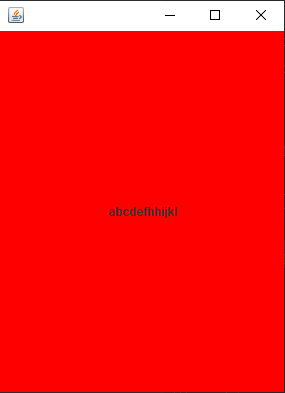
JLabel label = new JLabel("abcdefhhijkl");
this.add(label);
//标签居中 setHorizontalAlignment设置水平居中
label.setHorizontalAlignment(SwingConstants.CENTER);
//获得一个容器
Container contentPane = this.getContentPane();
contentPane.setBackground(Color.RED);//在容器里设置颜色
//关闭事件
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
}

2.2、弹窗
package org.star.demo4;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class DialogDemo extends JFrame {
public static void main(String[] args) {
new DialogDemo();
}
public DialogDemo() {
this.setVisible(true);
this.setBounds(100, 100, 300, 400);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//获得容器
Container container = this.getContentPane();
//绝对布局
container.setLayout(null);
//设置按钮
JButton button = new JButton("点击弹出一个窗口");
button.setBounds(100, 100, 150, 150);
//按这个按钮的时候要弹出另外一个窗口,所以使用事件监听器
button.addActionListener(new ActionListener() {//监听器
@Override
public void actionPerformed(ActionEvent e) {
//弹出窗口
new MyDialog();
}
});
//将按钮添加进容器里
container.add(button);
//设置颜色
container.setBackground(Color.RED);
}
}
//弹窗的窗口
class MyDialog extends JDialog {
public MyDialog() {
this.setVisible(true);
this.setBounds(100, 100, 600, 800);
//默认关闭事件 不需要写 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE)
//获得容器
Container container = this.getContentPane();
//绝对布局
container.setLayout(null);
container.setBackground(Color.YELLOW);
container.add(new JLabel("这是一个弹窗"));
}
}

2.3、标签
JLabel("xxxx");- 图标ICON
package org.star.demo4;
import javax.swing.*;
import java.awt.*;
//图标,需要实现接口Icon,继承Frame
public class IconDemo extends JFrame implements Icon {
private int width;
private int height;
public IconDemo() {
}
public IconDemo(int width, int height) {
this.width = width;
this.height = height;
}
public void init() {
this.setBounds(100, 100, 300, 400);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//新建图标
IconDemo iconDemo = new IconDemo(16, 18);
//图标可以放在标签上,也可以放在按钮上
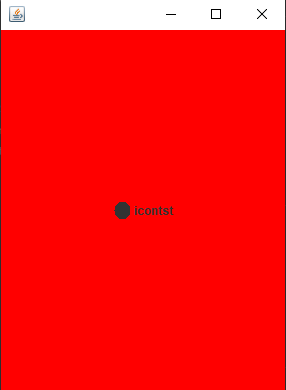
JLabel label = new JLabel("icontst", iconDemo, SwingConstants.CENTER);
//获得容器,添加标签
Container container = this.getContentPane();
container.add(label);
container.setBackground(Color.RED);
}
public static void main(String[] args) {
new IconDemo().init();
}
//画笔
//画图标
@Override
public void paintIcon(Component c, Graphics g, int x, int y) {
g.fillOval(x, y, width, height);
}
//获取图标的宽
@Override
public int getIconWidth() {
return this.width;
}
//获取图标的高
@Override
public int getIconHeight() {
return this.height;
}
}

- 图片ICON
package org.star.demo4;
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class ImageIconDemo extends JFrame {
public ImageIconDemo() {
//新建一个标签
JLabel label = new JLabel("ImageIcon");
//获取图片的地址
URL url = ImageIconDemo.class.getResource("tx.jpg");
//将图片封装成imageIcon
ImageIcon imageIcon = new ImageIcon(url);
//放入标签中
label.setIcon(imageIcon);
//居中
label.setHorizontalTextPosition(SwingConstants.CENTER);
//获取容器,添加标签
Container container = this.getContentPane();
container.add(label);
this.setVisible(true);
this.setBounds(100, 100, 600, 800);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new ImageIconDemo();
}
}
 图片太大,窗口无法完全展示出来
图片太大,窗口无法完全展示出来
2.4、面板
JPanel
package org.star.demo5;
import javax.swing.*;
import java.awt.*;
public class JPanelDemo extends JFrame {
public JPanelDemo() {
//获取容器
Container container = this.getContentPane();
//布局2*1 行间距10 列间距10
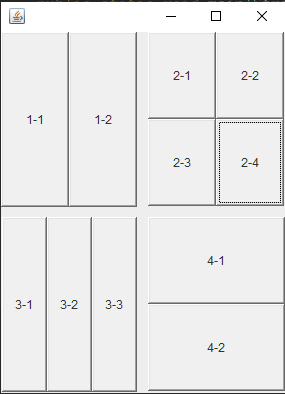
container.setLayout(new GridLayout(2, 2, 10, 10));
JPanel panel1 = new JPanel(new GridLayout(1, 2));
JPanel panel2 = new JPanel(new GridLayout(2, 2));
JPanel panel3 = new JPanel(new GridLayout(1, 3));
JPanel panel4 = new JPanel(new GridLayout(2, 1));
panel1.add(new Button("1-1"));
panel1.add(new Button("1-2"));
panel2.add(new Button("2-1"));
panel2.add(new Button("2-2"));
panel2.add(new Button("2-3"));
panel2.add(new Button("2-4"));
panel3.add(new Button("3-1"));
panel3.add(new Button("3-2"));
panel3.add(new Button("3-3"));
panel4.add(new Button("4-1"));
panel4.add(new Button("4-2"));
container.add(panel1);
container.add(panel2);
container.add(panel3);
container.add(panel4);
this.setVisible(true);
this.setSize(300, 400);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JPanelDemo();
}
}

JScrollPanel
package org.star.demo5;
import javax.swing.*;
import java.awt.*;
public class JScrollPanelDemo extends JFrame {
public JScrollPanelDemo() {
//获取容器
Container container = this.getContentPane();
//文本域 参数是每行的字数和列数
JTextArea textArea = new JTextArea(20, 30);
//设置内容
textArea.setText("爱生活,爱Java!");
//Scroll面板
JScrollPane scrollPane = new JScrollPane(textArea);
container.add(scrollPane);
this.setVisible(true);
this.setBounds(100, 100, 300, 400);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JScrollPanelDemo();
}
}

可以看到滚动条
2.5、按钮
- 图片按钮
package org.star.demo5;
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class JButtonDemo extends JFrame {
public JButtonDemo() {
Container container = this.getContentPane();
//将一个图片变为图标
//获取图片地址
URL url = JButtonDemo.class.getResource("tx.jpg");
Icon icon = new ImageIcon(url);//向上转型
//将图标放在按钮上
JButton button = new JButton();
button.setIcon(icon);
button.setToolTipText("图片按钮");
container.add(button);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
this.setBounds(100, 100, 300, 400);
}
public static void main(String[] args) {
new JButtonDemo();
}
}

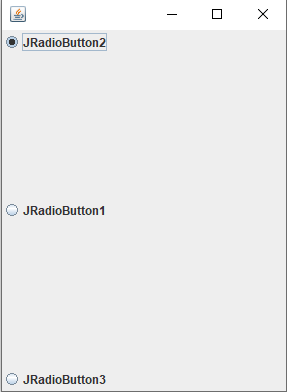
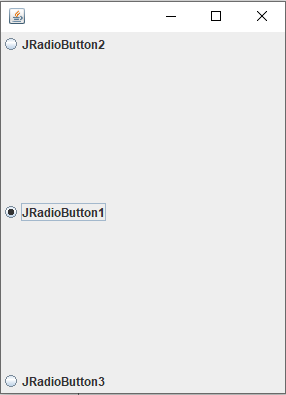
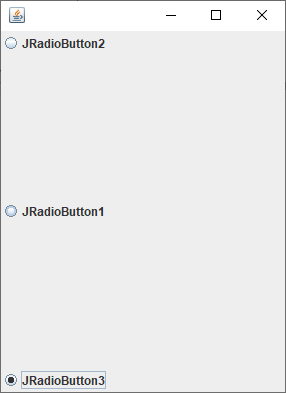
- 单选按钮 JRadioButton
package org.star.demo5;
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class JButtonDemo2 extends JFrame {
public JButtonDemo2() {
Container container = this.getContentPane();
//将一个图片变为图标
//获取图片地址
URL url = JButtonDemo.class.getResource("tx.jpg");
Icon icon = new ImageIcon(url);//向上转型
//单选框 JRadioButton
JRadioButton radioButton1 = new JRadioButton("JRadioButton1");
JRadioButton radioButton2 = new JRadioButton("JRadioButton2");
JRadioButton radioButton3 = new JRadioButton("JRadioButton3");
//由于单选框只能选择一个,分组,一个组只能选择一个
ButtonGroup group = new ButtonGroup();
group.add(radioButton1);
group.add(radioButton2);
group.add(radioButton3);
//以南北中布局三个按钮
container.add(radioButton1, BorderLayout.CENTER);
container.add(radioButton2, BorderLayout.NORTH);
container.add(radioButton3, BorderLayout.SOUTH);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
this.setBounds(100, 100, 300, 400);
}
public static void main(String[] args) {
new JButtonDemo2();
}
}



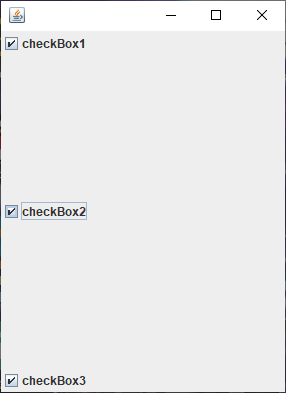
- 复选按钮 JCheckBox
package org.star.demo5;
import javafx.scene.control.CheckBox;
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class JButtonDemo3 extends JFrame {
public JButtonDemo3() {
Container container = this.getContentPane();
//将一个图片变为图标
//获取图片地址
URL url = JButtonDemo.class.getResource("tx.jpg");
Icon icon = new ImageIcon(url);//向上转型
//多选框 JCheckBox
JCheckBox checkBox1 = new JCheckBox("checkBox1");
JCheckBox checkBox2 = new JCheckBox("checkBox2");
JCheckBox checkBox3 = new JCheckBox("checkBox3");
container.add(checkBox1, BorderLayout.NORTH);
container.add(checkBox2, BorderLayout.CENTER);
container.add(checkBox3, BorderLayout.SOUTH);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
this.setBounds(100, 100, 300, 400);
}
public static void main(String[] args) {
new JButtonDemo3();
}
}

2.6、列表
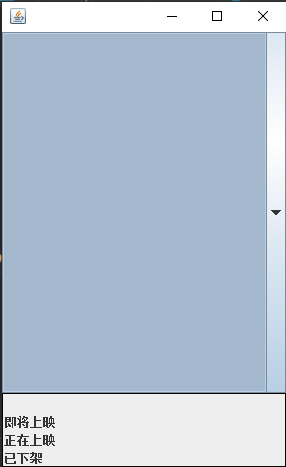
- 下拉框 JComboBox
package org.star.demo5;
import javax.swing.*;
import java.awt.*;
public class TestComboBoxDemo extends JFrame {
public TestComboBoxDemo() {
Container contentPane = this.getContentPane();
JComboBox box = new JComboBox();
box.addItem(null);
box.addItem("即将上映");
box.addItem("正在上映");
box.addItem("已下架");
contentPane.add(box);
this.setVisible(true);
this.setBounds(100, 100, 300, 400);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestComboBoxDemo();
}
}

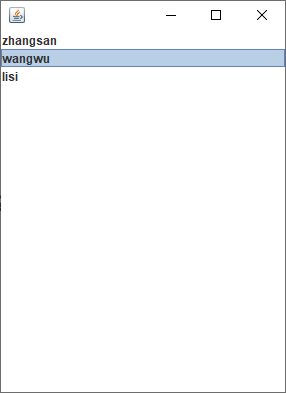
- 列表框 JList
package org.star.demo5;
import javax.swing.*;
import java.awt.*;
import java.util.Vector;
public class TestComboBoxDemo2 extends JFrame {
public TestComboBoxDemo2() {
Container contentPane = this.getContentPane();
Vector contents = new Vector();
contents.add("zhangsan");
contents.add("wangwu");
contents.add("lisi");
//将集合加入列表
JList list = new JList(contents);
contentPane.add(list);
this.setVisible(true);
this.setBounds(100, 100, 300, 400);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestComboBoxDemo2();
}
}

-
应用场景
- 选择地区,或者一些单个选项列表
- 展示信息,一般是动态扩容!
2.7、文本框
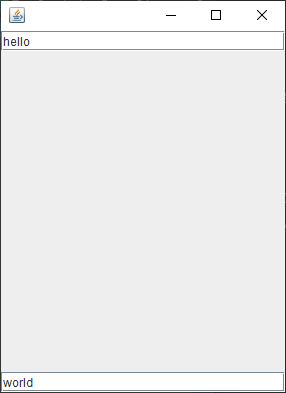
- 文本框 TextField
package org.star.demo6;
import org.star.demo5.TestComboboxDemo;
import javax.swing.*;
import java.awt.*;
public class TestTextDemo extends JFrame {
public TestTextDemo() {
Container container = this.getContentPane();
JTextField textField1 = new JTextField("hello");
JTextField textField2 = new JTextField("world", 20);
container.add(textField1, BorderLayout.NORTH);
container.add(textField2, BorderLayout.SOUTH);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
this.setBounds(100, 100, 300, 400);
}
public static void main(String[] args) {
new TestTextDemo();
}
}

- 密码框 JPasswordField
package org.star.demo6;
import javax.swing.*;
import java.awt.*;
public class TestTextDemo2 extends JFrame {
public TestTextDemo2() {
Container container = this.getContentPane();
JPasswordField passwordField = new JPasswordField();
passwordField.setEchoChar('*');
container.add(passwordField);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
this.setBounds(100, 100, 300, 400);
}
public static void main(String[] args) {
new TestTextDemo2();
}
}

- 文本域 JTextArea Scroll面板
package org.star.demo6;
import javax.swing.*;
import java.awt.*;
public class TestTextDemo3 extends JFrame {
public TestTextDemo3() {
Container container = this.getContentPane();
//文本域 设置大小
JTextArea textArea = new JTextArea(20, 50);
textArea.setText("爱生活,爱Java!");
//Scroll面板
JScrollPane scrollPane = new JScrollPane(textArea);
container.add(scrollPane);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
this.setBounds(100, 100, 300, 400);
}
public static void main(String[] args) {
new TestTextDemo3();
}
}






















 5120
5120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








