现在vue.js几乎是程序员必会的前端框架啦~
今天就学习记录一下怎么运行一个vue项目
无论是Idea还是webstorm,都是一样的操作。
去网上随便找一个开源项目,以下就是操作的流程,不管是用webstorm还是idea界面都一样。
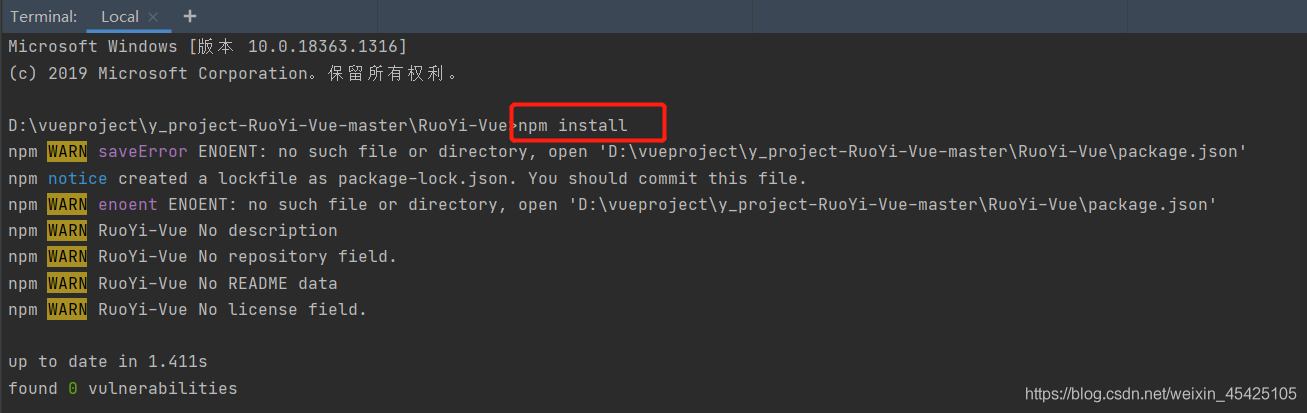
第一步:终端输入npm install命令
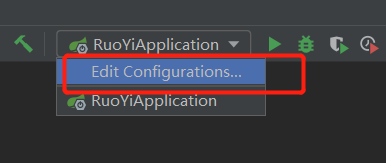
 第二步:配置这里
第二步:配置这里

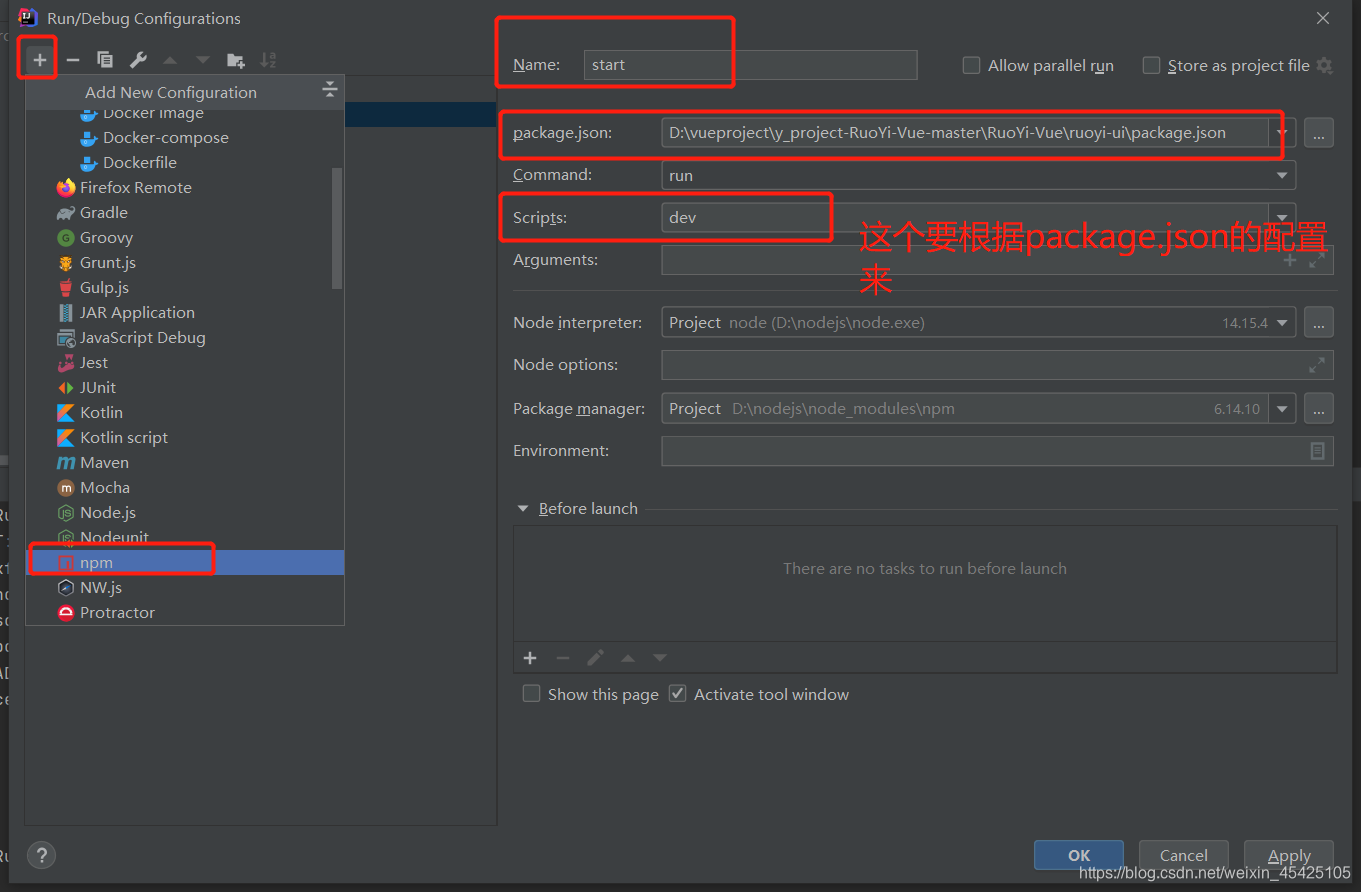
第三步:第二步点开以后就是这个界面
其中,name自己随便写
package.json的路径
scripts这里写dev还是serve,看json文件配置
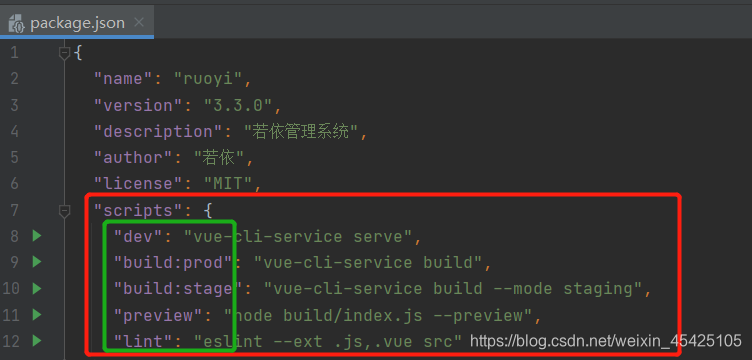
 第四步:这就是配置文件,里面是命令
第四步:这就是配置文件,里面是命令

第五步:运行

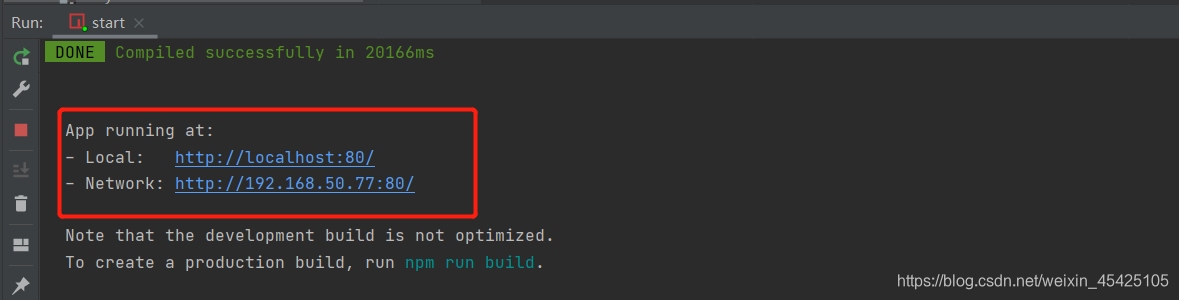
第六步:终端会出现项目地址
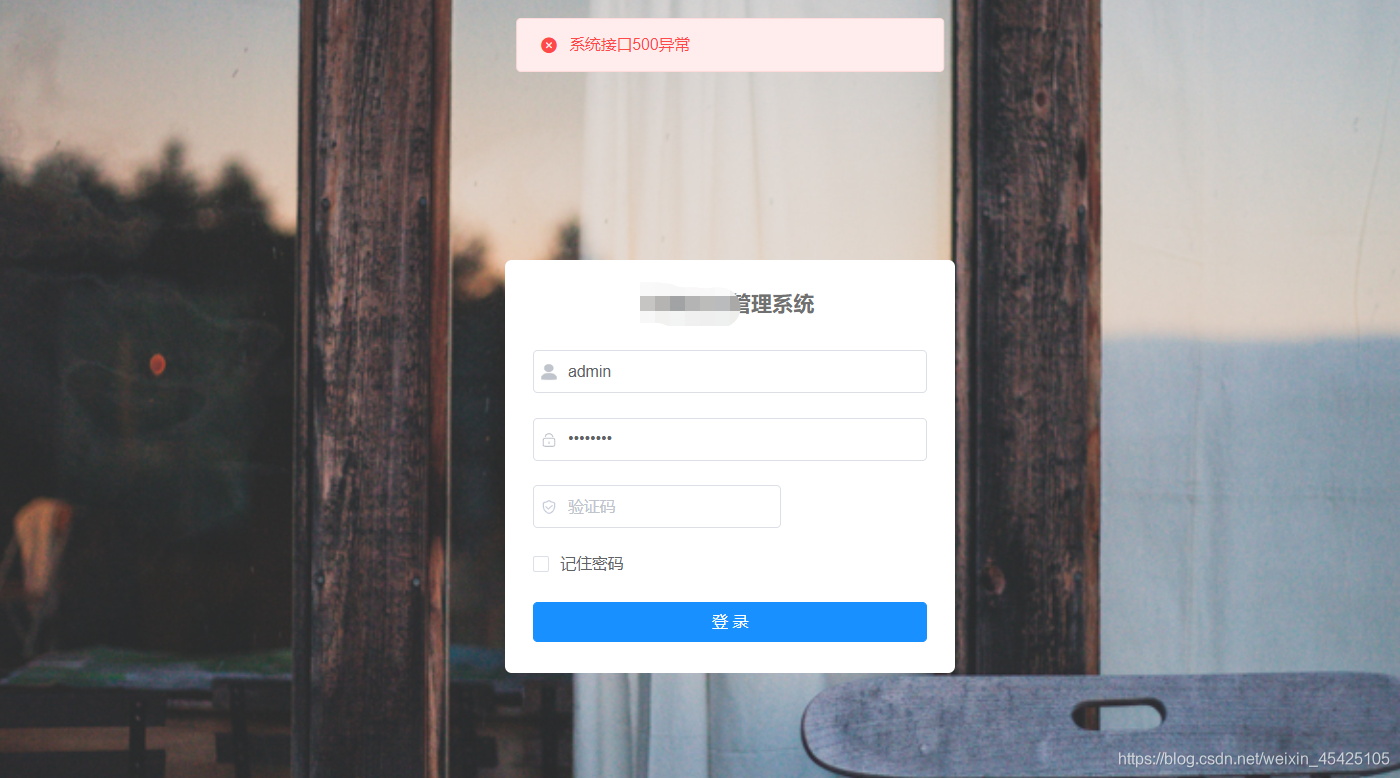
 第七步:成功啦
第七步:成功啦
 以上就是所有的操作过程,博主觉得很完善~
以上就是所有的操作过程,博主觉得很完善~

























 268
268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








