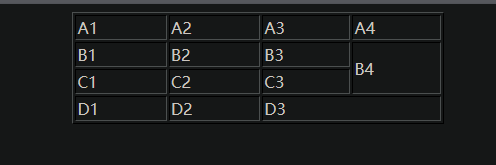
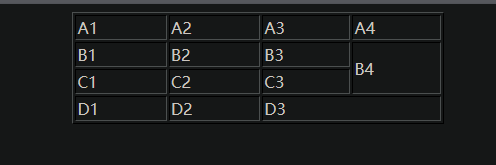
体验

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table border="1" width="20%" align="center">
<tr>
<td>A1</td>
<td>A2</td>
<td>A3</td>
<td>A4</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td>B3</td>
<td rowspan="2">B4</td>
</tr>
<tr>
<td>C1</td>
<td>C2</td>
<td>C3</td>
</tr>
<tr>
<td>D1</td>
<td>D2</td>
<td colspan="2">D3</td>
</tr>
</table>
</body>
</html>
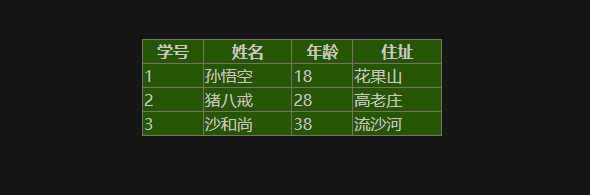
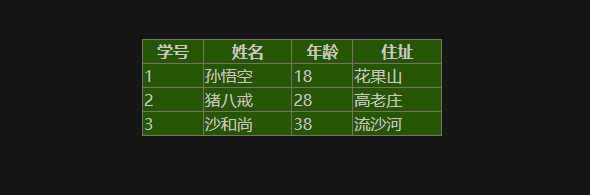
表格

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table{
width: 300px;
margin: 50px auto;
border-spacing: 100px;
border-collapse: collapse;
}
td,th{
border: 1px solid black;
}
tbody > tr{
background-color: #bfa;
}
</style>
</head>
<body>
<table>
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
</tr>
<tr>
<td>1</td>
<td>孙悟空</td>
<td>18</td>
<td>花果山</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>28</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>38</td>
<td>流沙河</td>
</tr>
</table>
</body>
</html>
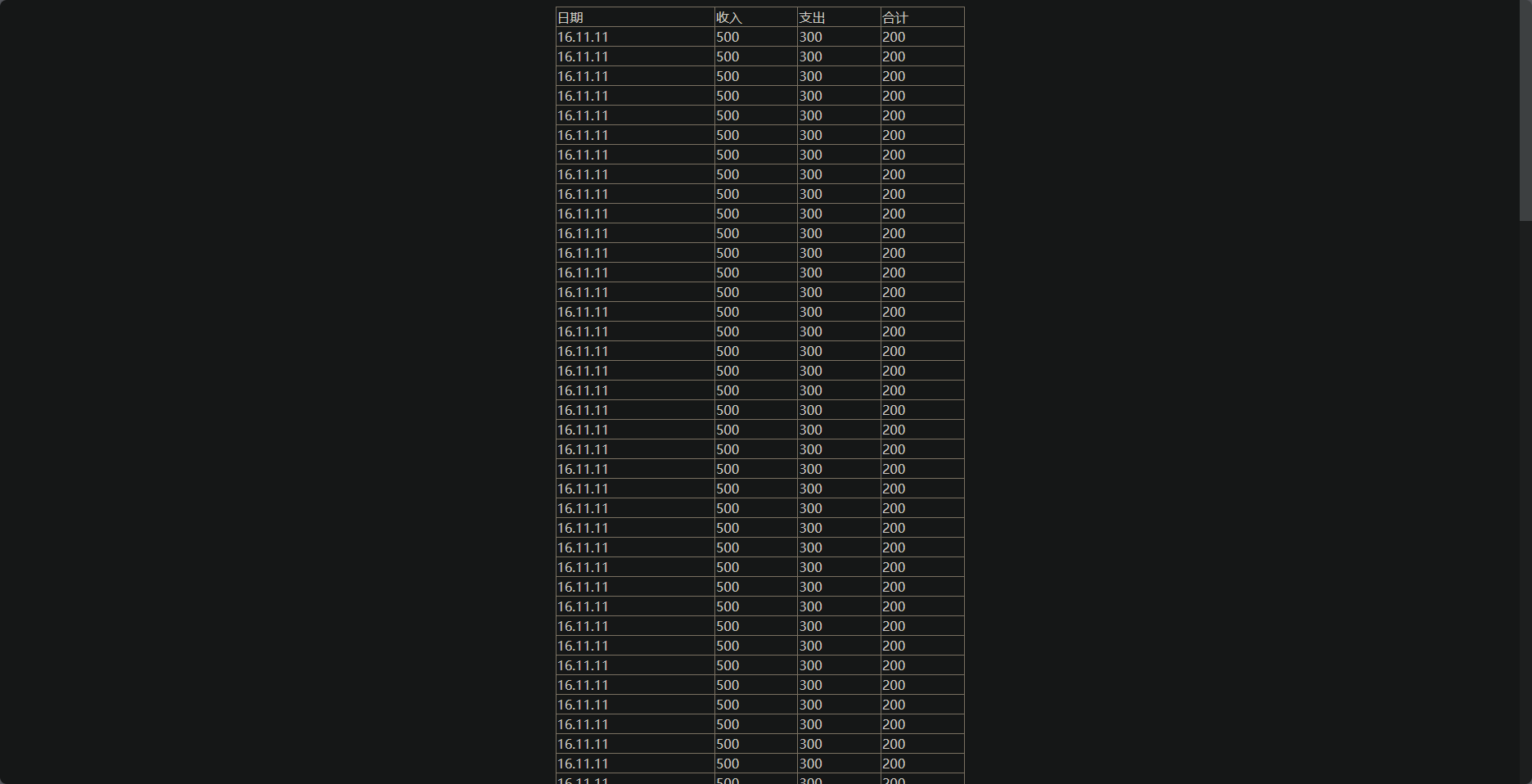
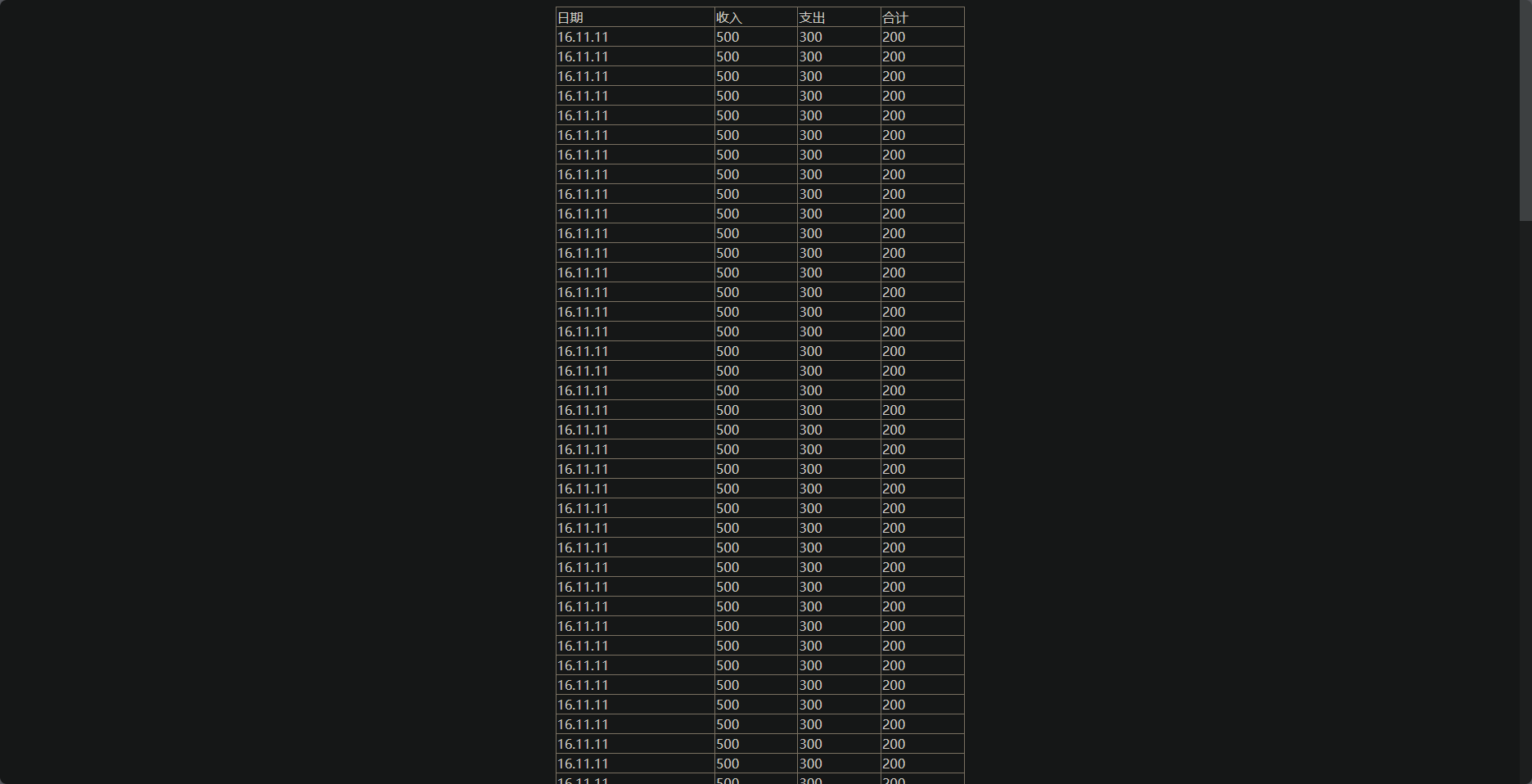
长表格

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table{
width: 500px;
margin: 0 auto;
border-collapse: collapse;
}
td{
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<td>日期</td>
<td>收入</td>
<td>支出</td>
<td>合计</td>
</tr>
</thead>
<tfoot>
<tr>
<td></td>
<td></td>
<td>合计</td>
<td>300</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>16.11.11</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
</tbody>
</table>
</body>
</html>
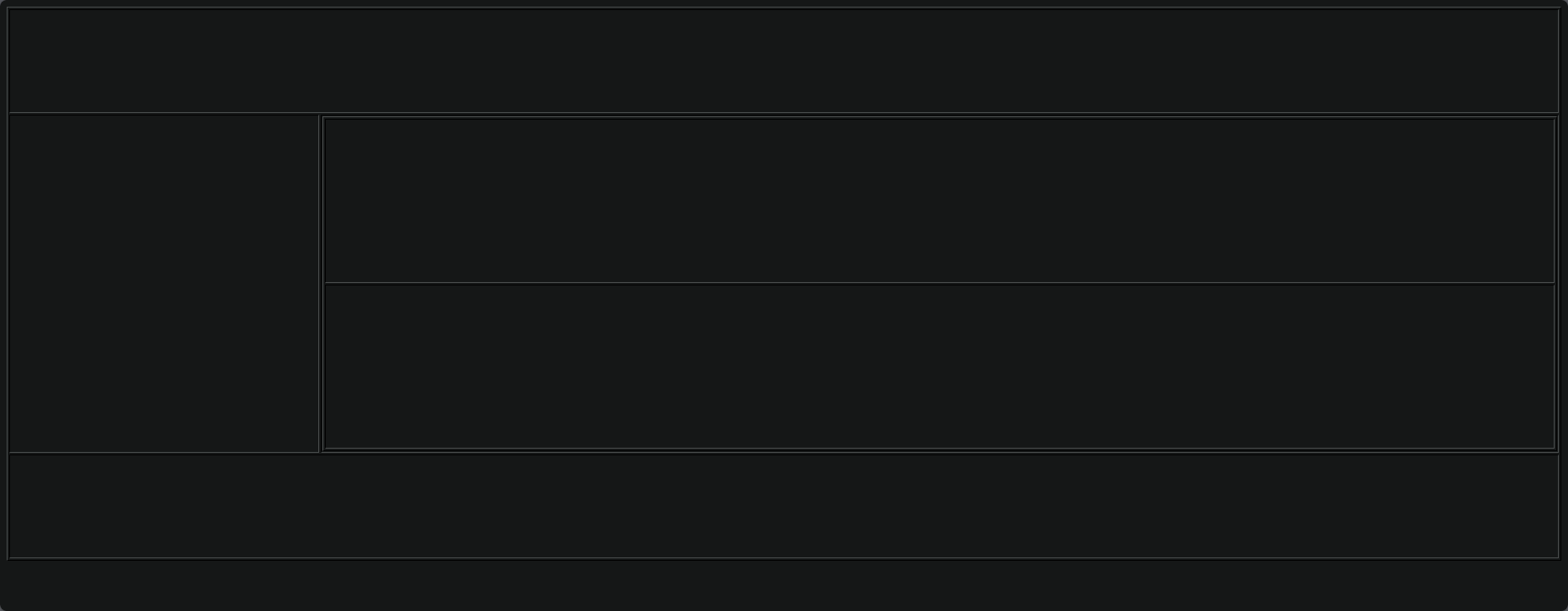
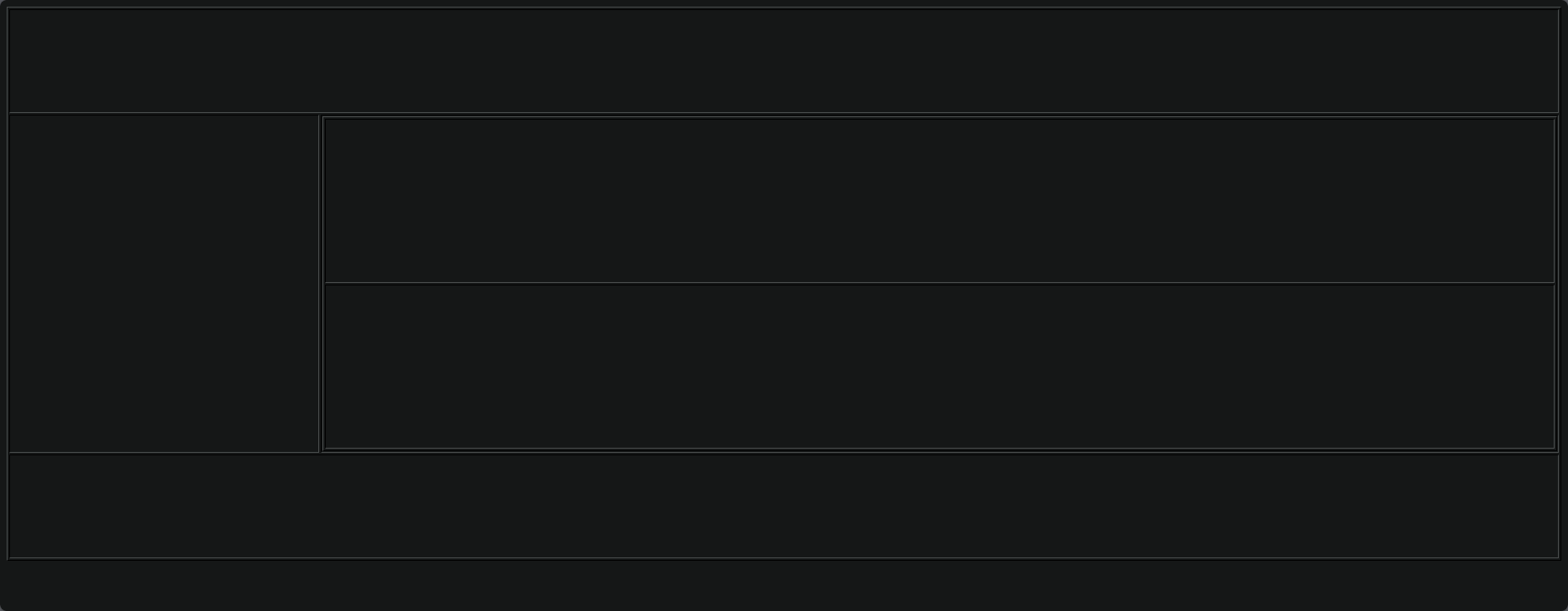
表格嵌套

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="1" width="100%">
<tr>
<td height="120" colspan="2"></td>
</tr>
<tr>
<td height="400" width="20%"></td>
<td height="400">
<table border="1" width="100%" height="100%">
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="120" colspan="2"></td>
</tr>
</table>
</body>
</html>


























 590
590

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










