
<template>
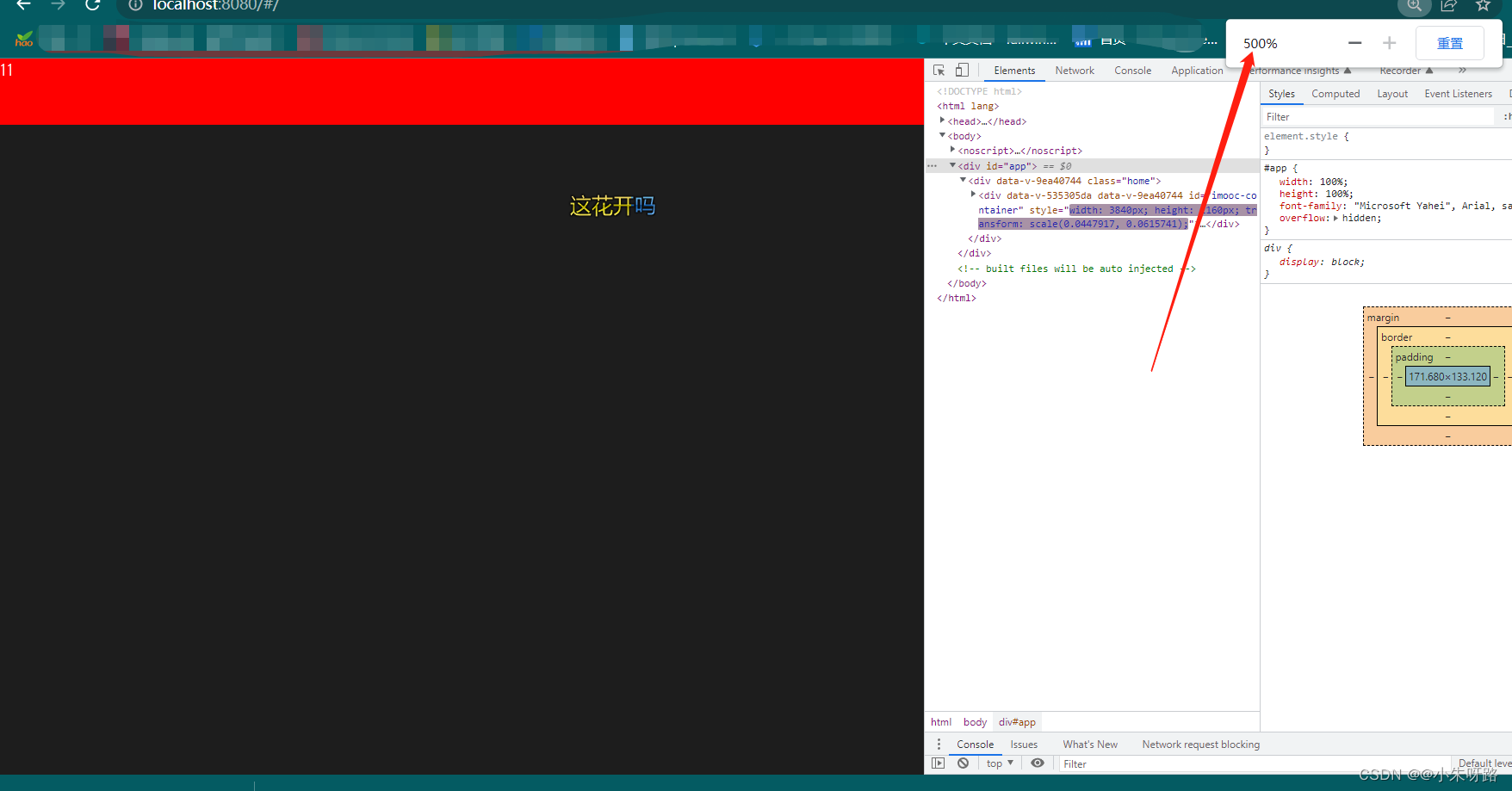
<div id="imooc-container" :ref="refName">
<slot></slot>
</div>
</template>
<script>
import {
ref, getCurrentInstance, onMounted, onUnmounted, nextTick } from "vue";
import {
dobule } from "../../utils/index";
export default {
name: "container",
props: {
options: Object,
},
// 在Vue3中,getCurrentInstance()可以用来获取当前组件实例
// context :上下文,包括 attrs 、 emit 、slots。所以获取实例方法需要getCurrentInstance
setup(ctx) {
const refName = "container";
const width = ref(0);
const height = ref(0);
const originalWidth = ref(0);
const originalHeight = ref(0);
let context, dom;
// 获取宽和高
const initSize = () => {
return new P







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7892
7892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








