一、在TextView中使用xml文件
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:background="@drawable/edittext_bg"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />二、shape
1、shape可设置属性有rectangle(矩形),oval(椭圆),ring(圆环),line(线)
soild:填充颜色
size:设置高度和宽度
coners :圆角
stroke:描边,边框
padding:内边距
gradient:渐变颜色图形
2、用shape设置圆角图形
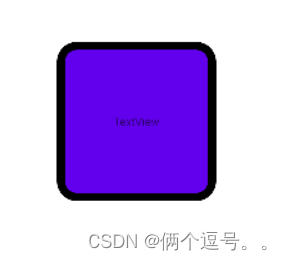
solid将填充颜色设为紫色,size设置图形大小,宽100dp,高100dp,corners设置圆角大小20dp
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/purple_500" />
<size
android:width="100dp"
android:height="100dp" />
<corners android:radius="20dp" />
</shape>
3、改变边框线
stroke:设置width设置边框宽度为10dp
corners:设置radius圆角20dp
size:宽高都设置成200dp
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/purple_500" />
<size
android:width="200dp"
android:height="200dp" />
<corners android:radius="20dp" />
<stroke
android:width="10dp"
android:color="@color/black" />
</shape>
4.选择边框
用layer-list 设置item中的离边跨的距离,如果不想要上边框,就将top设置成负数,宽度与stroke的宽度一致。例如,将item top=-20dp,stroke width=-20dp。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:top="-20dp">
<shape>
<size
android:width="200dp"
android:height="200dp" />
<solid android:color="@color/gray" />
<stroke
android:width="20dp"
android:color="@color/black" />
</shape>
</item>
</layer-list>
5、渐变颜色
gradient:
android:startColor:渐变起始颜色
android:endColor:渐变结束颜色
android:angle:渐变角度:0:左到右;90:下到上;180:右到左;270:上到下
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/purple_500" />
<size
android:width="200dp"
android:height="200dp" />
<corners android:radius="20dp" />
<stroke
android:width="10dp"
android:color="@color/black" />
<gradient
android:endColor="@color/black"
android:startColor="@color/white"
android:angle="0"/>
</shape>
三、selector
selector中文的意思选择器,在Android中常常用来作组件的背景,这样做的好处是省去了用代码控制实现组件在不同状态下不同的背景颜色或图片的变换。使用十分方便。
android:state_pressed:如(例如轻触/点按了按钮时)使用
android:state_focused:如果此项应在聚焦对象时使用
android:state_window_focused:如果此项应在应用窗口具有焦点(应用位于前台)时使用
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_window_focused="true">
<ripple android:color="@color/green" />
</item>
</selector>
四、ripple
在5.0的机型上,button会自带有Ripple点击效果。但是往往开发者需要修改点击效果,从而修改android:backgroud,这时候Ripple效果就会改变。所以使用Ripple的关键就在android:backgroud中设置,如果是textView还需加上cilikable:true.
五、layer-list
layer-list可以包含多item,嵌套多个shape。layer-list、selector、shape可以组合一起使用





















 462
462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








