• Flask 是一个微框架,主要面向需求简单的小应用。
小应用指的是只有简单的2~3个功能的网络应用等……而 Django更加适合于大型综合的项目,并为其提供一站式开发服务。
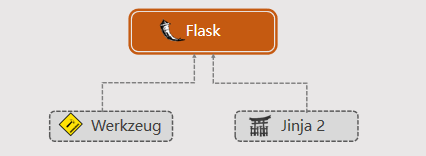
• Flask 是一个基于Werkzeug, Jinja 2 以及美好意愿构想的 Python 微框架。
• 什么是微框架
• 微 并不是将我们开发的整个web工程项目写在一个Python脚本文件中(当然也是可以的)。
• 微框架 的核心意图是将Web工程项目的核心部分进行高度集中并且尽量简单,从而在整个Web工程中形成一个独立的部分,同时其余部分可以根据我们的需求任意扩展
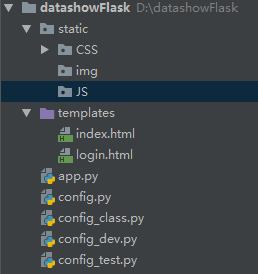
创建我们第一个Flask框架
编写run启动脚本
from flask import Flask, render_template, request, Request, session
import config
from config_class import *
app = Flask(__name__)
app.config['DEBUG'] = True
app.config['SECRET_KEY'] = 'AABBCCDDEEFF'
# 使用config.py文件定义配置
app.config.from_object(config)
# 使用class类定义配置
app.config.from_object(DebugConfig)
@app.route('/') # URl路由
def index():
return render_template('index.html')
# def hello_world():
# return 'Hello World!'
@app.route('/login.do', methods=['POST','GET'])
def login():
userName = request.form.get('userName') # 表单提交的数据使用request.form[]
userPwd = request.form.get('userPwd')
if userName == 'zhangsan' and userPwd == '123456':
session['user'] = 'zhangsan'
return render_template('index.html')
pass
elif userName != None and (userName!='zhangsan' or userPwd != '123456'):
return render_template('login.html', message='用户名或密码错误!')
pass
return render_template('login.html')
pass
if __name__ == '__main__':
app.run(host=app.config['SERVER_ADDR'], port=app.config['SERVER_PORT'], debug=True)
定义配置文件
'''
自定义配置文件
'''
DEBUG = True
SECRET_KEY = 'AAAAAAAAAA'
PAGE_SIZE = 10
SERVER_ADDR = '10.0.14.215'
SERVER_PORT = 80
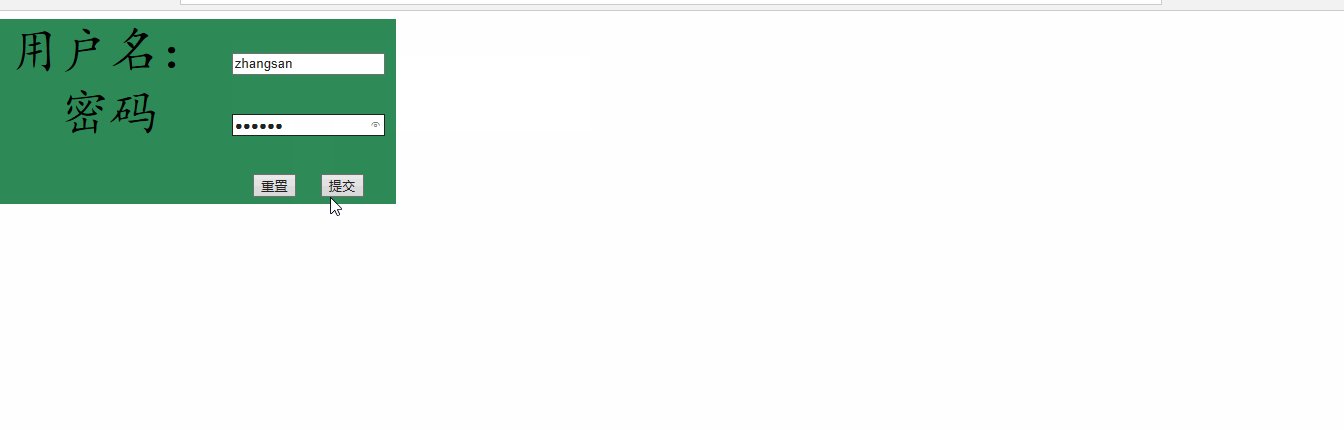
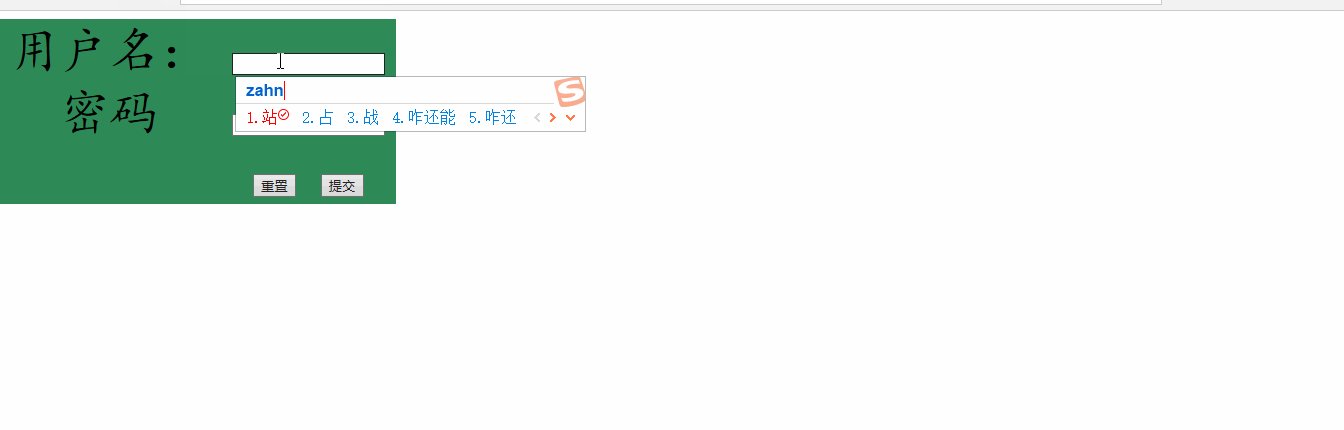
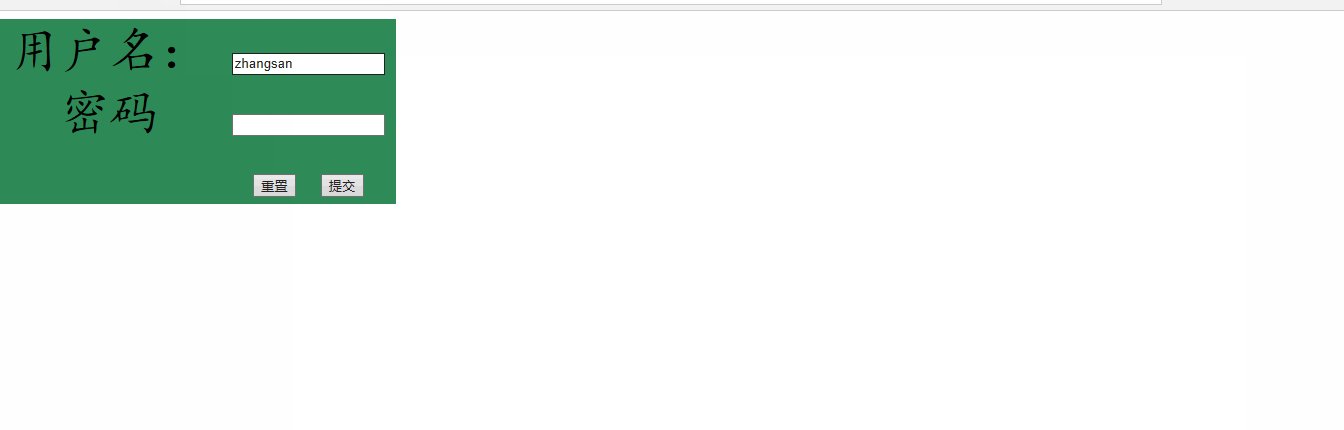
编写登录页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href={{ url_for('static',filename='css/style.css', _external=True) }} />
</head>
<body>
<form action="/login.do" method="post">
<table>
<span color="red">{{ message }}</span>
<tr>
<td>用户名:</td><td><input type="text" name="userName"/></td>
</tr>
<tr>
<td>密码</td><td><input type="password" name="userPwd"/></td>
</tr>
<tr>
<td></td>
<td>
<input type="reset" value="重置"/>
<input type="submit" value="提交"/>
</td>
</tr>
</table>
</form>
</body>
</html>
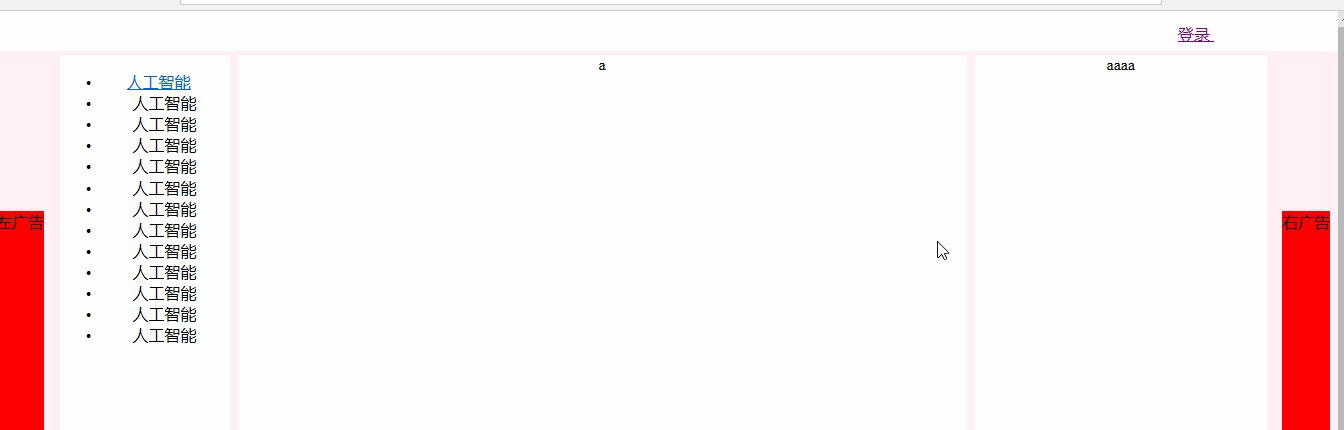
编写主页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
</script>
<style type="text/css">
a{
margin-right: 12px;
}
</style>
</head>
<body style="min-width:1200px;padding: 0px;margin: 0;background-color: lavenderblush;">
<div id="header" style="width: 100%;height: 40px;border: solid 0px red;background-color: white; ">
<div style="width: 90%;border: solid 0px red;margin-left: 5%;padding: 6px;" align="left">
<div style="width: 90%;border: solid 0px red;margin-left: 5%;padding: 6px;" align="right">
<a href="/login.do" >
{% if session.get('user') == None %}
登录
{% elif session.get('user') != None %}
{{ session.get('user') }}
{% endif %}
</a>
</div>
</div>
</div>
<div id='main' style="width: 90%;border: solid 0px red;margin-left: 5%;" align="center">
<div id='left' style="min-height:800px;background-color: white;width: 14%;float:left;border: solid 0px red;margin: 4px;">
<ul>
<li><a href="table_lianliankan.html" target="innerFrame">人工智能</a></li>
<li>人工智能</li>
<li>人工智能</li>
<li>人工智能</li>
<li>人工智能</li>
<li>人工智能</li>
<li>人工智能</li>
<li>人工智能</li>
<li>人工智能</li>
<li>人工智能</li>
<li>人工智能</li>
<li>人工智能</li>
<li>人工智能</li>
</ul>
</div>
<div id='middle' style="min-height:800px;background-color: white;width: 60%;float:left;border: solid 0px red;margin: 4px;">
<div style="width: 100%;">
a
<!--
<iframe border="0" scrolling="no" width="100%" height="800px" name="innerFrame" src="html_form.html"></iframe>
-->
</div>
</div>
<div id='right' style="min-height:800px;background-color: white;width: 24%;float:right;border: solid 0px red;margin: 4px;">
<div style="width: 100%;">aaaa</div>
</div>
</div>
<div style="background-color: #FF0000;position: fixed;left: 8px;top:200px;height: 400px;">
左广告
</div>
<div style="background-color: #FF0000;position: fixed;right: 8px;top:200px;height: 400px;">
右广告
</div>
</body>
</html>
效果

























 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








