1.app.js使用router-view (登录页和登录之后的页面)

2.router.js 引入布局组件

3.layoutIndex布局

4.以运营中心为例

5.路由结构为:

6.operationIndex 为:

7, operation-slider 中为侧边栏

侧边菜单的数据结构:

8. 无侧边栏的页面路由结构:
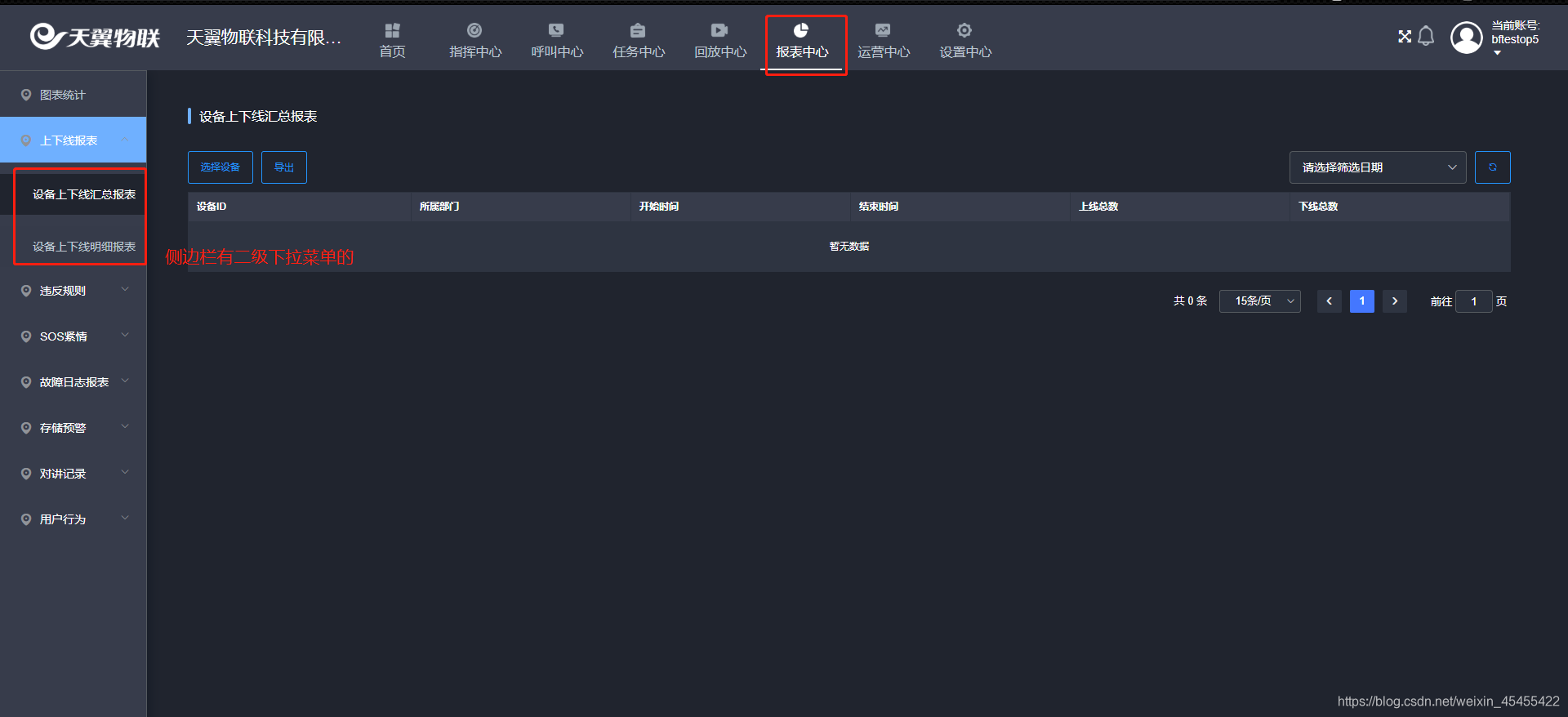
9. 侧边栏有二级下拉的数据结构: 
10.效果:


 补充: 顶部横向菜单
补充: 顶部横向菜单

路由跳转使用:
this.$router.push({ name: e }) // e 为路由的name






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








