1. 安装postcss-px2rem
cnpm install postcss-px2rem --save
2. 全局配置
Vue.config.js文件下配置postcss-px2rem
// 引入等比适配插件
const px2rem = require('postcss-px2rem')
// 配置基本大小
const postcss = px2rem({
// 基准大小 baseSize,需要和rem.js中相同 真实宽度/(1920/16)
// 标准是 16
remUnit: 16
})
module.exports = {
css: {
loaderOptions: {
postcss: {
plugins: [
require('postcss-px2rem')({
// 1rem = 16px 根据项目需求做调整
remUnit: 16
})
]
}
}
}
}
3. 新建rem.js
该文件的意义在与不同分辨率放大缩小比例 (以1920为例)
// rem等比适配配置文件
// 基准大小
const baseSize = 16
// 设置 rem 函数
function setRem() {
// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要修改。
const scale = document.documentElement.clientWidth / 1920
// 设置页面根节点字体大小(“Math.min(scale, 2)” 指最高放大比例为2,可根据实际业务需求调整)
document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function() {
setRem()
}
4. 引入rem.js
在main.js中引入rem.js并重启项
import '@/utils/rem'
修改了vue.config.js,一定要重启!!!!!!!
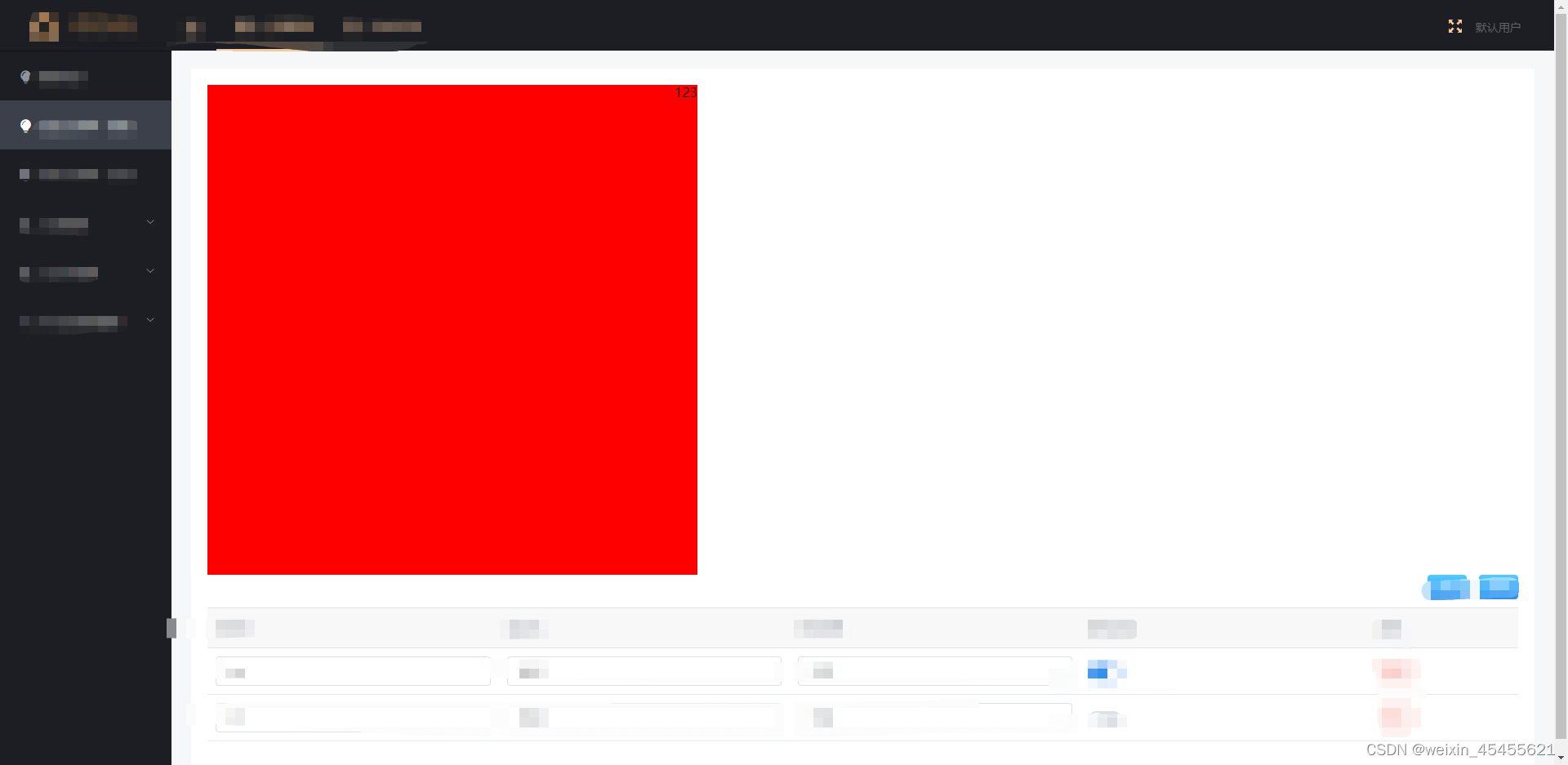
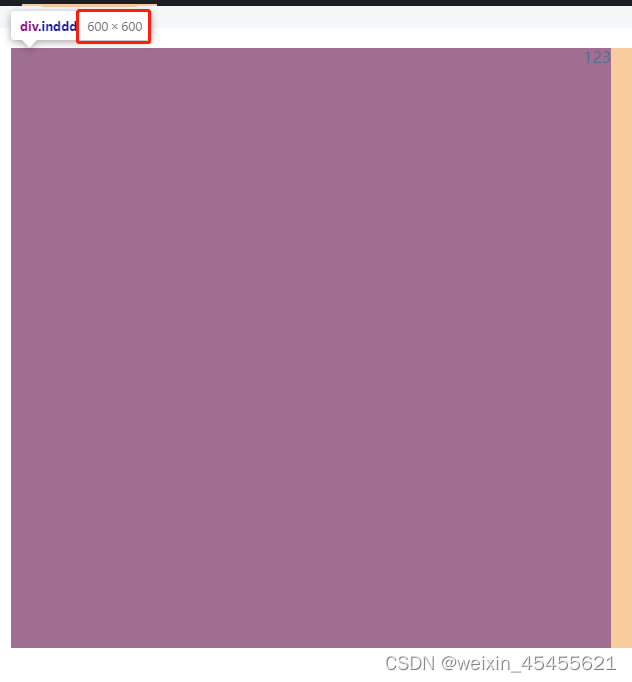
下图效果是19201080的效果,能看到盒子大小是600600


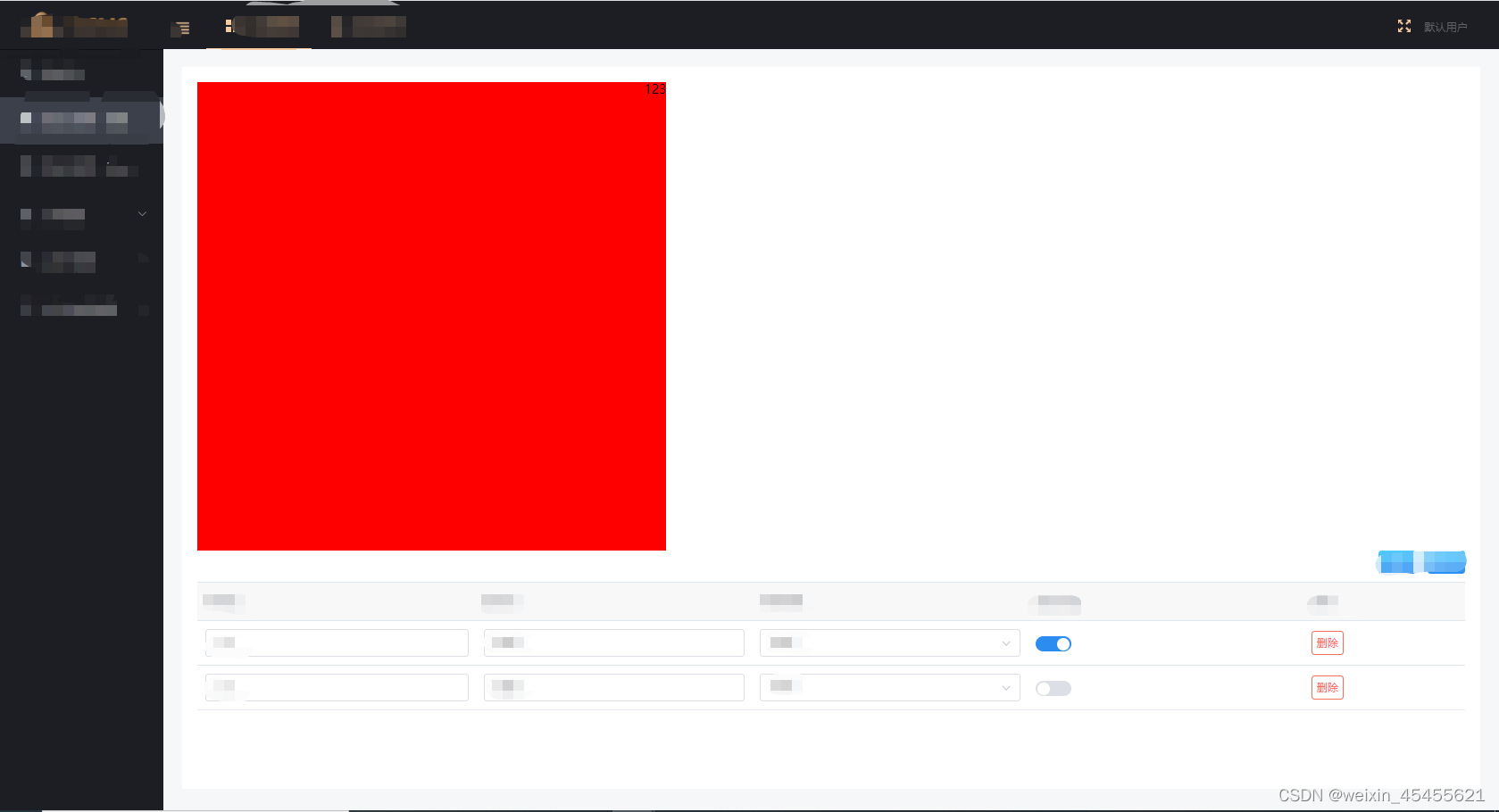
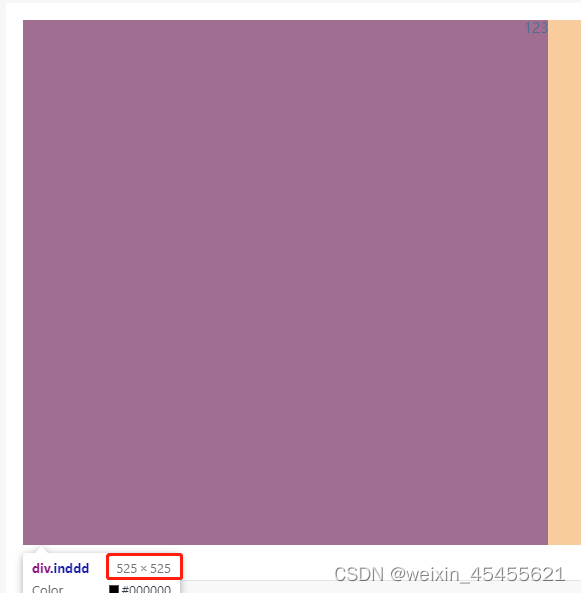
下图效果是16801050的效果,能看到盒子大小是525525


不同分辨率盒子的大小不同,但是整体的比例是相同的






















 1088
1088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








