需要处理的数据在E列,在条件格式中设置了突出显示重复值。
但如下图,E列显示重复的单元格,其实并无重复。也就是说这个条件格式的设置是无效的。

最开始没有找到问题的所在。
用len函数计算单元格字符数,显示的是8位,此时开始有点眉目,大概意识到可能是数值太长,超过15位的缘故。
excel只能处理15位以内的数值,超过15位数,如果是按数字输入,会自动转成科学计数法,这也是为什么用len函数计算字符数只有8个。
这种情况下,如果想数值完全展示出来,就需要将单元格设置为文本展示。
要对这种超过长度的文本型数字进行查重, 找到一个比较简单不必写函数的办法。做个记录,以后备用。
1.在E列后面增加一列辅助列F列。
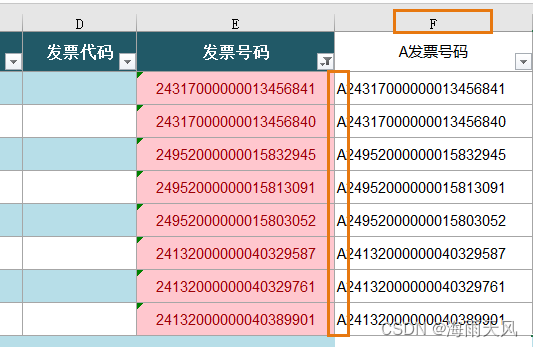
2.先将E1单元格的发票号码复制到F1中,然后在前面加个简单的字母A,也可以是其他任何字母或者汉字。
这样做的目的是将E列的文本型数字转化为非纯文本的数字,方便做设置比对。
3.做完第二步后,Ctrl+E,就可以完成批量填充,如下图。
4.最后,对F列设置【条件格式】,高亮显示重复值,就可以了。如果F列的单元格高亮显示,那就说明E列的重复了。比琢磨函数简单许多嘿嘿嘿^~^






















 1733
1733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








