记录一下,使用vant-ui 框架 list列表详情,点击查看详情页后,记录当前位置。

一、 首先要做的操作是,缓存当前页面的数据,使用的是vue 的keep-alve
我是直接在 App.vue 上 加上keep-alive标签,使用include=""属性过滤要缓存的组件名称。
这里的name一定要对应上 
<template>
<div id="app">
<keep-alive include="enterpriseindex" >
<router-view />
</keep-alive>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>现在页面的数据可以缓存了,但是位置没有固定到我们浏览的位置,
下面就是固定位置,这个地方我遇到了一个打坑,搞了一下午,经过多方查找总算是弄好了,亲测非常有效!!!
二,固定浏览位置
首先要做的是监听滚动的位置
mounted(){
const enterpriseList = this.$refs['enterprise-list']
enterpriseList.onscroll = this.debounce(() => {
this.scrollTop = enterpriseList.scrollTop
},50)
},this.$refs['enterprise-list'],监听的容器

this.debouce()此方法是分装的防抖函数,提高性能
然后是,使用keep-alive 自带的函数,可以替代vue 的create函数
分别是 activated () {进入页面就执行一次},
activated () {
this.$refs['enterprise-list'].scrollTop = this.scrollTop
},此时效果就应该实现了,但是我发现,就是不能改变位置,这就是我说的大坑。
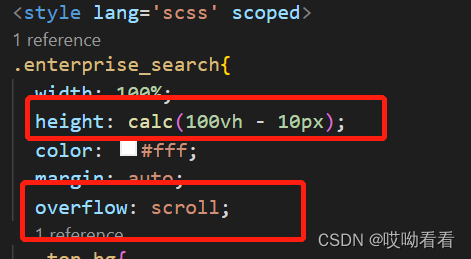
我们监听的容器,设置的样式一定要有,下面属性,不然你是改不了它🙂






















 1861
1861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








