lorem:内容自动填充
lorem*3 三段文本内容,lorem3只出现三个单词
1.标题
提供h1-h6六个类名样式以及一个副标题small标签和样式
2.段落
通过lead类突出强调内容,
小号字
,加粗
,斜体
3.强调
.text-muted:提示 浅灰色
.text-primary:主要 蓝色
success成功 浅绿色
info 通知 浅蓝色
warning 警告 黄色
danger 危险 褐色
4.文本对齐效果(text-align)
.text-left
.text-right
.text-center
.text-justify(一行排满换行)
5.列表
.list-unstyled(list-style:none)
.list-inline列变行
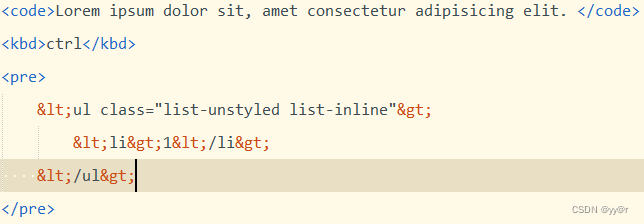
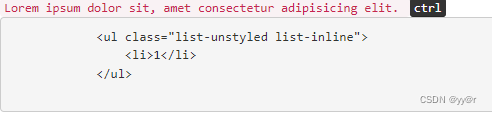
6.代码风格


.pre-scrollable给代码段加滚动条
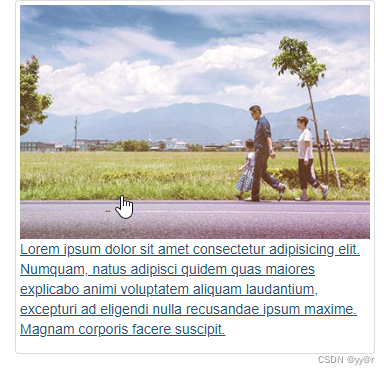
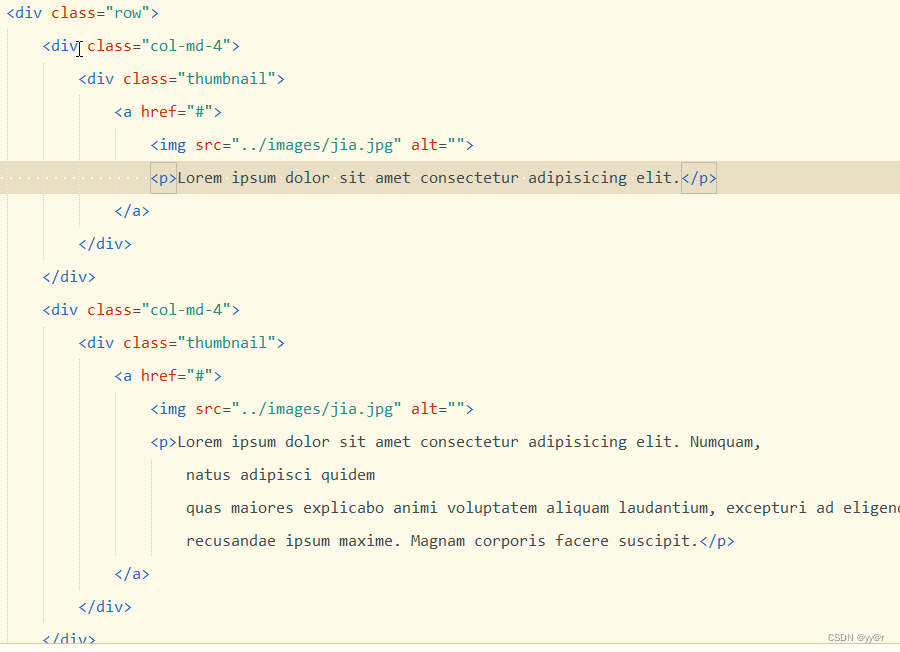
缩略图 thumbnail


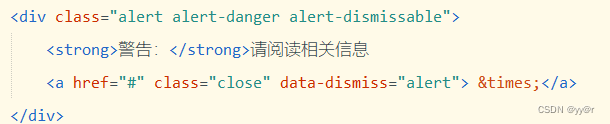
提示框 alert 关闭 alert-dismissable


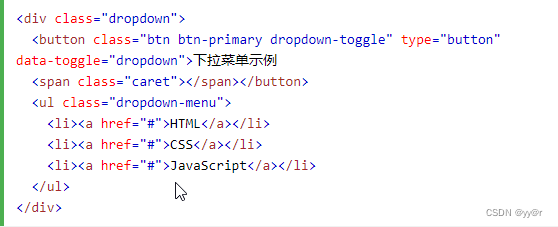
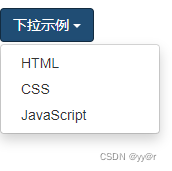
下拉菜单























 188
188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








