1.什么是css,是干啥用的?
css称作层叠样式表,层叠关系到继承,样式表就是应用到网页上的样式集合,表中的每一个样式说明都可以应用到网页中的一个或多个网页中的html元素上,即网页元素描述工具。
2.怎样找到要添加样式的元素?
一般我们采用网页上可视元素的四个通用属性对该元素进行标识,分别是:
id:相当于身份证号,可以用于唯一的标识元素;
class:相当于标签的类属性,用于元素分类
title:用于对元素进行说明,相当于元素的简介,如元素的用途
style:用于描述元素的高度,宽度,颜色等样式
3.如何通过css给元素添加样式的呢?
css中的样式由两部分组成:选择符 { 声明块 (以键值对方式出现,属性名和值构成) },依靠选择符来找到相关网页元素,在声明块中对样式进行调整(相同的声明块键值对对不同的元素影响略有差异)
*a.选择符:*选择符是根据元素特征来定位,因此元素的标签,属性以及位置都可以当做选择符使用,选择符种类很多,常用的有以下8种
1.标签选择符:p { text-align:center; color:red} 用标签名来表示,用来描述相同网页元素类型的,通常与其他选择符组合使用,返回一组元素,每个样式属性声明之间用分号间隔,属性值不要加分号
2.ID选择符:#a { text-align:center;} 用#表示 ,用来选择网页中用该id属性声明的元素,通常只用来设置网页中的唯一元素,如网页头部,尾部,侧边栏等,大多与布局元素<div>配对使用
3.类选择符:.b { text-align:center;} 用英文中的 “ .”表示,用来选择使用了class属性声明的元素,通常返回一组相关元素,如果网页中有多个相同样式的标签元素,则使用类选择符
4.属性选择符:[title=“网页开发”] { text-align:center;}(除id,style,class外的属性) 属性放在一对方括号中,可以同时指定多个属性,还可以对属性值进行正则查询
5.群组选择符:h1,h2,h3,h4{ text-align:center;} 可以同时设定多个属性共用样式,用逗号分割每个选择符
6.后代选择符:section h1{ text-align:center;} / *将section元素下面所有的h1元素居中 * /
根据元素之间隶属关系来选择,多个选择符之间用空格隔开,包括他的子代,孙代等等所有后代中h1都选中居中
7.子代选择符:div > h1{ text-align:center;} / *将div下面的子级h1元素居中处理 */
只选择当前元素的直接子元素,子代选择符还支持伪类,三个常用的伪类是:first-child(选中第一个元素);last-child(选中最后一个元素);nth-child(设置指定的项,或批量设置)
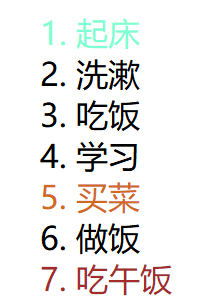
<style> li:first-child{color:aquamarine;} li:last-child{color: brown;} li:nth-child(5){color: chocolate;}//括号内可以添加even所有的偶数项,odd所有的奇数项 </style>
<ol> <li>起床</li> <li>洗漱</li> <li>吃饭</li> <li>学习</li> <li>买菜</li> <li>做饭</li> <li>吃午饭</li> </ol>
8.伪类选择符:a:visited{ text-align:center;} / *将访问过的链接做居中处理 * / 用在特定的标签上,表示当前元素的状态,标签常见的四种状态:未访问,已访问,鼠标悬停,点击中
4.css代码应该写在哪里?
a.写在元素标签的style中,仅对当前元素有效
b.写在当前页面的头部标签中,仅对当前页面所有元素有效
c.写到独立的css样式文件中,对所有引入该文件的页面均有效
在要引入的该文件的html的头部中加入
<link rel=“stylesheet” href=" xxx.css">/*rel指的是要引入的要引入的文件类型是样式表 */
5.样式层叠时的优先级
行内样式style > id属性样式(id具有唯一性) > 同级别的类样式 > 类样式 > 标签样式 > 默认样式
同级别的类样式:
<style>
.content{font-size: 2em;
font-family: 'Courier New', Courier, monospace;
font-weight: bold;
line-height: 1em;
text-indent: 2em;
color: blueviolet;
}
.red{
color: tomato;
}
</style>
</hand>
<body>
<ol>
<li class="content red">起床</li>
<li >洗漱</li>
</ol>
</body>
























 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








