百度ueditor - 支持word上传的富文本编辑器,百度ueditor支持word上传,百度ueditor粘贴word上传,百度ueditor粘贴word图片,百度ueditor粘贴word图文,百度ueditor粘贴word,百度ueditor粘贴word内容,百度ueditor粘贴word文档,百度ueditor一键粘贴word图片,百度ueditor一键粘贴word图文,
我们项目编辑器用的是UEditor,需要为UEditor增加复制粘贴图片的功能,复制word图片,复制本地图片,复制后粘贴到编辑器中,自动上传到服务器中。返回图片地址HTML,
我们之前的解决方案是使用ueditor自带的图片上传,上传图片时需要手动传一遍,体验不太好,
我们就想能够增加一个功能,可以直接复制word中的图片和文字,然后在编辑器中粘贴就可以自动上传图片了,需要为UEditor编辑器增加粘贴Word图片的功能,粘贴后图片能够自动上传到服务器中,服务器地址能够自定义,
前端用了VUE2,VUE3,后端用了PHP,JSP,ASP,ASP.NET,SpringBoot
发文章的时候如果能够直接从word中复制内容,然后再编辑器中粘贴一下,用户使用操作起来更方便一些,一般发新闻,或者发文章用的比较多,可以说是高频使用,
如果可以不装控件最好,不过为了使发文章的操作变得简单,安装控件也是可以接受的。
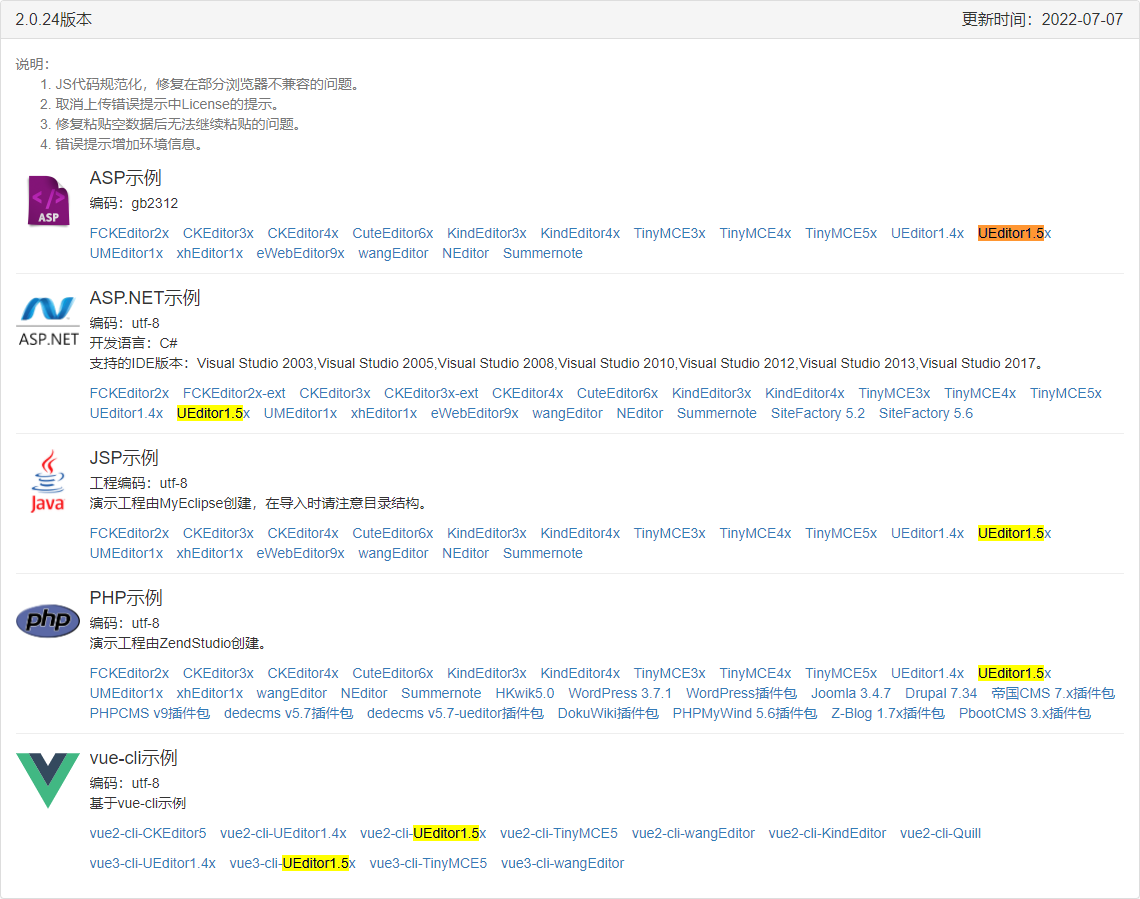
1.下载示例:

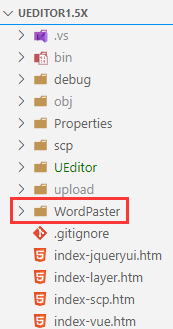
2.复制WordPaster插件目录

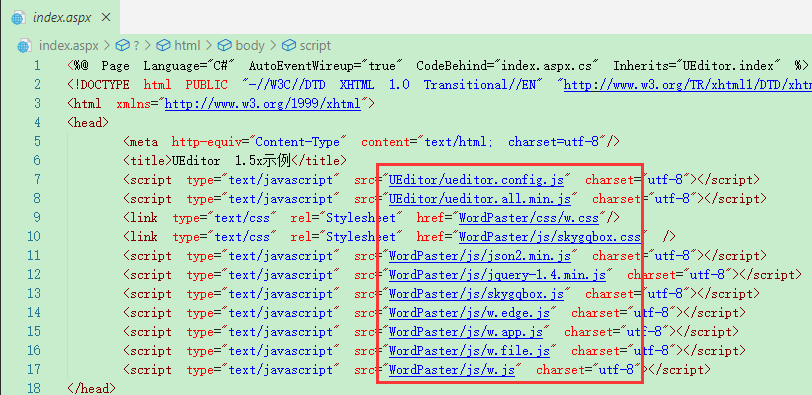
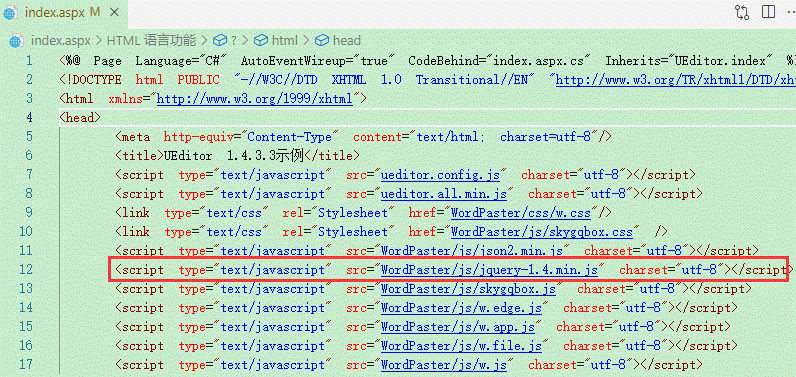
3.引入插件文件

注意:不要重复引入jquery,如果您的项目已经引入了jq,则不用再引入jq-1.4

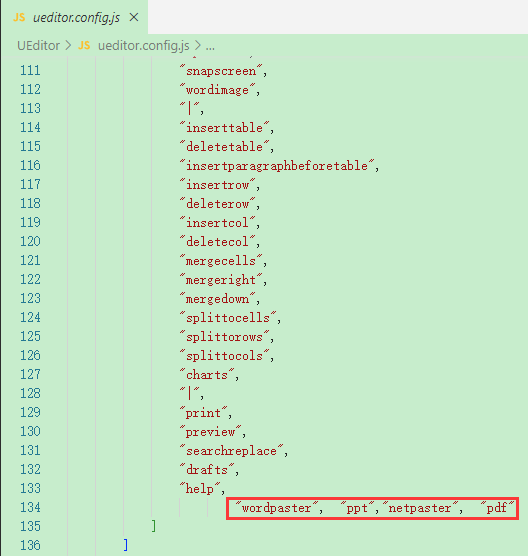
4.在工具栏中增加插件按钮

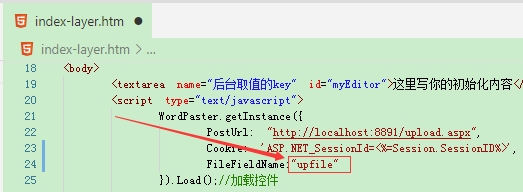
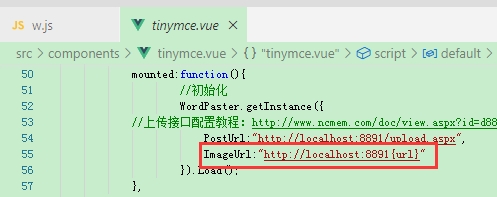
6.初始化控件

注意:
1.如果接口字段名称不是file,请配置FileFieldName。ueditor接口中使用的upfile字段

参考:设置文件字段名称
2.如果接口返回JSON,请配置ImageMatch

参考:提取图片地址
3.如果接口返回的图片地址没有域名,请配置ImageUrl

参考:图片地址增加域名
4.如果接口有权限验证(登陆验证,SESSION验证),请配置COOKIE。或取消权限验证。
参考:设置Session
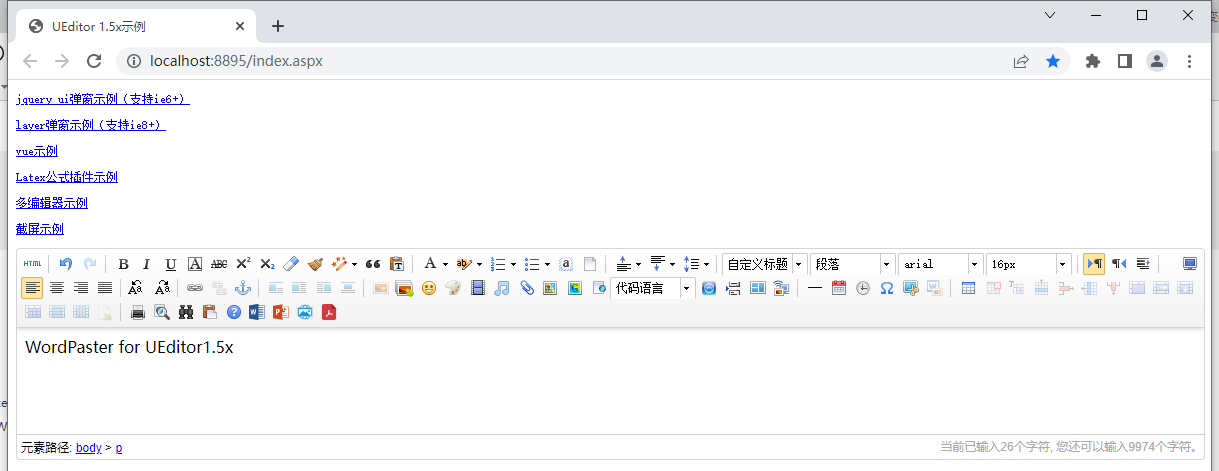
效果

订阅版报价单:WordPaster2-订阅版-2023.pdf
政企版报价单:WordPaster2-政企版-2024.pdf
年费版报价单:WordPaster2-年费版-2023.pdf
OEM版报价单:WordPaster2-OEM版-2024.pdf
产品源代码:wordpaster-code.zip
授权码生成器:wordpaster-lic-app.zip





















 5047
5047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








