UEditor文本编辑器安装
前言
UEditor文本编辑器的压缩包:
链接:https://pan.baidu.com/s/1d_Fli0BUllqGVVHzsFOn8Q?pwd=ywlm
提取码:ywlm
–来自百度网盘超级会员V4的分享
一、安装
安装地址:
https://github.com/fex-team/ueditor#ueditor
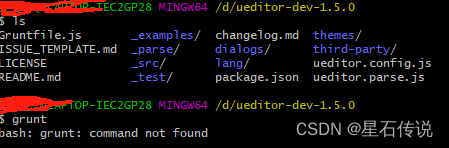
下载压缩包并解压缩后,发现文件夹中没有ueditor.all.js、ueditor.all.min.js文件

进入安装ueditor的文件夹中,运行grunt,显示没有此命令,故安装grunt

因为直接使用npm的官方源可能会出现访问速度较慢或者不稳定的情况,故我使用淘宝 npm 镜像来提高下载速度
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g grunt-cli
#查看是否安装成功
grunt --version

进入到待解压目录下执行:cnpm install
执行默认版本: grunt default

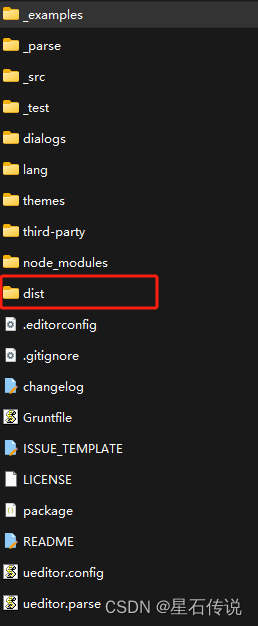
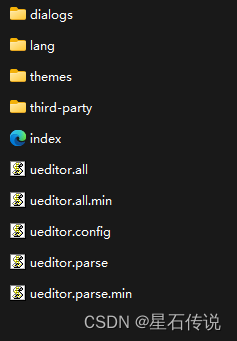
执行完命令后,在目录中会出现一个dist文件夹。

里面就有ueditor.all.js、ueditor.all.min.js文件。

二、部署在网页中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>写文章</title>
<link rel="stylesheet" href="/css/bootstrap.css" type="text/css">
<script type="text/javascript" src="/ueditor/dist/utf8-php/ueditor.config.js"></script>
<script type="text/javascript" src="/ueditor/dist/utf8-php/ueditor.all.min.js"></script>
<script type="text/javascript" src="/ueditor/dist/utf8-php/lang/zh-cn/zh-cn.js"></script>
<script>
var ue = UE.getEditor('content', {
initialFrameHeight:600,
autoHeightEnabled:false,
/*根据需要补充*/
});
</script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">文章标题
<input type="text" class="form-control">
</div>
<div class="col-12">
<script id="content" type="text/plain"></script>
</div>
</div>
</div>
</body>
</html>

更多使用方法,参考文档:
http://fex-team.github.io/ueditor/#start-start
2023–12-23























 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










