按钮控制tab跳转:想通过按钮来控制tab切换,并触发事件,进而获得相应的数据
图一:
 图二:
图二:
 操作效果介绍:图片为el-tab-pane页面,由图一可看到当前所在**
操作效果介绍:图片为el-tab-pane页面,由图一可看到当前所在**工区tab页面,点击添加工点**,页面从工区自动跳转之工点tab页面
实现:相信大家都知道,el-tabs中有一个属性:activaNameel-element官方文档给的是activaName=‘first’,实际其还可以为string的1、2、3、、、、例:activaName= '1',该属性还需在data中定义下和设置默认值,然后在按钮的地方设置事件,在事件中写入this.activaName = '2'这样就可以了,点击按钮时tab页面就自动跳转。如果要加接口事件的话,直接加到按钮事件中就可以啦。
代码:

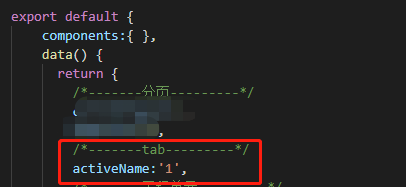
这里的@tab-click="handleClick"不用管,就是一个点击触发事件,这里我主要说的是按钮控制tab页面跳转,接下来是在data中定义和设置默认值:

接下来就是最重要的一步也是最后一步,按钮事件,这设置this.activaName = '3',这样就实现了。当点击按钮时,页面就会自动跳转到name=‘3’页面

























 3555
3555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








