vue教程
vue教程
第一步:安装node.js
可以看小编的这篇文章安装node.js详细教程
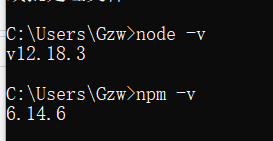
安装node.js完成后,进入电脑终端(快捷键 windows+R),输入node -V和npm -v,查看你是否安装成功,成功如下图,有版本的信息。

第二步:安装镜像
这里小编安装的是淘宝镜像,因为小编之前安装过,报了一些警告
npm install -g cnpm --registry=https://registry.npm.taobao.org

第三步:创建项目文件夹
淘宝镜像安装成功后,cd切换到自己想创建的位置(这里小编建议在D盘,单独创建一个文件夹,便于后期的项目管理和查找),也可以自己提前创建好,切换到该位置
md test 创建一个文件夹名为test
输入该命令回车即可,接下来直接cd test就可以啦

第四步:创建项目
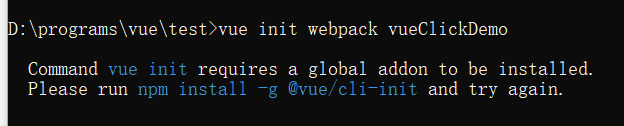
切换到项目文件夹下后输入vue init webpack vueClickDemo表示通过webpack创建项目
 这里小编提示请下载vue/cli脚手架,根据提示下载即可
这里小编提示请下载vue/cli脚手架,根据提示下载即可npm install -g @vue/cli-init

第五步:配置webpack
这里按照小编这个配置即可

这里需要等待一会,它会自动创建和按照你设置的配置配置项目。
 到这里你已创建完成项目。
到这里你已创建完成项目。
第六步:启动项目
通过你的VScode来打开项目即可。
 到这里,项目配置启动完成。
到这里,项目配置启动完成。
到这里是不是觉得这样配置太麻烦啦,下面小编告诉你一个后期可以快速配置项目的方法。请看第六步
后期可视化创建项目和配置项目
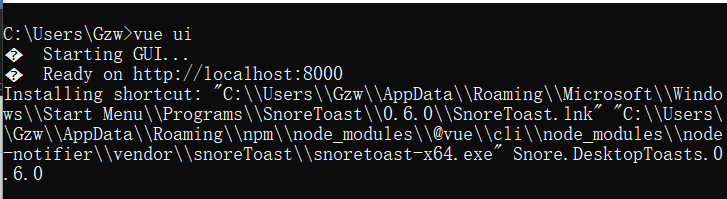
重新打开你的终端,方法:windows+R,输入vue ui,它会自动打开可视化界面

你会在你的默认浏览器上看到如下界面

如何快速创建项目???答案就在下方
点击“第一步”,下面会出现“Vue项目管理器”,点击

点击后,你会看到如下界面,在这里你可以导入之前的项目来查看,并创建新的项目,这里小编主要要说的是创建项目

创建项目
这里按照小编的操作即可,输入项目名称,点击下一步

配置项目
这里选择“手动配置”,选择后,直接“下一步”

第一步:开始配置项目
接下来还是按照小编的配置即可,这里要注意,红色框中的两个选项,一定要选择。选择后,直接“下一步”

第二步:选择项目版本、测试环境
 如上图操作完成后,点击“创建项目”,点击后,你会看到如下图,是否要留预设,留的话,你下次创建项目时,直接选择它即可。不用再去选择这些选项。
如上图操作完成后,点击“创建项目”,点击后,你会看到如下图,是否要留预设,留的话,你下次创建项目时,直接选择它即可。不用再去选择这些选项。

到这里,可视化快速创建项目完成。






















 194
194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








