sessionStorage、localStorage的作用和区别
- sessionStorage和localStorage都是用作存储数据
- sessionStorage的存储,我看作是临时存储,因其存储的数据只存在当前的浏览器标签页,适用于单页面开发项目,安全上比localStorage的安全性高;
- localStorage的存储,看作永久性存储,因其不是存储在当前浏览器标签页下,而是存储在电脑本地,单页面开发也适用,多页面开发也适应,但sessionStorage就不适应多页面开发;
- 两者都是可以被清除的。
sessionStorage和localStorage使用
let key = 'zifuchaun'
sessionStorage.setItem('key') //存储key数据
sessionStorage.getItem('key') //获取key数据
sessionStorage.removeItem('key') //移除key数据
sessionStorage.clear() //清除存储所有数据
localStorage.setItem('key')
localStorage.getItem('key')
localStorage.removeItem('key')
localStorage.clear()
对象、数组的存储
可能有人说,我想存储对象、数组、数组对象等等,都可以。需要在存储前将其转换成字符串再存储就行啦!
JSON.stringty() //转字符串格式
JSON.parse() // 还原原有的格式
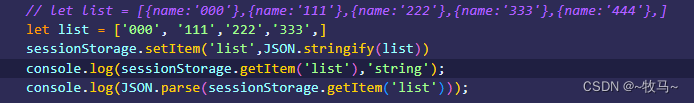
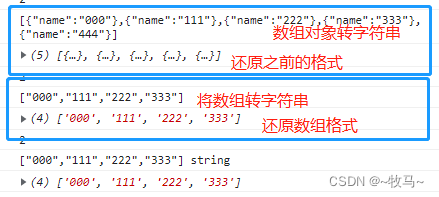
案例
这里小编只测试了sessionStorage,localStorage与sessionStorage使用方法相同。


























 6361
6361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








