需求内容
大屏项目:指定dom元素内,如果子元素内容过多,超出父元素的最高高度,可以发生自动滚动;如果子元素内容没有超出父元素的最高高度,不可以发生自动滚动。
疑惑点:
.
实现方案
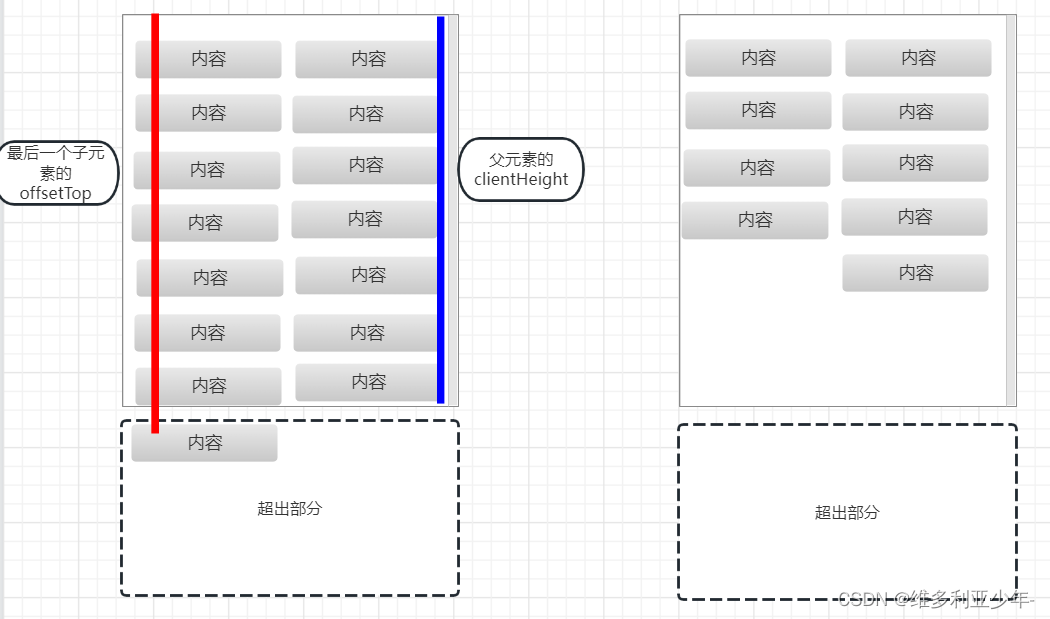
获取数据后并渲染到dom后,查看最后一个子元素是否在父元素的可视范围内(通过最后一个子元素offsetTop和父元素的clientHeight比较),如果在就禁止vue-seamless-scroll复制数据和自动滚动行为,反之则允许。

vueSeamless 没有在官方文档里提到autoPlay属性,虽然它可以禁止自动滚动的行为。
代码逻辑
<vueSeamless :data="copyData" ref="vueSeamlessRef" class="scroll-list-seamless" :class-option="vueSeamlessOptions">
<ul class="data-list">
<li v-for="item in dataList" :key="item.count">
<p v-text="item.name"></p>
<p v-text="item.count"></p>
</li>
</ul>
</vueSeamless>
<script>
data () {
return {
dataList: [],
copyData: [],
vueSeamlessOptions: null
}
}
methods: {
this.dataList = xxxx
// 获取数据后,等待实际渲染dom后判断是否滚动
this.$nextTick(() => {
const scrollListDom = document.querySelector('.scroll-list-seamless')
if (scrollListDom) {
const scrollListDomLast = scrollListDom.querySelectorAll('li')[scrollListDom.querySelectorAll('li').length - 1]
this.vueSeamlessOptions= {
limitMoveNum: 20,
step: .5,
// autoPlay为false则不自动滚动,反之则开发自动滚动
autoPlay: scrollListDomLast .offsetTop > scrollListDom .clientHeight
}
if (this.vueSeamlessOptions.autoPlay) {
//vueSeamless 组件的data属性如果有值,则会自动复制一分并渲染
//所以如果需要自动滚动,才需要赋值;反之则不需要
this.copyData= this.dataList
// 手动调用组件内方法,开始自动滚动
this.$refs.vueSeamlessRef._startMove()
}
}
})
}
</script>
<style>
.scroll-list-seamless {
height: 400px;
overflow: hidden;
}
</style>





















 6202
6202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








