
机缘
不知不觉已经过了一年了,来C站的目的很明确,写博客,记录学习,分享,然后拿徽章,拿徽章是主要目的,从qq图标到原神的角色收集,从leetcode徽章到牛客徽章,收集总是有一种满足感。
收获
这一年写了65篇文章,其中也有几篇特别满意的,比如窗口函数那篇,质量还是很高的,但是越是长篇越是没人看,已经吸取教训,主要不会,怕忘才写博客的,还有徽章,主要目的已经达到。
接近6w的访问量36个粉,其中一小半还是互粉,惭愧。

日常
一周至少出一篇吧,一年50篇左右让自己感到还行的文章。
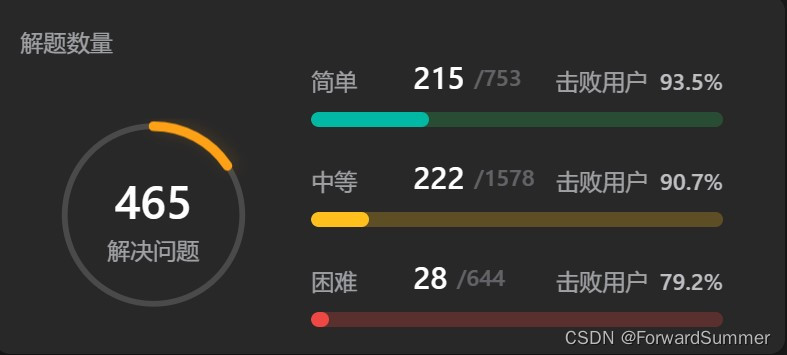
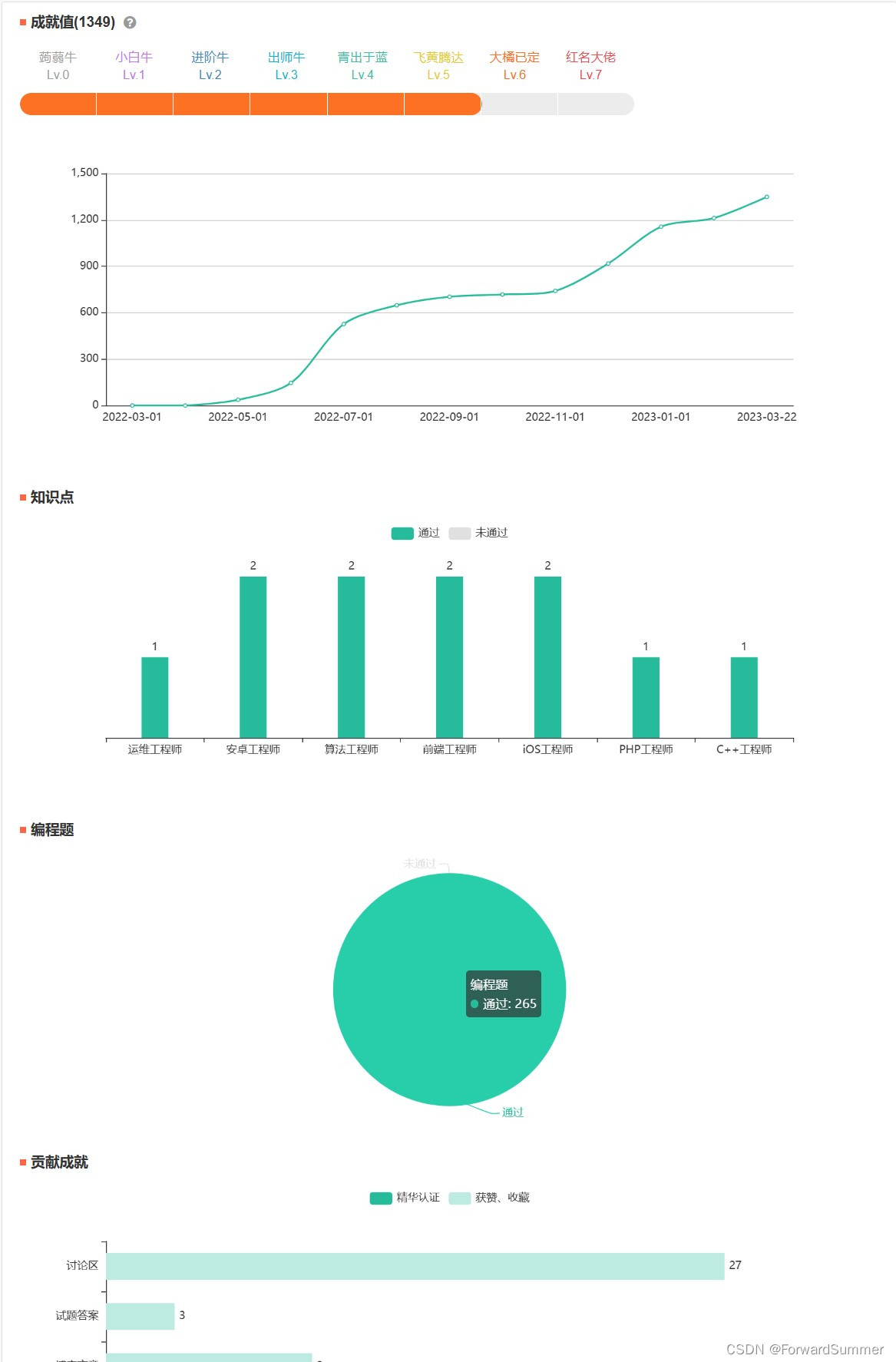
成就

下一年目标
1.今年50篇还行的文章
2.追热点和前沿领域,发表5~10篇热点和前沿文章,例如chatGPT,数仓一体,数据湖
3.在leetcode刷题三周年之前周赛完成一次ac,刷题和解题数翻倍,比赛积分来到1750~1800分



4.牛客刷题量翻倍,积分来到最高档红名大佬


5.学习完Flink,并把相应的知识点博客写完,用Flink做一个项目
6.学习完金融数仓项目






















 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








