一、typescript 了解
typeScript 是由微软开发的一款开源的编程语言。
typeScript 是 javascript 的超级,遵循最新的 es6、es5规范。
typeScript 扩展了 javaScript 的语法。
typeScript 更像后端 java、C# 这样的面向对象语言,可以让 js 开发大型企业项目。
二、 通过 npm 安装 typescript
全局安装:$ npm install -g typescript
查看 typescript 版本:$ tsc -v
编译 ts文件为 js:$ tsc test.ts
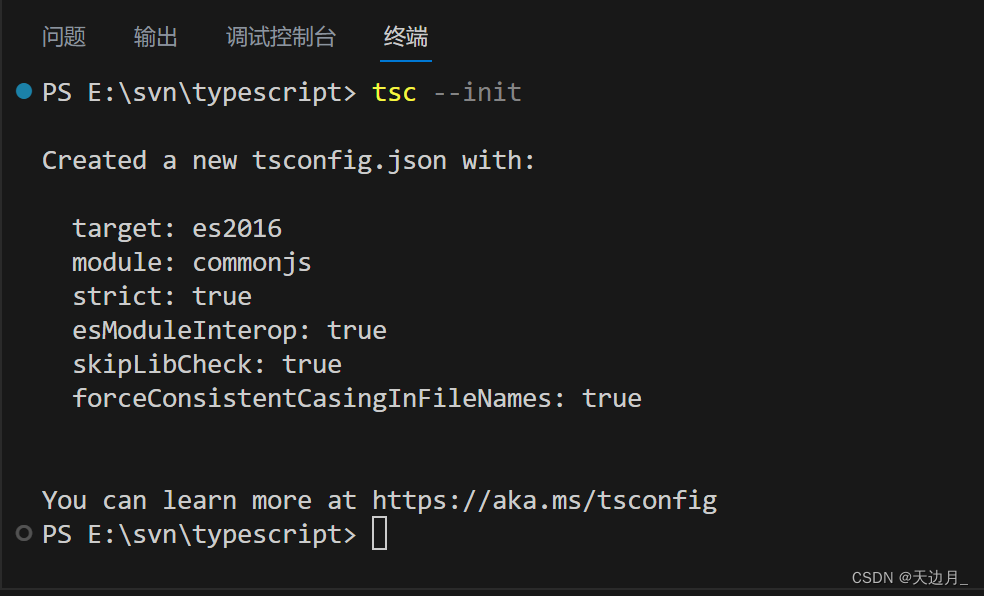
生成 tsconfig.json 配置文件:$ tsc --init
三、typescript 开发工具 vscode 自动编译 .ts 文件
1、项目根目录生成 tsconfig.json 文件
ctrl+` 打开终端,输入指令 tsc --init 生成配置文件

vscode 中执行 tsc --init 报错解决方案
报错信息:
tsc : 无法加载文件
C:\Users\ASUS\AppData\Roaming\npm\tsc.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅
https:/go.microsoft.com/fwlink/?LinkID=135170 中的
about_Execution_Policies。 所在位置 行:1 字符: 1
1> 关闭vscode
2> 桌面右键以管理员身份运行vscode
3> 输入以下命令
set-ExecutionPolicy RemoteSigned
最后输入是(Y)或者全是(A)即可
4> 输入 get-ExecutionPolicy,可看到脚本的执行策略已被更改为 RemoteSigned
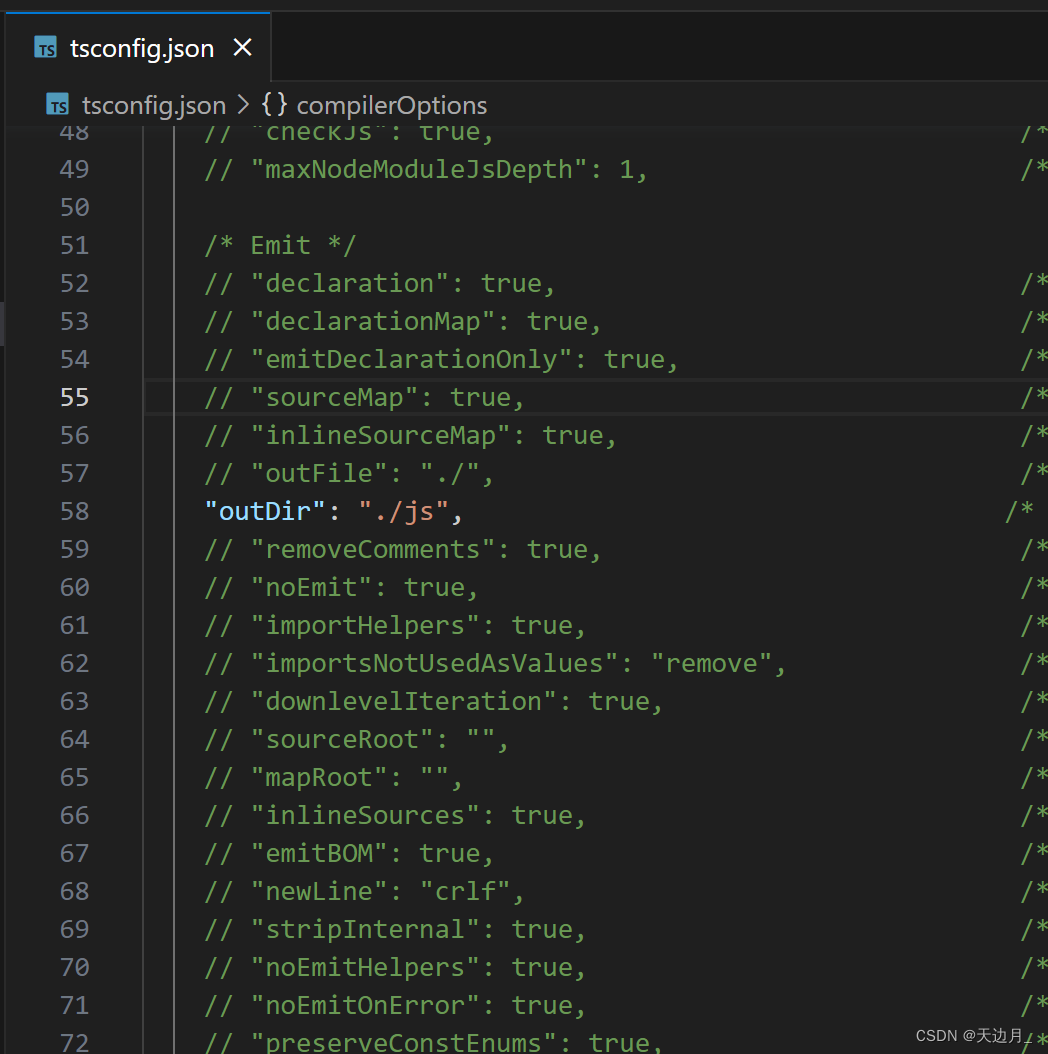
2、修改 tsconfig.json 文件 编译的 js 文件输出路径
编译后的 js 文件,会输出到项目根目录下的 /js 目录下

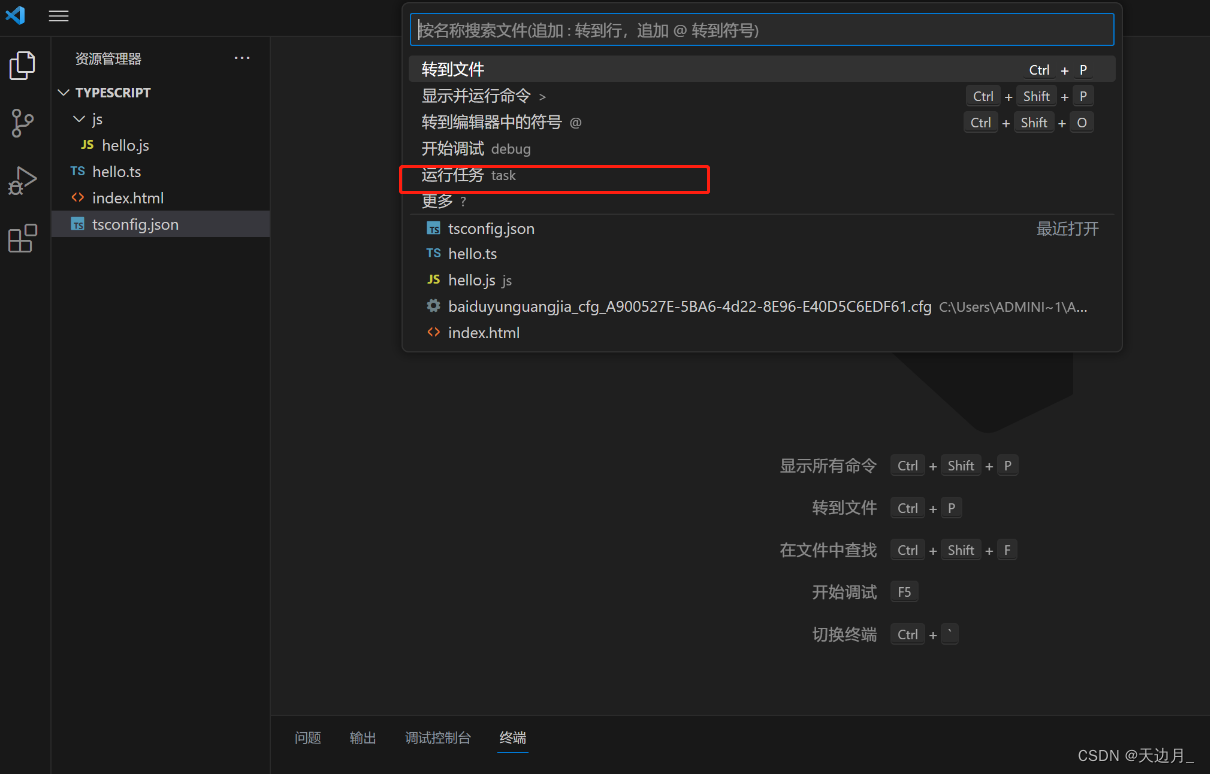
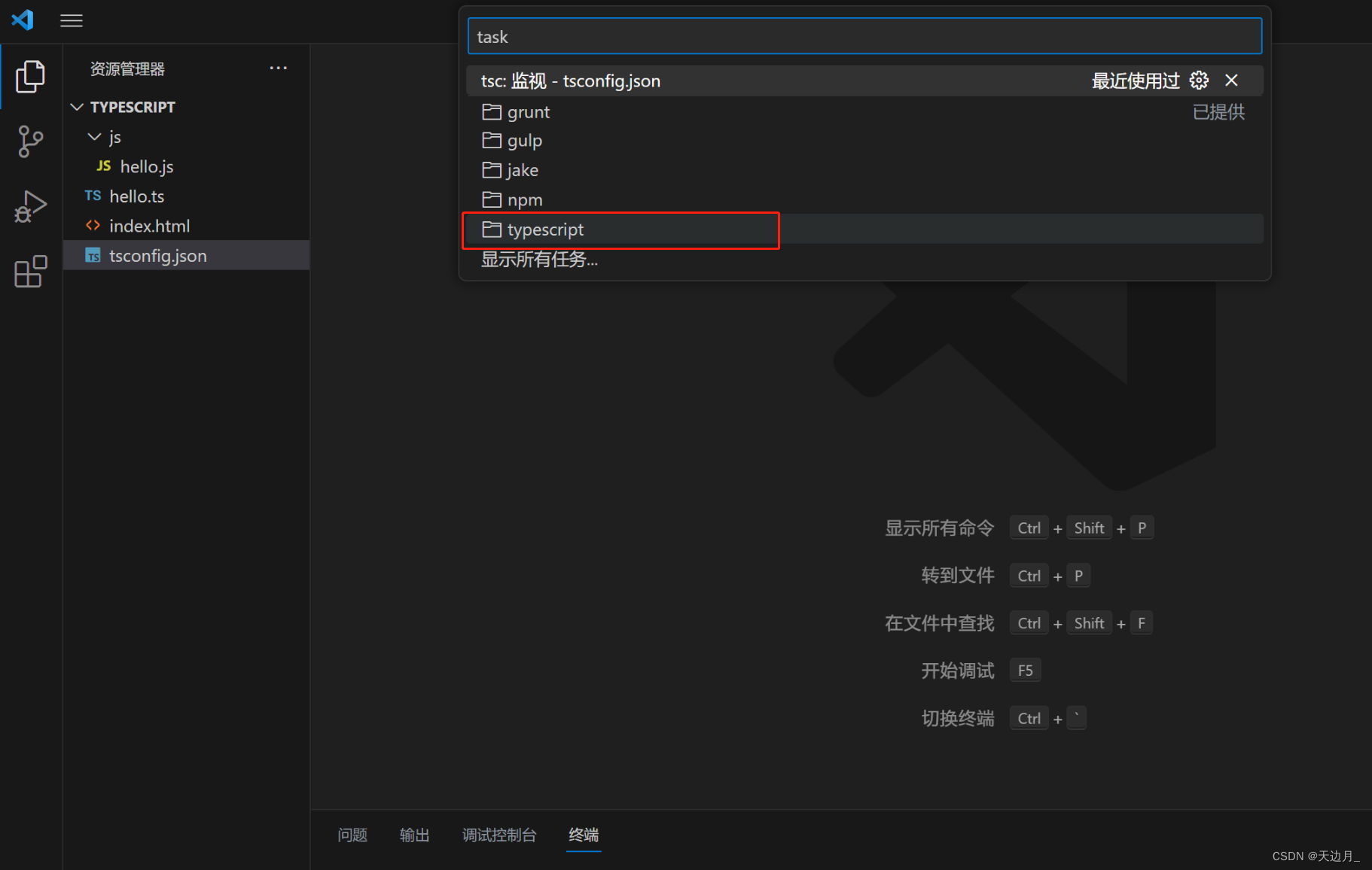
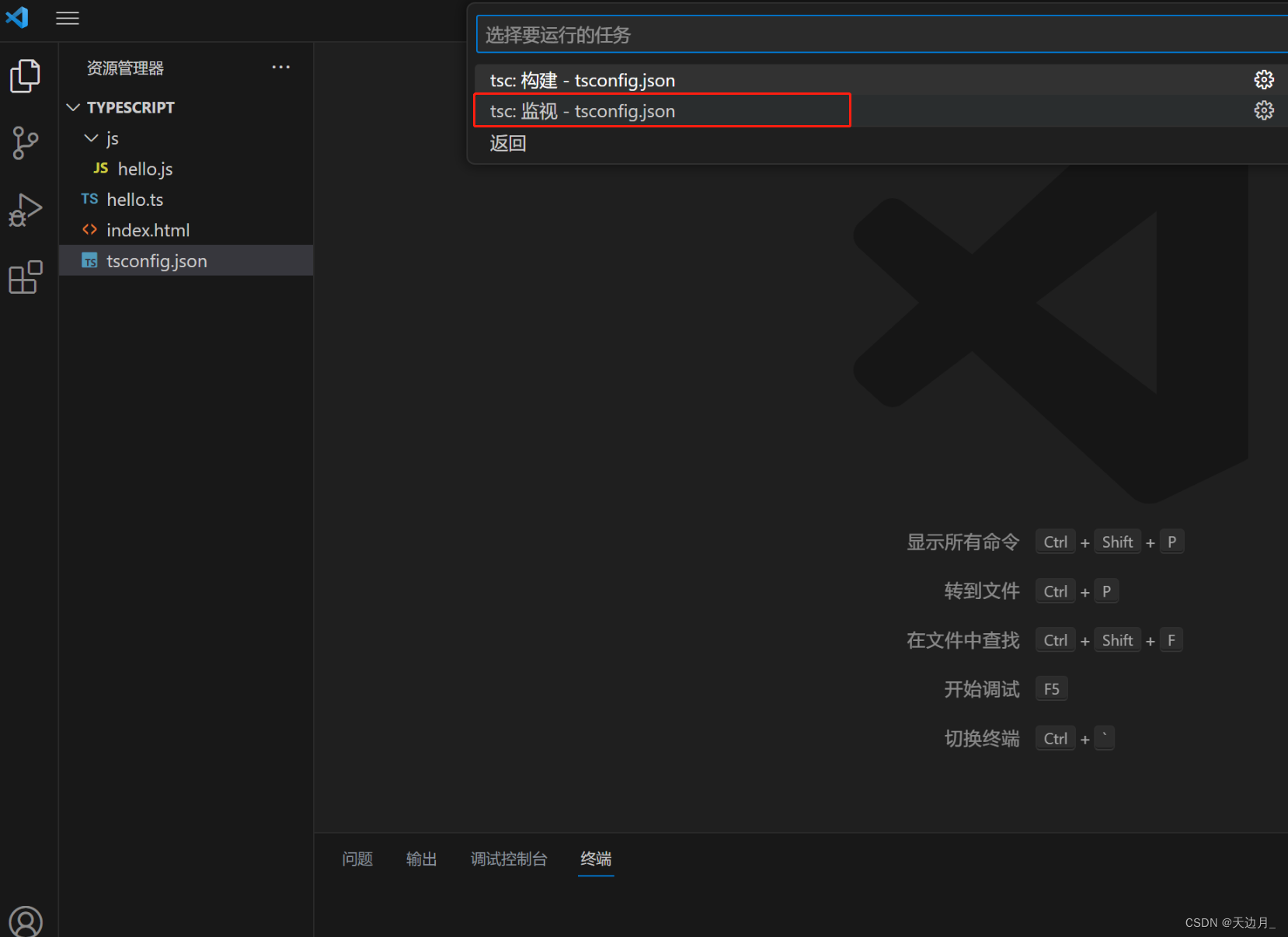
3、开启 tsc 监视任务 , 自动生成 js 代码
点击菜单 > 运行任务 > typescript > 点击 tsc:监视-tsconfig.json
























 47
47











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








