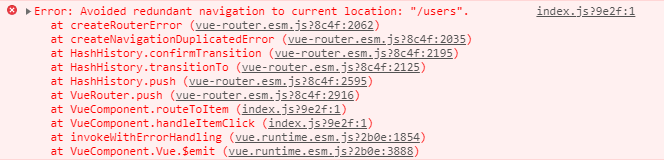
在VUE中使用ElementUI中的导航的时候,默认情况下如果重复点击某选项,会报错,显示是路由重复,

虽然说对项目没啥影响,但是看到有红色的bug就想解决有木有。
解决方法如下
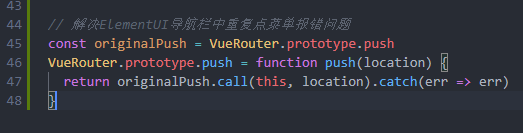
在router.js中加上以下代码
// 解决ElementUI导航栏中重复点菜单报错问题
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
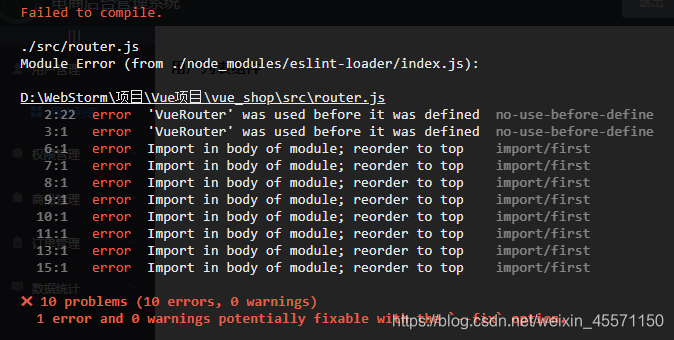
我把代码放在最前面的话会报错

然后我把代码放到最后就没有报错了

可参考:https://blog.csdn.net/xiecheng1995/article/details/106497172/





















 3394
3394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








